In this GenerateBlocks Review, we are going to look after features available within this WordPress plugin. Also, learn the best way to use the blocks in WordPress.
If you aren’t familiar with Generateblocks then it is a lightweight WordPress block that can almost accomplish anything.
GenerateBlocks is a block for Gutenberg editor developed by Tom Usborne, the famous developer behind GeneratePress Theme.
Tom is mainly famous for his lightweight super-fast WordPress Theme – GeneratePress and now he is back with the WordPress block plugin that is versatile and incredible at the same time.
Moreover, in GenerateBlocks Review, you can also read about
- Installation Guide
- Overview of GenerateBlocks Free and Pro versions.
- How Generateblocks is Lightweight?
- Generate Blocks Speed Test
- What is a Container and How to use it?
- What is Grid in GenerateBlocks?
- Best way to use Buttons.
- GB Query Loop & Images
- How to use Headline in GB?
- Support and Documentation
- GenerateBlocks Tutorials

Installation Guide – GenerateBlocks Review
GenerateBlocks is a WordPress plugin that can be used to build an incredible website. Note: GenerateBlocks can be used with any WordPress Theme, I am personally using GenerateBlocks with GeneratePress WordPress Theme. It has both free and paid versions available with awesome features.
How to install GenerateBlocks in WordPress?

Installing GenerateBlocks is easy and simple since it is a plugin and is available in the WordPress Repository.
- Go to your WP Dashboard Interface.
- Go to Plugins > Add New.
- Search GenerateBlocks.
- Click on Install and Activate.
- Now you are ready to use GenerateBlocks with your installed theme.
Installing GenerateBlocks Pro Version in WordPress
If you are a GenerateBlocks Pro user then you first need to install the free GenerateBlocks version and then follow the instructions to install.

- Go to the GenerateBlocks website.
- Get in by logging in.
- Under Menu, Go to Account > Downloads.
- Now you will see the box to download GenerateBlocks Pro, download it.
- Go to Plugins > Add New.
- Click on Upload Plugin.
- Browse the recently downloaded GB Pro zip file, upload, Install, and Activate it.
- Now, go to the GenerateBlocks menu in the Admin Area and go to settings to enter the license key.
- Enjoy the Pro version.
GenerateBlocks Plugin Overview
Other blocks plugins for Gutenberg Editor use 30, and 40 blocks but GenerateBlocks use only 8 blocks: Container, Grid, Headline, Buttons, Query Loop, and Image. You can almost build anything with these 8 blocks plus pattern library, this is incredible.

- Container: Create a simple to advanced section using Container Block.
- Grid: Create flexible layouts with Grid Block.
- Headline: Create a paragraph/heading with a Headline Block using advanced typography.
- Buttons: Create Beautiful Buttons with Buttons block.
- Image: Powerful Image blocks for adding normal images and dynamic images in WordPress.
- Query Loop: A powerful block to display posts from any post type.
- Tabs: Add tabbed content section anywhere customize the tab titles, the default open tab, and other settings.
- Accordion: You can add an accordion to create a powerful section one section is open at a time and customize the section titles, the default open section, and other settings.
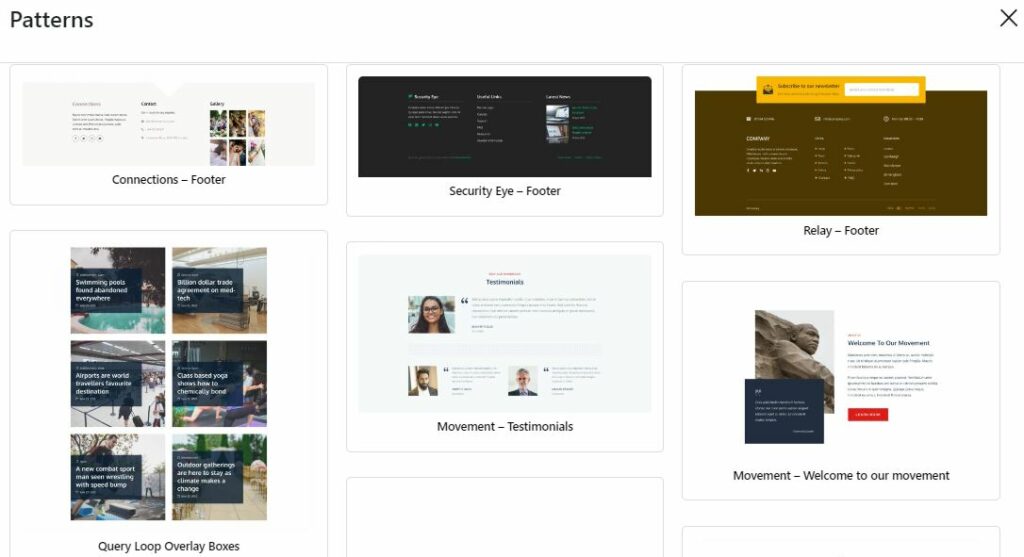
- Pattern Library: Find 100s of pre-designed patterns that you can import with a click from the pattern library. Customize it according to your desire anywhere between pages and posts.

