In this tutorial, we are going to create free Amazon Affiliate Product Box using GenerateBlocks with a JSON file to download where you can import it. Also, we will try to make our Product Box reusable so that you can import and implement it into any post.
Most of us want to drive into Amazon affiliates and wants to earn a passive income. And you need some plugins to display product boxes. You can find many plugins that offer us to insert product boxes using shortcodes or functions.
AAWP is one of the best plugins to use for Amazon affiliate websites but some new bloggers cannot afford the plugin.
so I am going to create a simple product box for amazon affiliates and this is not the replacement for AAWP product boxes. But it is going to help new bloggers to get started with Amazon Affiliate easily.
Here, in this tutorial, we will cover the following aspects.
- How to build product boxes using GenerateBlocks?
- Responsive Product Box across multiple devices.
- Using the Inline SVG Amazon logo along with the product box.

Steps to Create Free Amazon Affiliate Product Box using GenerateBlocks
Before getting started, you need to install the GenerateBlocks plugin which is free to download this plugin almost can accomplish anything using Container, Grid, Buttons, and Headline Blocks.
Read my GenerateBlocks Review also find the latest GenerateBlocks Tutorials in this blog. Moreover, Generateblocks works with every WordPress theme.
1. Create Container Block
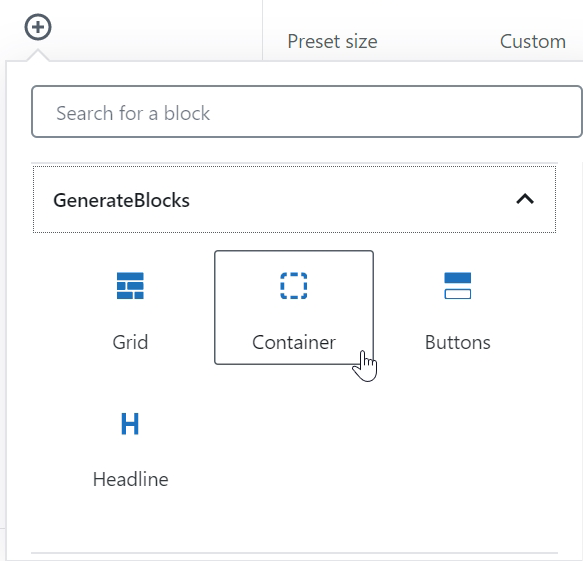
First, we need to get started with Container Block. It is the main block in which we are going to add a Grid, Headline, Buttons, Images, Inline SVG code, etc.
You can only find Container Block after installing GenerateBlocks.

2. Adding Grid Block
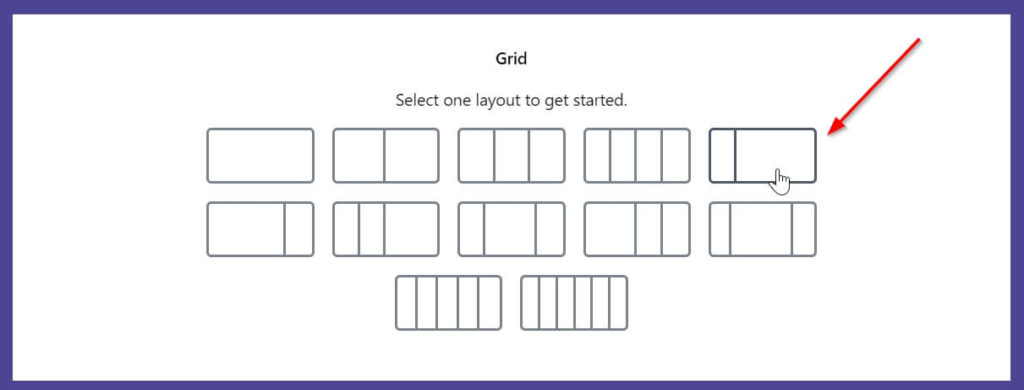
Now, we are going to add a Grid Block inside the Container Block. There are many options to choose a grid. Here we are going to use a grid with a width of 25% left and a width of 75% right grid.

