In this tutorial, learn to host Google Analytics locally in WordPress. Boost your site performance and get a better score on speed testing tools including Google PageSpeed Insights, GTMetrix, etc.
In this guide, you will also learn
- Why host Google Analytics locally?
- How to host Google Analytics locally?
- Use the CAOS plugin.
- Try Flying Analytics in WordPress.
- WP Rocket to optimize Analytics code.
- Use the Perfmatters plugin.

Do you need to Host Google Analytics Locally in WordPress?
Optimizing and getting a perfect speed score is a dream for everyone. Since Google announced speed as a ranking factor, we wanted to make our website even faster so that we can rank higher in Search Engine Result Pages.
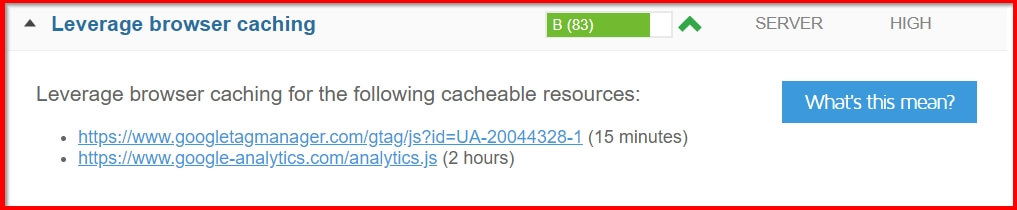
Generally, we use the Google Analytics code to track our visitors. While testing our site in GTMetrix or PageSpeed Insights, we get a warning about Leverage browser Caching for Analytics.

In order to get a higher score in the speed testing tool, we can fix this by hosting google analytics locally on WordPress sites.
Advantages of Hosting Analytics Locally
- Fix Leverage Browser Caching Warning.
- Boost your website’s performance.
- Improve your score in GTMetrix, Pingdom, and Google PageSpeed Insights.
- Maximize your conversion.
- Minimize Extra DNS Lookup.
Disadvantages of Hosting Analytics Locally
- Syncing your GA with the latest version might be a major problem.
- You need to know about Cron Job.
- If you use a minimal analytics version then most of the data are not collected by Google Analytics.
- If you are using Woocommerce then you might be a big problem.
- You may not get data for Remarketing or Retargeting while running Google Ads.
Where to find Google Analytics Tracking ID?
If you haven’t signed up for Google Analytics then you can simply visit analytics.google.com to get the Tracking ID and tracking script.
If you have signed up then follow the process to find the GA Tracking ID

- Log in to your Analytics Account.
- Click on Admin Menu
- Visit the Account Column and Select the Account.
- Go to the Property Column and Select the Property.
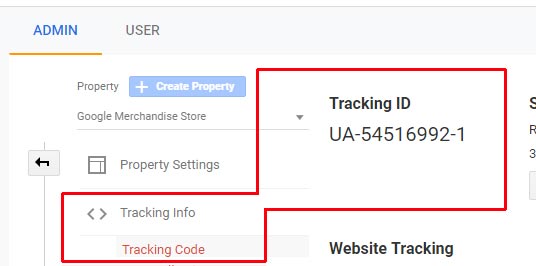
- Under the Property Section, Click on Tracking Info > Tracking Code.
- Now, you can access the Tracking ID as well as Tracking GA Script.
If you are using Google Analytics Version 4 then the setup is a little bit different than the old one.
- Log in to your Analytics Account.
- Click on Admin Menu
- Visit the Account Column and Select the Account.
- Go to the Property Column and Click on Setup Assistant.
- Go to Tag Installation under Collection.
- Browse your Data Stream.
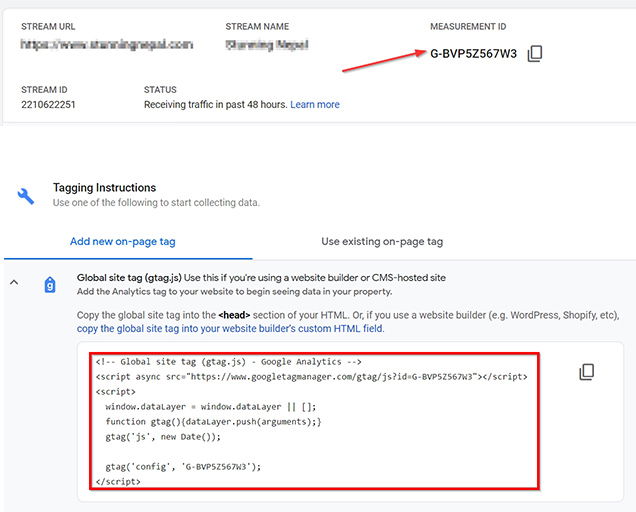
- Now you will see the Global Site Tag and Measurement ID.