Container Block
Container block is the backbone of Generateblocks where you can organize your content in rows and columns.
I have personally used the combination of Container, Grid, Headline, and Buttons to create a hero section. In the Container block, you can adjust padding, margin, colors, container width, etc.

It is best to build the site with a container block along with a grid block since it helps to make your design more beautiful. You can use the inbuilt components like Typography, Spacing, Colors, Gradients, and Background to fully control the Container block.
Grid Block
Create flexible layouts with Grid Block in GenerateBlocks. Grid is the most important block in GB where you can make beautiful designs. You can use Grid singly or with a Container block but it is a good practice to wrap the grid in a container.

Grid block uses a flexbox where it wraps the columns on multiple lines. A grid can be used to design a pricing table, create a testimonial section and subscription box, and many more designs.
Headline Block
Headline Block in GenerateBlocks is similar to Heading Common Block in WordPress but has many more components built in that can elevate headings and paragraphs.

You can select paragraphs and heading tags (h1, h2, h3, h4, h5, h6) to set the headline from the element in the headline block. You can also use icons to set within the headline.
Additionally, you can select custom font, font weight, and size using typography components, select colors, adjust the spacing, etc. in the Headline block. Also, you can set Element ID, and CSS Classes by using Advanced components.
Buttons Block
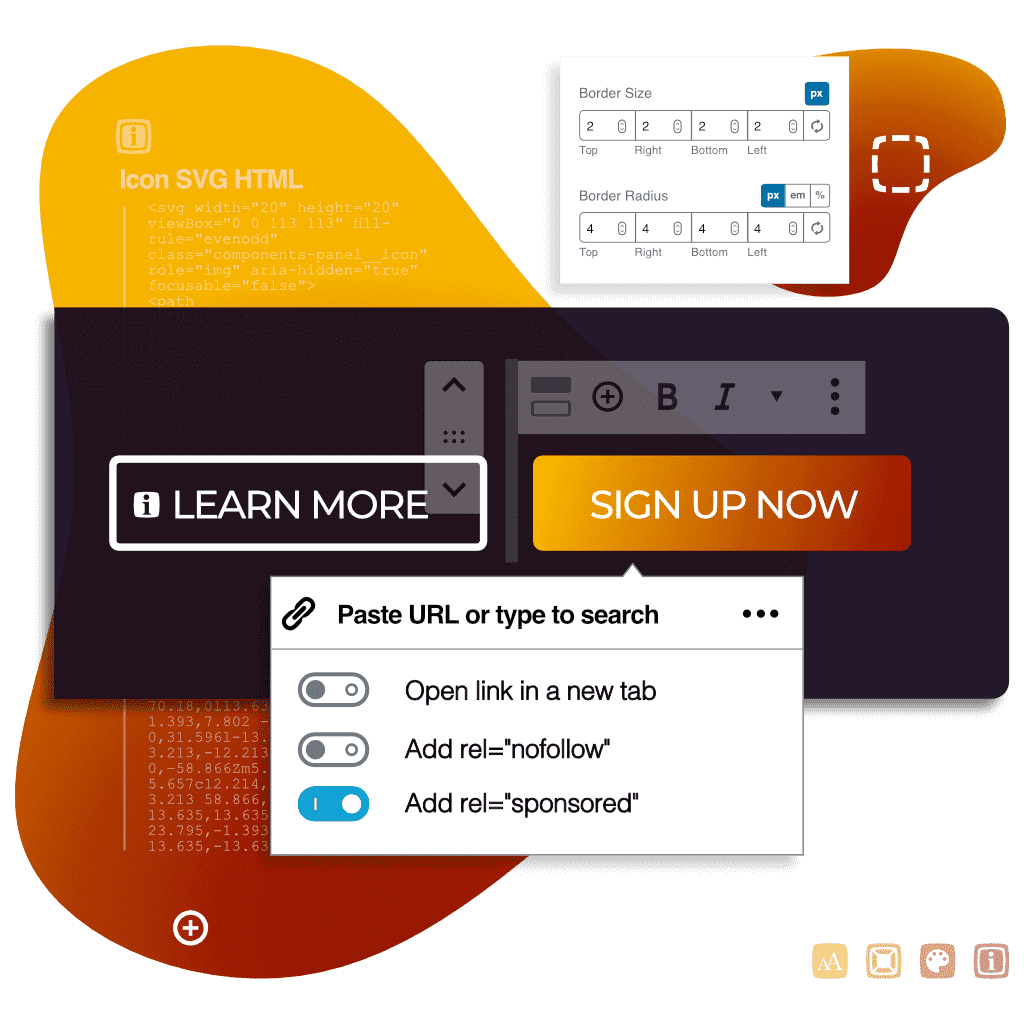
Using GenerateBlocks Buttons, you can create a stylish button that can be used in CTA. You can also create sign-in, signup buttons, social media buttons, and set icons on each button.