To add the grid, click on the plus (+) icon inside the container block. Furthermore, we are going to use more Grid inside the container to display Best Seller and In Stock boxes.
3. Adding Images and Content
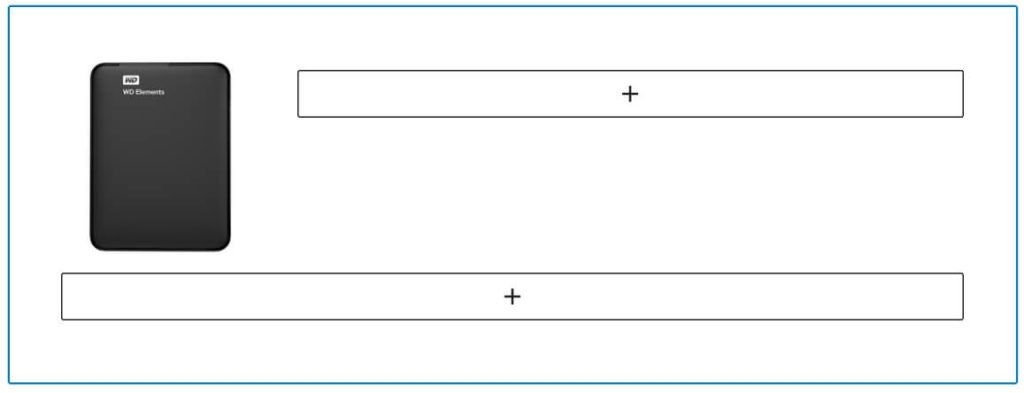
In this section, we will add an affiliate image on the left 25% part, and to the 75% part, we will add a Headline and certain text in list format.
Now, go to the left portion and click on the plus button and choose an image block and select your affiliate product and align the image to the center.

Now, on the right side, we are going to add a Headline and list under the headline.
Here, we are going to use Headline Block from GenerateBlocks not Heading from Gutenberg.
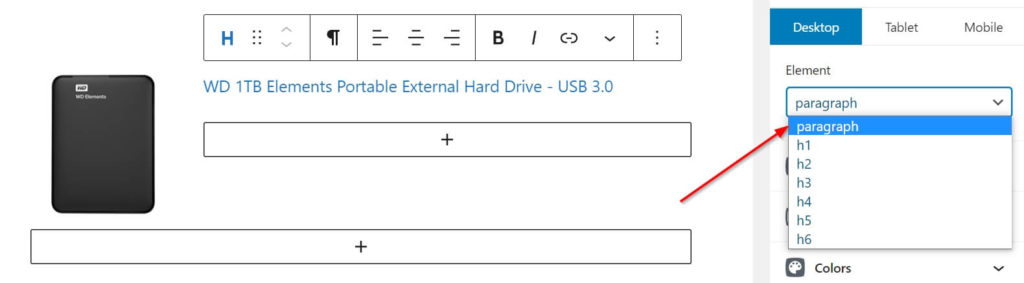
Now, click on the plus icon and add Headline Block and add an affiliate product title with an affiliate link. Under the headline, block choose Element as a paragraph as it fits our current product boxes

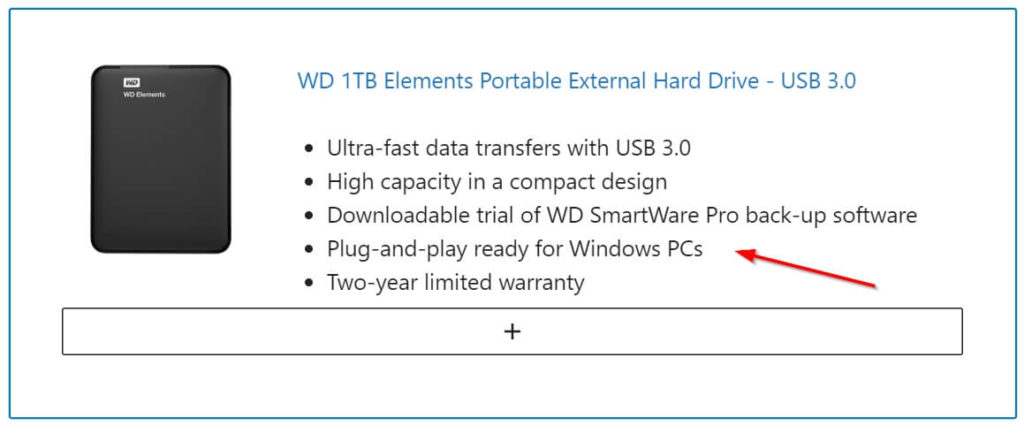
Now under the Headline block, add a list block to add features/advantages of using the product.