Steps to Host Google Analytics Locally
Though hosting analytics locally is not supported by Google but these methods have been working for a long time. Hosting Google Analytics within your server is easy with these WordPress plugins. We have listed a few methods, some of which support serving the JavaScript files using CDN.
Analytics.js, Gtag.js, Ga.js, Minimal Analytics.js, and Minimal Inlined Analytics.js are the GA JS to track the visitors and you have to use one of these available JS tags that suit your WordPress sites.
1. CAOS | Host Google Analytics Locally
Among all the available plugins, CAOS is my favorite plugin to host Google Analytics locally on WordPress sites. It is a complete analytics optimization suite for WordPress and I have been using CAOS plugin built by Daan van den Bergh. He has built another famous plugin called OMGF – a plugin to host Google Fonts locally.
Check out: Optimize Google Fonts & Host Locally in WordPress

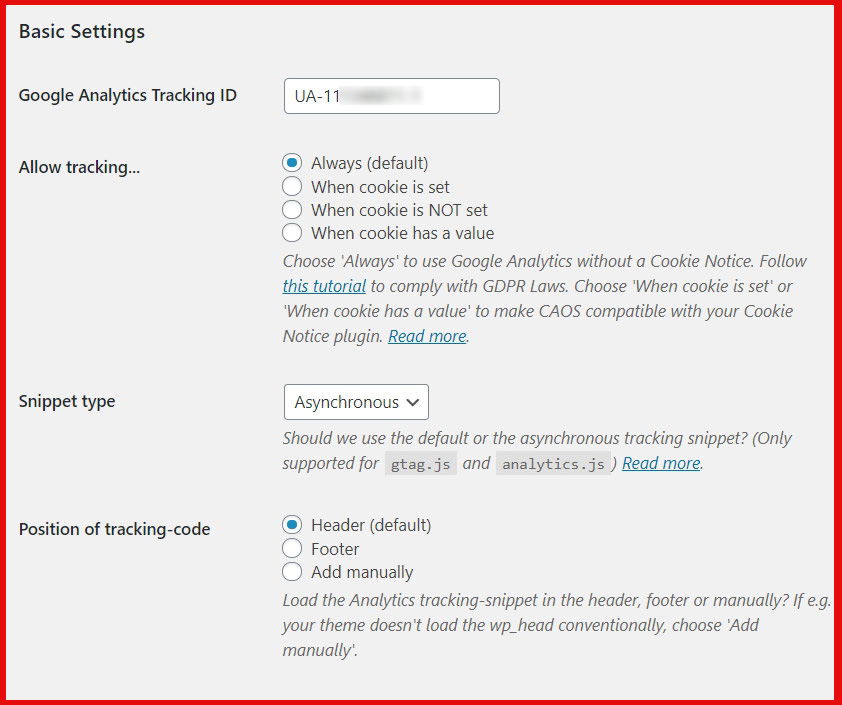
CAOS Basic Settings

- Google Analytics Tracking ID: Enter your Google Analytics Tracking ID
- Allow Tracking: For GDPR Compliance, choose the tracking options between Always (default), When a cookie is set, When a cookie is NOT set, and When a cookie has a value.
- Snippet Type: Choose between default (Synchronous i.e. render-blocking) and Asynchronous.
- Position of Tracking Code: Add tracking code by using one of the available options between Header, and Footer. The manual option is also available to load the Analytics tracking snippet.
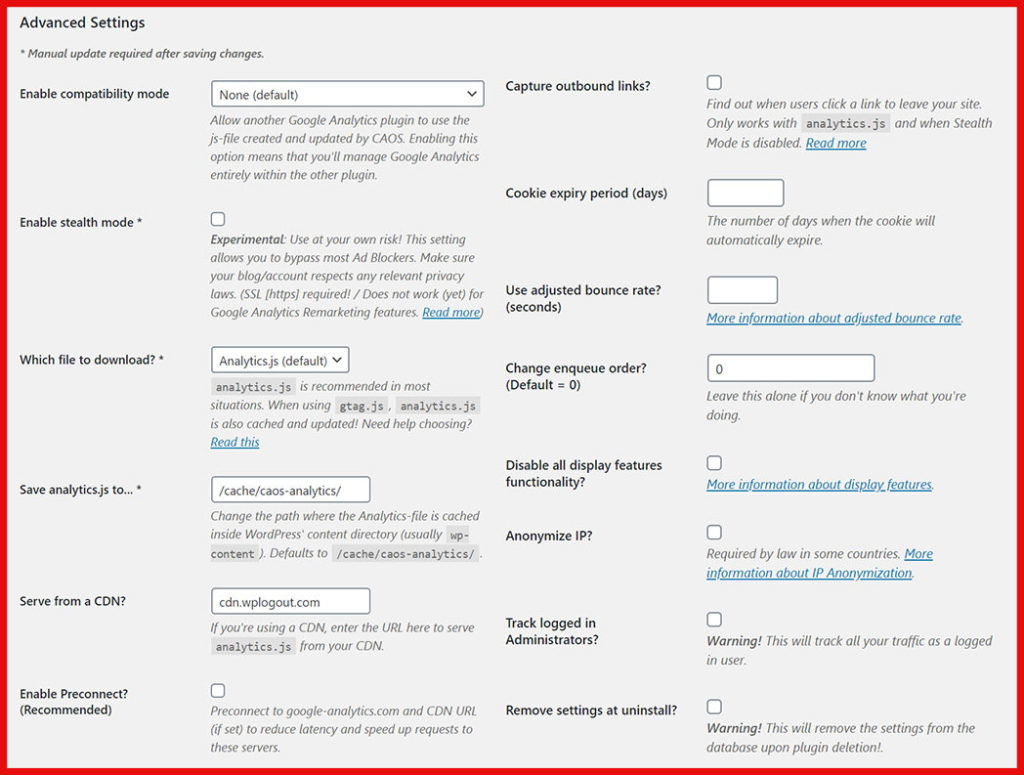
CAOS Advanced Settings