You can also set multiple buttons in the same row or stack them vertically. Moreover, you can also use other components like typography, spacing, colors, gradients, etc. to beautify buttons.
Image Block
The Generateblocks Image block is a simple and lightweight way to add images to your content. With this block, you can easily add images from your media library or external sources, and easily align them with your content.

With Enable Dynamic Data option in the GenerateBlocks Image block, you can turn your static images into a dynamic image element. For example, You can turn your featured image of the post dynamic rather than inserting it manually in the posts/pages.
Query Loop Block
Generateblock’s Query Loop is a powerful tool for developers who want to show custom posts for their WordPress sites.
This tool allows developers to specify the criteria for their custom loop, and then display the post for any post type. It is the extended version of the block editor’s query loop that can replace the default available block as it is more powerful and versatile.

Developers can specify the post type, taxonomy, terms, and other options for their custom settings. Once the options are selected, the Query Loop will display the desired posts in any form. Use a container and grid with Query Loop or starter layout to make your design more powerful.
Tabs

To create a tabbed content section, use the Tabs block. Add multiple Tabs blocks to the page, then add content to each tab. You can customize the tab titles, the default open tab, and other settings.
Accordion

To create an accordion section where only one section is open at a time, use the Accordion block. Add multiple Accordion blocks to the page, then add content to each section. You can customize the section titles, the default open section, and other settings.
Pattern Library

To use pre-designed patterns in your page design, use the Patterns Library. Simply select the pattern you want and drag it onto the page, then customize it as desired.
Components
Typography: Typography components in Generateblocks help to make the text more stylish. You can align the text, select font weight, and transform the text.

You can also enable advanced Typography and select Google Fonts or you can also host Google Fonts locally and select the local font. Choose font size, fallback font family, etc.
Spacing: In this component, you can set spacing for all 4 blocks available in GenerateBlocks. You can adjust padding, margin, border size, border radius, etc. to make your design pixel-perfect.

Colors: In the Colors component, you can set colors for the container, grid, headline, and buttons. You can also set border color, Link color hover, text color, etc.

Background Gradient: You can use the Gradient component to add to your block. First, you need to enable the Gradient option and set the direction of the gradient.

Also, you can set the Colors and stop positions of two colors. You can use the Gradient component in Containers, Grids, and Buttons.
Background Image: Basically, you can use a Background Image in the container or grid block.

Besides JPG and PNG extensions, you can also set SVG images as background Images. By default, WordPress doesn’t allow to upload of SVG extensions due to security purposes. You need to install a plugin like SVG Support or Safe SVG to enable SVG uploads.
SVG Icons: You can set SVG Icons in the Buttons and Headline block where you can pick icons from the General Icons or Social Icons panel.
Here, you can only find limit icons set, so you can pick SVG Inline code from any other external website and paste it into the Icon SVG HTML section.