4. Adding Buy on Amazon Button
Here we are going to add a Buy on Amazon button with an inline Amazon SVG Icon on the left side of the buttons.
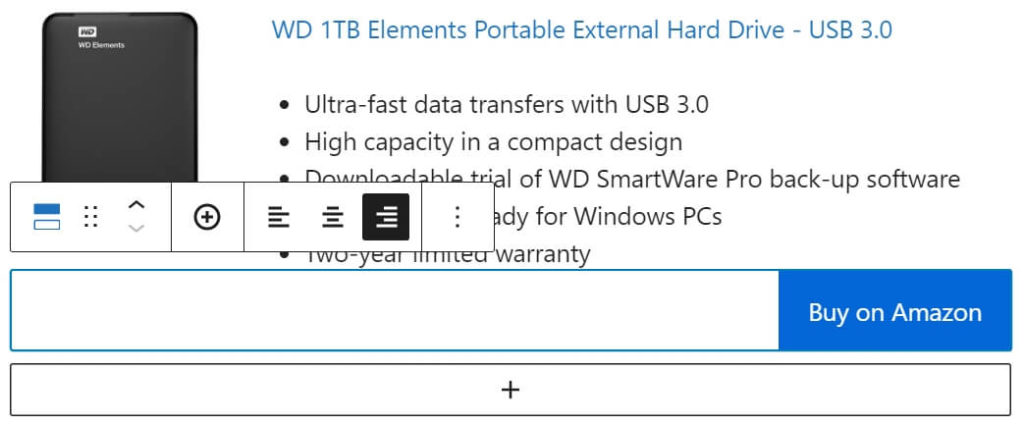
Here we are going to use Buttons from GenerateBlocks, not from Gutenberg. First Add Buttons just after finishing 25% 75% Grid (not inside it) aligning the button to the right.

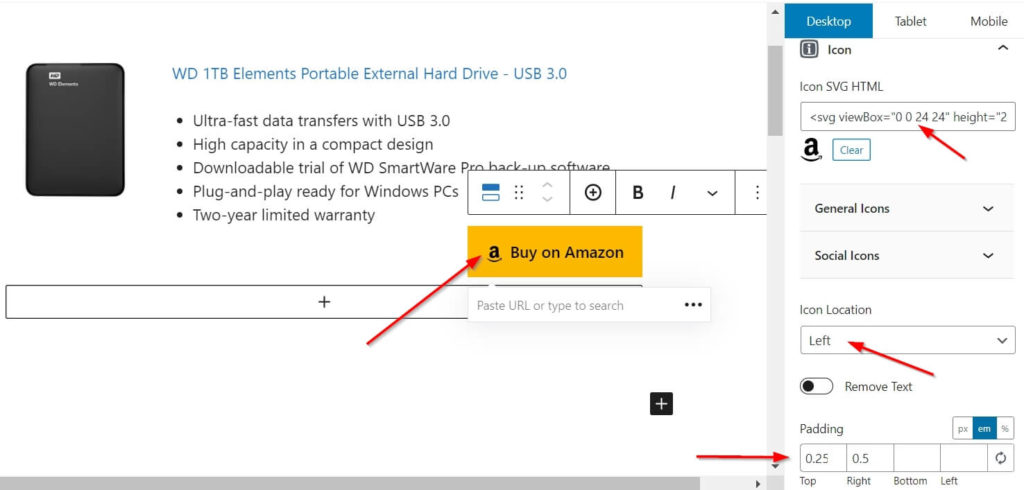
Now, we are going to change the color of the button and text and use inline SVG code to add the Amazon logo.
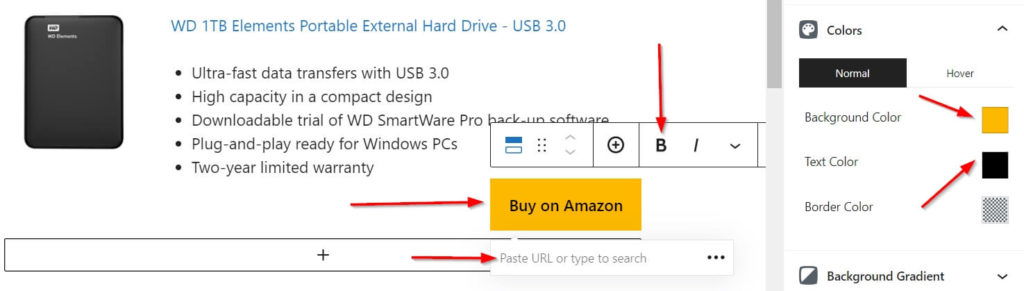
Click on the button and you will see the various settings block in the sidebar. Make Buy on Amazon Text bold & Go to the Colors block, change the text color to black, and the background color to #fcb900. Also, copy and paste your affiliate URL here.

