In this tutorial, you will learn to create pros & cons box in WordPress without using any affiliate plugin. This guide will use the GenerateBlocks plugin to create pros and cons boxes tables that you can use in affiliate websites.
This pros/cons table box is not a replacement for any affiliate-related plugins available for WordPress websites. It is for the bloggers who don’t want to use the external plugin or can’t afford a paid plugin.
Moreover, in this guide, you are going to learn
- Creating pros/cons boxes using GenerateBlocks
- Responsive Pros/Cons Box across multiple devices.
- Using Inline SVG code for Pros and Cons.
- Downloading JSON code for reusable blocks.

Steps to Create Pros & Cons Box in WordPress
Many bloggers fully depend upon affiliates’ income for their living and previously I have shared a tutorial to Create Free Amazon Affiliate Product Box using GenerateBlocks.
Most of the bloggers loved that guide so this is a free and additional part of that tutorial. so follow to steps to create the pros/cons box.
First, install the Generateblocks plugin, we will use Container, Grid, Headline block here.
1. Create Container Block
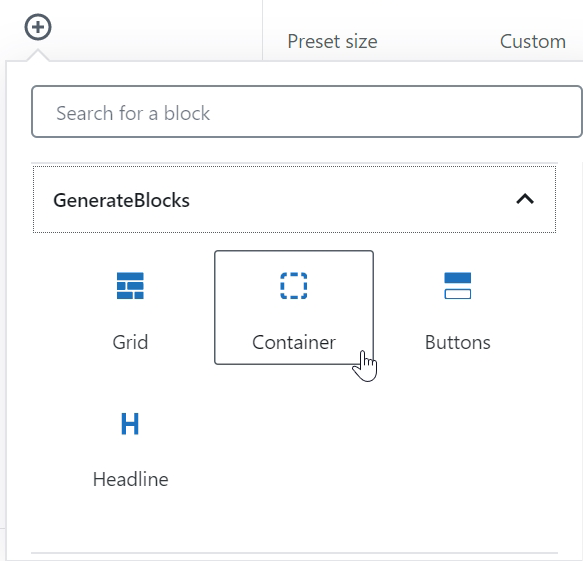
First, we need to get started with Container Block. It is the main block in which we are going to add Grid, Headline, Inline SVG code, etc.
You can find Container Block only after installing GenerateBlocks plugin.

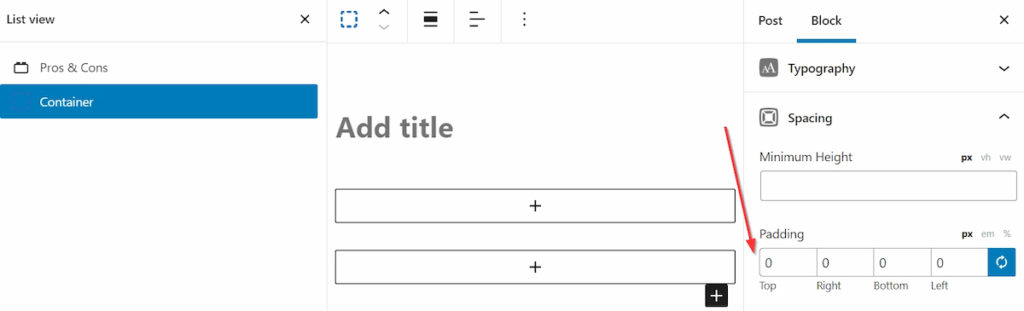
Here we are using assigning padding 0 to the container block as in the screenshot.