- Compatibility Mode: CAOS is compatible with Monster Insights, Exact Metrics, Analytify, and WooCommerce GA Integration plugins.
- Stealth Mode: Bypass ad blockers and track users in analytics by enabling Stealth Mode.
- Which JavaScript to Use?: Analytics.js, Gtag.js, and Ga.js are the list of options available. Analytics.js is the recommended option.
- Analytics Path: Save analytics.js inside wp-content (locally). Leave this default.
- Serve from a CDN?: Use CDN to serve analytics. I am using BunnyCDN
- Enable Preconnect: Enable the Preconnect option to connect early with Google Analytics.
- Capture Outbound Links: Track external links when the user clicks to leave your site.
- Cookie Expiry Period: Let the Google Analytics cookies expire after some period.
- Adjust Bounce Rate: Maintain the bounce rate in seconds between 0 to 100.
- Change the Enqueue Order: Change the order of the analytics script. Leave the default as 0 to trigger before everything.
- Disable all Display Features: Disable Remarketing features in Analytics used in Google Ads.
- Anonymize the IP Address: Anonymize the IP Address to respect the privacy of visitors in some countries. Enable this option for GDPR Compliance.
- Tracking logged-in Administrators: Enable or Disable Tracking of Administrators’ login in Analytics.
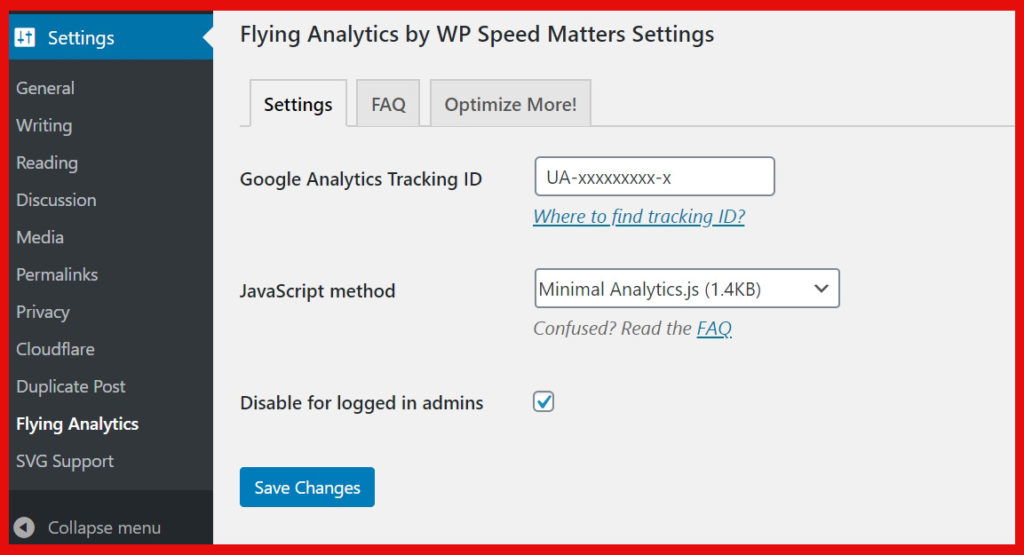
2. Flying Analytics
Flying Analytics is yet another plugin that helps to optimize our website by hosting analytics in the server. Flying Analytics is built by Gijo Varghese, who is a speed optimization expert.

Go to Settings > Flying Analytics and set up everything including Analytics Tracking ID. I have been using Flying Analytics plugin on my other site to speed up the site performance.
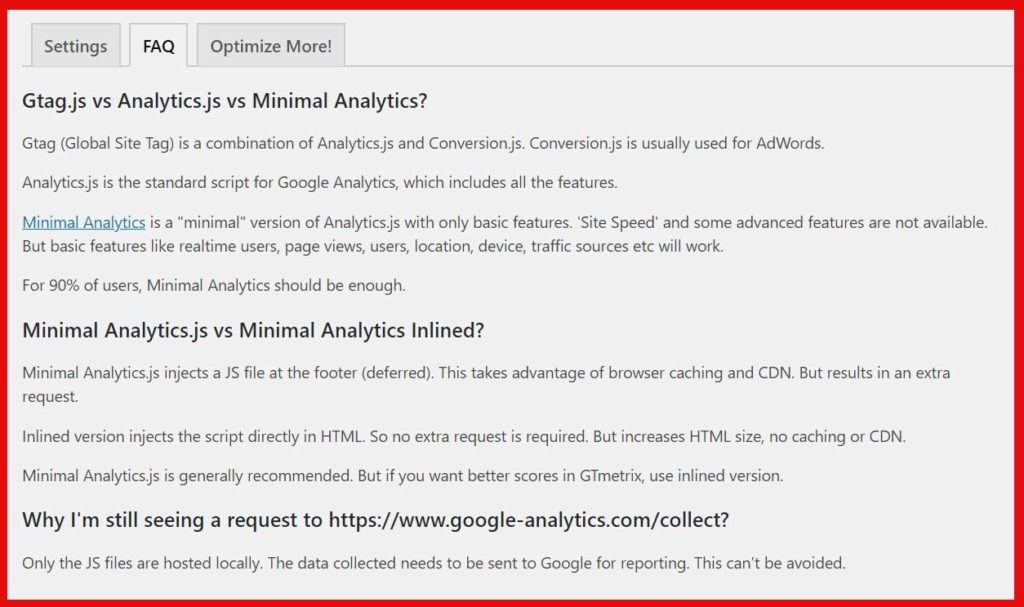
Available Methods in Flying Analytics: In this Analytics plugin, there are 4 JavaScript options available to load Google Analytics on your site.