Now go to the Icon block to add the Inline SVG icon. Copy this Inline SVG icon code and paste it into the HTML SVG icon box at the sidebar.
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M13.958 10.09c0 1.232.029 2.256-.591 3.351-.502.891-1.301 1.438-2.186 1.438-1.214 0-1.922-.924-1.922-2.292 0-2.692 2.415-3.182 4.7-3.182v.685zm3.186 7.705c-.209.189-.512.201-.745.074-1.052-.872-1.238-1.276-1.814-2.106-1.734 1.767-2.962 2.297-5.209 2.297-2.66 0-4.731-1.641-4.731-4.925 0-2.565 1.391-4.309 3.37-5.164 1.715-.754 4.11-.891 5.942-1.095v-.41c0-.753.06-1.642-.383-2.294-.385-.579-1.124-.82-1.775-.82-1.205 0-2.277.618-2.54 1.897-.054.285-.261.567-.549.582l-3.061-.333c-.259-.056-.548-.266-.472-.66.704-3.716 4.06-4.838 7.066-4.838 1.537 0 3.547.41 4.758 1.574 1.538 1.436 1.392 3.352 1.392 5.438v4.923c0 1.481.616 2.13 1.192 2.929.204.287.247.63-.01.839-.647.541-1.794 1.537-2.423 2.099l-.008-.007zm3.559 1.988c-2.748 1.472-5.735 2.181-8.453 2.181-4.027 0-7.927-1.393-11.081-3.706-.277-.202-.481.154-.251.416 2.925 3.326 6.786 5.326 11.076 5.326 3.061 0 6.614-1.214 9.066-3.494.406-.377.058-.945-.357-.723zm.67 2.216c-.091.227.104.32.31.147 1.339-1.12 1.685-3.466 1.411-3.804-.272-.336-2.612-.626-4.04.377-.22.154-.182.367.062.337.805-.096 2.595-.312 2.913.098.319.41-.355 2.094-.656 2.845z" fill-rule="evenodd" clip-rule="evenodd"></path></svg>Also, add padding from the top to adjust the icon as in the screenshot. You can place the location to right or left. Here we select the left position.

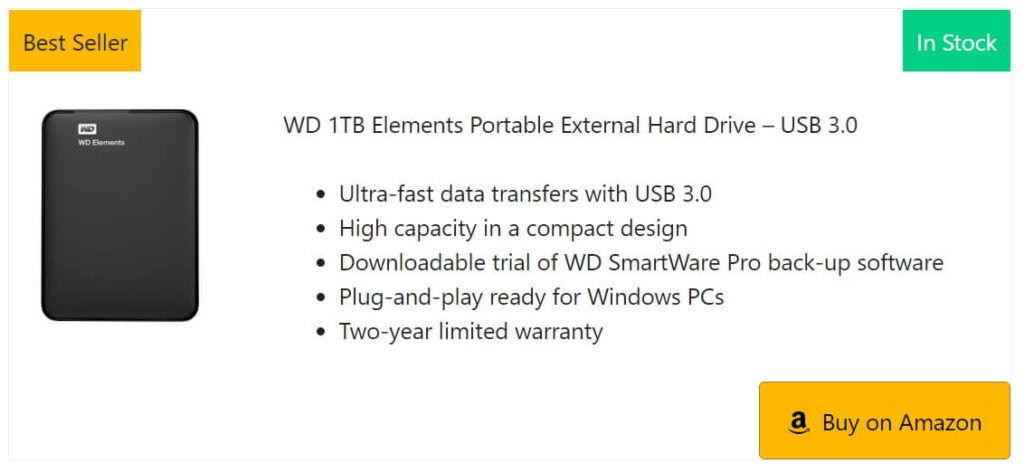
5. Final Output of the Amazon Affiliate Product Box
Here is the final output of the amazon affiliate product box that looks like the below image. Note that I have made a few additional changes like adding a Best Seller and In Stock, border around the container to make the product box more attractive.
You can easily add this text using Grid, Headline, etc.