2. Adding Grid Block
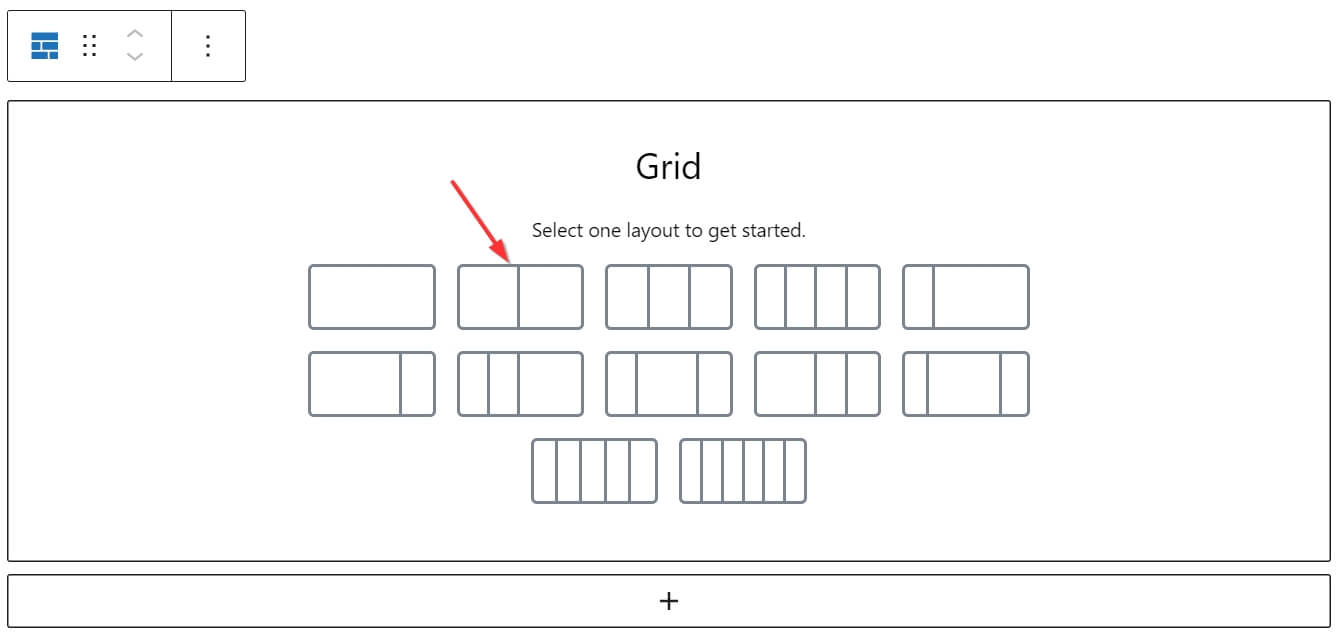
Now, we are going to add a Grid Block inside the Container Block. There are many options to choose a grid. Here we will use a grid with a width of 50% left and a width of 50% right grid.

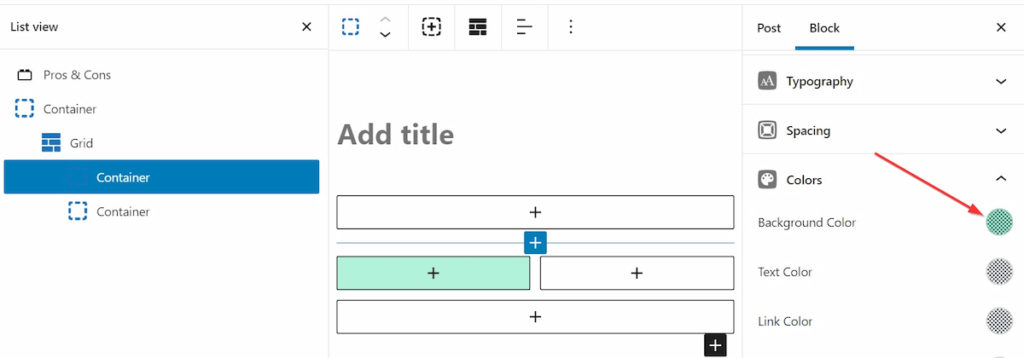
After adding a 50-50 grid, on the left grid container we are going to give a background color. Go to color block and use the following #00d084 hex code and opacity 0.3 in the Background Color section.