Basically, I use SVG Inline code from iconmonstr.com to use in my project or you may use any website that offers to embed SVG Inline code.
How is GenerateBlocks Lightweight?
GenerateBlocks is built mainly focusing on performance. The plugin only adds one CSS file per page, there is no inline CSS code or there is no use of JavaScript and the HTML generated by the plugin is minimal which makes GenerateBlocks lightweight and super fast.
GenerateBlocks Speed Test
I have used GenerateBlocks to create a travel site’s homepage. I use the Container, Grid, Headline, and Buttons blocks to design a hero section with a big background image and other sections of the front page.
Furthermore, I used the GB’s Query Loop and Image block to display desired posts from different categories, MailChimp Embedded Code to show subscription boxes, etc. on the homepage.
Moreover, I tested the travel site homepage in GTMetrix and Page Speed Insights, and the score is impressive. Basically, the score and loading time depend upon your hosting, location, and other various factors.
Here on the travel site, I am using GeneratePress Theme, Cloudways Managed Hosting, BunnyCDN, and WP Rocket to build and optimize the site.

Documentation
When it comes to documentation, Tom and his team are clear on this topic since it is an important aspect of the GenerateBlocks Plugin. With all things clear, you can find complete documentation of GenerateBlocks.
You can access the full documentation at docs.generateblocks.com, the in-depth knowledge base including the Blocks, Components, and Block Editor section.

I believe, that in the future, you will see more guides in the docs section. so, don’t forget to go through each article before asking for support.
Support
Since GenerateBlocks has both a free and paid plugin and everyone can install a free version from WordPress Repository. And, you can find a free plugin help in the support section of WordPress.