Download Amazon Affiliate Product Box for Free
You can download the JSON file that I have created in this whole tutorial. Moreover, you can directly import it into your website and use it.
This is the whole process of how to download and use it in your blog post.
- Download the zip file and extract it.
- To import a file install Reusable Blocks Extended Plugin which makes the process lot easier.
- The Reusable Blocks Menu appears in the dashboard.
- Go to Reusable Blocks and import the product box JSON file.
- Go to your post and add a plus button to add a reusable block.
- Select the whole imported block and Convert it to a regular block to edit the file.
- Replace the product image, headline, and list.
- Enjoy the whole process.
Read Out: Create Pros & Cons Box in WordPress
Affiliate Product Box FAQs
How to use Amazon Affiliate Product Box for free?
You can simply download a free version of GenerateBlocks to create a free Amazon Affiliate Product Box or download the JSON product box file.
Can I use Affiliate Product Box in multiple posts?
Yes, you can use Product Box multiple times in a single post as well as you can use it in multiple posts at a time.
What is the advantage of using Free Amazon Affiliate Product Boxes?
The main advantage of using these free Affiliate Product Boxes is that you don’t have to pay for any other plugin and it is a great way to start your affiliate website.
Can I use Product Boxes for other affiliates besides Amazon?
The answer is yes, you can always edit the Product boxes to implement to any other affiliates to display products, to display the overall summary of your review, etc.
How to download free Amazon Affiliate Product Boxes?
Use the download button mentioned above in the articles, use reusable blocks to import the JSON file and import it into your post and convert it into the regular blocks and use it.
Conclusion
The whole process to create a free Amazon Affiliate Product Box is easier when you are using GenerateBlocks.
It is one of the best plugins where I can create anything from the testimonial section, author box and related posts, subscription box, pricing table, etc.
GenerateBlocks is not only for creating simple kinds of stuff but with this plugin, you can almost accomplish anything.
If you have any comments please feel free to drop them below.
Hey, thanks for the helpful post! Can this be used in the Elements -> Hooks section of Generatepress? I tried it but the button doesn’t appear.
Hi, this is GenerateBlocks tutorials so I think this is not possible using GeneratePress.
Also, There will be two-button blocks after installing Generateblocks so don’t use Gutenberg buttons, use GenerateBlocks buttons.
Or, use the file I have placed for downloads.
Thanks
Hi Suraj!
Is there a simple way to add a “show/hide-comments” toggle button on all my blog posts and pages, please? Sometimes there are too many comments, and I just want to hide them unless the reader really wants to read them.
I want to add a toggle button or some option to collapse the comments. If someone wished to read, they can click this button to show the comments. I am using WordPress comment functionality. No specific plugin installed.
Is it possible?
I have read and explored around the internet and forums for this but have not found anything concrete.
I think there is a plugin to show comments on click, Try
Lazy Load for Comments
Thanks
Hello Suraj,
Thanks for this amazing post. Do you have any on how to create a product comparison table? Something like the AAWP plugin does, or maybe something with a vertical layout where you list a bunch of products?
Thanks!
Jose
Hi Jose,
You can get or can create something similar using GenerateBlocks Pro. They offer pre-built template. Try it and let me know.
Thanks
It works! Now I can make a similar Amazon product box for free! Thanks. Your article is helpful.
Hi Carol,
Thank you for implementing this as your amazon product box solution
Cheers
Hi Suraj, it works well on the Preview page. But when I update this post, the Amazon product box doesn’t show as the Preview page display.
prnt.sc/11805rr
Hi Carol,
Are you using Generateblocks?
Thanks
Assuming that Jeff Bezos can get mad anytime when you use the Amazon logo on buttons? Should we place this logo icon or not. It can easily get out account suspended within no time !!!!!!!!!
Hi Syed,
Lots of affiliate plugins for Amazon are using logos so I think it won’t be a problem. Other than that you can also customize the product box according to your need.
Thanks