Similarly, follow the same process right grid container with #cf2e2e hex code and opacity 0.4
Note that under the spacing block we are using a 5px Border Radius for both grid containers.
3. Adding Headline
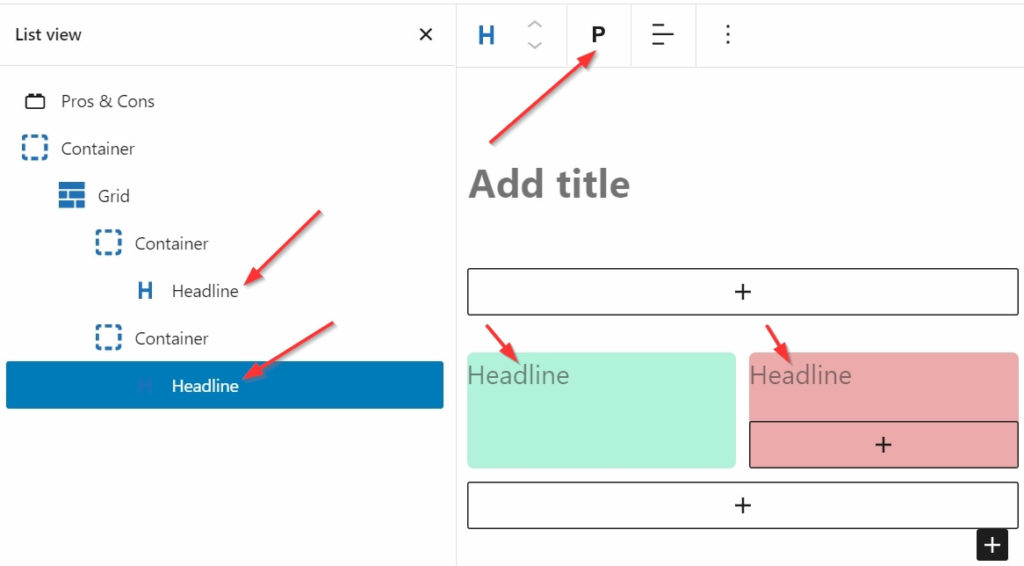
In both grid container blocks, we are going to add a Headline block (not to get confused with headings).

Here in the Headline block, we are not going to use the h2 tag rather we are going to use paragraphs since heading tags may screw up your table of contents.
Here for Headline, go to Typography block and increase font weight, and under advanced typography setting increase font size.
Also, under the Spacing block assign padding-top 10, padding-left 10, and leave other blanks, on the margin section assign value 5 to margin-bottom and leave other blanks.
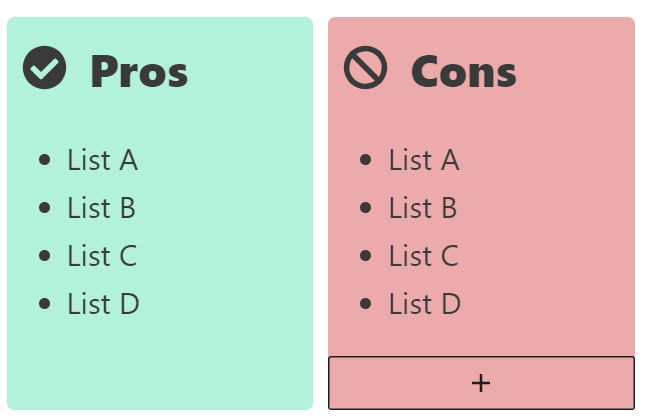
Now, go to the Icon block, Under General, you can use SVG Icon for Pros and Cons. Also, change the color for the text and SVG Icon according to your choice.
4. Adding List
Here is the final step, we are going to add a list block under the Headline block. If you want to customize the pros and cons box then you can edit the block totally.

Check Out: Cloak Affiliate Links in WordPress
Download Pros & Cons Box for Free
Here, you can download the JSON file for free and import it into your posts/pages. I have already shared an article on how to add a reusable block in WordPress. Unzip the file and import the JSON file to your WordPress using the linked tutorial.
Conclusion
The above tutorial is just a simple guide to create pros & cons box in WordPress, I hope you liked it. With GenerateBlocks there are many possibilities to design simple things in different ways.
Generateblocks is a versatile and powerful WordPress block so install and try it now.
If you have any queries related to this Generateblocks tutorial then please comment below, I will try to reply ASAP.
Reusable blocks are not working anymore on WordPress. There is no option to convert to a regular block. If I add reusable block multiple times. A single change in one block change all the previous blocks. Is anyone having the same issue? How to solve this?
Hi Armaghan,
There is an option in the form of an icon to convert the reusable blocks into the regular blocks.
Please check your settings.
I have been using it regularly without a problem.
Thanks
Thank you very much Suraj Katwal for the wonderful tutorial. I love it so much.
Please can you make a tutorial on how to create “in article related post” on generate press, like it is on your blog.
I’m a great fan of your blog and work, I will be very glad if you make a tutorial about it.
Thank You so much