Moreover, if you are a GeneratePress Premium user then you can also get free support at GeneratePress Forum.
Also, there is a support section for the GenerateBlocks Pro version on the official website. You can get help directly by opening support tickets or joining the GenerateBlocks Community to post your queries.
I have posted a few problems related to GB and now, I am happy with GenerateBlocks support. Tom, David, and Leo are helping GB users happily. Be sure to post your problem in the support section, you will get a reply within 12 hours.
GenerateBlocks Tutorials
If you are using Generate Blocks and searching for GenerateBlocks Tutorials then you can find a dedicated section in my blog aiming to help GB Users.
Sometimes you have to be tricky while using any kind of theme or plugin and here in GenerateBlocks, you can almost accomplish anything. Try out some of my tutorials to create or accomplish the following things.
- How to Create a Testimonial Section in GenerateBlocks?
- How to Create a Subscription Box in Generateblocks without a plugin?
- Create Free Amazon Affiliate Product Box using GenerateBlocks.
- How to Add Pricing Table in WordPress using GenerateBlocks?
- GeneratePress Block Elements Tutorials: Author Box + Related Posts with GenerateBlocks
- How to Create Pros & Cons Box in WordPress?
- How to Migrate WP Show Posts Plugin to GenerateBlocks?
Furthermore, I will create more tutorials regarding GenerateBlocks using available blocks: Container, Grid, Headline, Buttons, Image, Query Loop, Tabs, Accordion, Pattern Library, etc.
List of plugins to use with GenerateBlocks
As you know Generateblocks is compatible with any WordPress theme and you can use some of the recommended plugins with GenerateBlocks that can make it more awesome.
Also Read: 10 Reasons To Use GenerateBlocks On WordPress Site
Subscription Plugin/Form: While creating a blog, you may need to collect emails, and use any free or paid Subscription plugin. You can also use the MailChimp Embedded code to create a subscriber box without any plugin in the GeneratePress Theme.
WP Rocket: A premium #1 WordPress Caching plugin that can boost your website performance. I am currently using WP Rocket with GenerateBlocks and GeneratePress.
BunnyCDN: Make your website faster globally using Content Delivery Network. Use Coupon code WPLOGOUT to add $5 to your account.
Social Sharing Plugin: You can find many lightweight plugins, I recommend users use Scriptless Social Sharing or Shariff Wrapper plugin. Here I have written a tutorial to create social sharing buttons in GeneratePress without a plugin.
Table of Contents: To create TOC, you can use either a plugin or our tutorial to custom-built Table of Contents in WordPress without a plugin
FAQs
Can I migrate from Elementor to Generateblocks?
Yes. While there isn’t any official migration tool, it’s not very difficult to do. Simply install Generateblocks free and pro versions, then go to your Elementor editor and copy/paste your content into Generateblocks with the help of Query Loop, Container, Grid, Buttons, and Image blocks.
Can you get the Generateblocks Premium License key for free?
No, you can’t get the Generateblocks Premium license for free as you have to purchase it. Other than that you can install Generateblocks for free from the WordPress plugin section.
How to enable SVG upload in GenerateBlocks without a plugin?
GenerateBlocks supports the use of SVG inline code, you can simply copy SVG inline code from sites like iconmonstr, teenyicons, etc., and then paste the code into the icon section available within the block section.
What are the blocks used in the Generateblocks WordPress plugin?
Container, Grid, Image, Headline, Buttons, Query Loop, Tabs, Accordion, Pattern Library, etc. are the blocks used in the Generateblocks WordPress plugin which can be used alongside the default WordPress block editor.
Can I migrate from Kadence Blocks to Generateblocks?
Yes, you can migrate easily from Kadence Blocks to Generateblocks but it may require extra effort to ensure that every functionality works as expected.
Is GenerateBlocks worth the investment?
I have been using Generateblocks since its inception and I can say that it is worth every penny to create a visually appealing website alongside any WP Theme. My personal preference to create the fastest WordPress site is to use GeneratePress and Generateblocks plugins.
Is GenerateBlocks suitable for beginners?
Generateblocks has 5-7 extra blocks only along with the pattern library so, it is easy to copy the patterns. Also, patterns are available in both free and paid versions.
Can GenerateBlocks be used for building complex web pages?
Yes, with Container, Grid, Image, Headline, Buttons, Query Loop, Tabs, Accordion, and Pattern Library blocks you can easily create complex webpages like e-commerce websites.
Wrapping Up
To sum up the review about the Generateblocks plugin, here is the list of things you need to know:
- GenerateBlocks is a powerful WordPress plugin that gives you complete control over the layout and design of your website.
- With GenerateBlocks, you can easily create custom page layouts and designs without having to code or hire a developer.
- GenerateBlocks is extremely user-friendly and easy to use, even for beginners.
- GenerateBlocks offers a wide range of layout and design options to choose from, so you can create a unique website that perfectly suits your needs and preferences.
- GenerateBlocks is highly customizable and can be used to create almost any type of website, from simple blogs to complex business sites.
- GenerateBlocks is built with speed and performance in mind, so your website will load quickly and run smoothly.
- GenerateBlocks is compatible with all major WordPress themes and plugins, so you can easily add it to your existing website.
- GenerateBlocks is regularly updated with new features and improvements, so you can always keep your website up-to-date.
- GenerateBlocks has an excellent customer support team that is always ready to help you with any problems or questions you may have.
- GenerateBlocks is an affordable WordPress plugin that offers great value for your money.
I believe by reading our GenerateBlocks Review, you find more information about this WordPress plugin.
I am sure you will get familiar with Generateblocks quickly because of its simplicity.
The only way to know more about GenerateBlocks is by installing and using the plugin itself. so, install it and test it in your live environment or locally and see the result.
check out Local WordPress development to test it locally.
Finally, If you have any feedback/queries regarding our in-depth review of GenerateBlocks then please feel free to comment below.
These sound like a great investment. A total newbie question. I get you use a container block when you want to edit background style, but are there other cases where you would use more than one container on a page? If so, a post with examples would be helpful. Thanks.
Hi MZ, you can use Container block more than one time, and each time you can set separate styles for each container. I will soon create more tutorials on GenerateBlocks
Thanks
Hello bro, How to show a floating Coupon on the header as you shown in your site?
Hi Vijay, I am using GeneratePress Theme, and here you can find the Top Bar widget. Go to Appearance > Top Bar Widgets add Text Widget.
Are you using the Generate Press premium or free theme on your website? Can I build a good site without the premium version?
Hi David,
I am using the Premium version on my website.
Most of the features are including in the Premium version so to build a better site, I suggest you to purchase the premium version
Thanks
Awesome content. I really love your way of explanation. I am using Elementor and Thrive on my websites since long time, but I noticed that these page builders are resource hungry. They are also impacting my website speed. So I decided to move to other light weight page builder. And today I found Generate Blocks, it’s really awesome and am going with it.
Thank your
Cheers
Hi Saurabh,
I am 100% sure that you will absolutely love Generateblocks.
Cheers
I am obsessed with GenerateBlocks. I use to use Elementor and switched to GenerateBlocks. Your article is brilliant and so easy to follow. I have picked up on some things I didn’t know. Thank you so much.
Hi Laura,
I am too obsessed with GP and GB.
Thank You for the comment.
Hi Suraj,
I’m using GP Premium – Marketer site library.
But, I’m having with the sticky sidebar. Let’s say, if there are two widgets added it’s working perfectly. And when I’m adding the third widget it floats – which means the sticky option does not work.
Can you please help me out with this?
Hi Moeez,
You can implement this tutorial to create the last widget sticky in GP Theme
Thanks