- Gtag.js: Gtag is a Global Site Tag that helps to connect all the Google Analytics services. It is a combination of Analytics.js and Conversion.js tag and Gtag.js is used for Google Ads Conversion Tracking. Gtag.js has a size of around 66 KB.
- Analytics.js: Analytics.js is the standard script with all the Google Analytics features included in it. It mainly helps to measure the user interaction and send it to the Analytics server. The size of Analytics.js is 44 KB.
- Minimal Analytics.js: With only 1.4 KB in size, Minimal Analytics.js helps to speed up our site by deferring the analytics code in the footer by default but there will be an additional request.
- Minimal Analytics Inlined.js: Inlined.js has the same size as Minimal Analytics but the difference is it is injected directly into HTML.
3. WP Rocket
If you are looking to speed up your WordPress site then WP Rocket is the best plugin in the market. Personally, I am using the WP-Rocket plugin to boost the performance of my site.

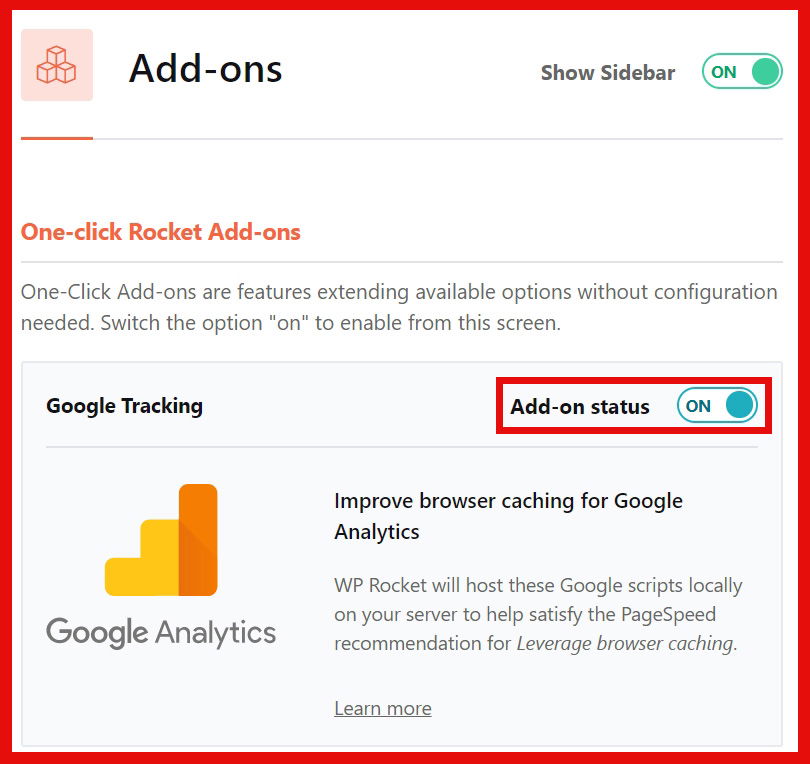
With various features available in the WP Rocket plugin, they too have features to host google analytics locally. Google Tracking One-Click Add-ons are one of the top features that help to fulfill the PageSpeed recommendation.
Just go to Settings > WP Rocket > Add-ons > Turn On Google Tracking Addons
Note: Google Tracking Addons don’t work if you have installed Google Analytics Code via Google Tag Manager.
Don’t Miss: WP Rocket Tutorial
4. Perfmatters
Perfmatters is a web performance plugin to boost your WordPress website. The plugin is built by Brian Jackson and his brother Brett Jackson. Brian Jackson was previously a CMO at Kinsta – Managed WordPress Hosting. Perfmatters plugin helps to boost the site speed in various ways and one of them is Hosting Google Analytics locally.
To host analytics locally using Perfmatters, you need to have a Tracking ID and simply use the available settings.
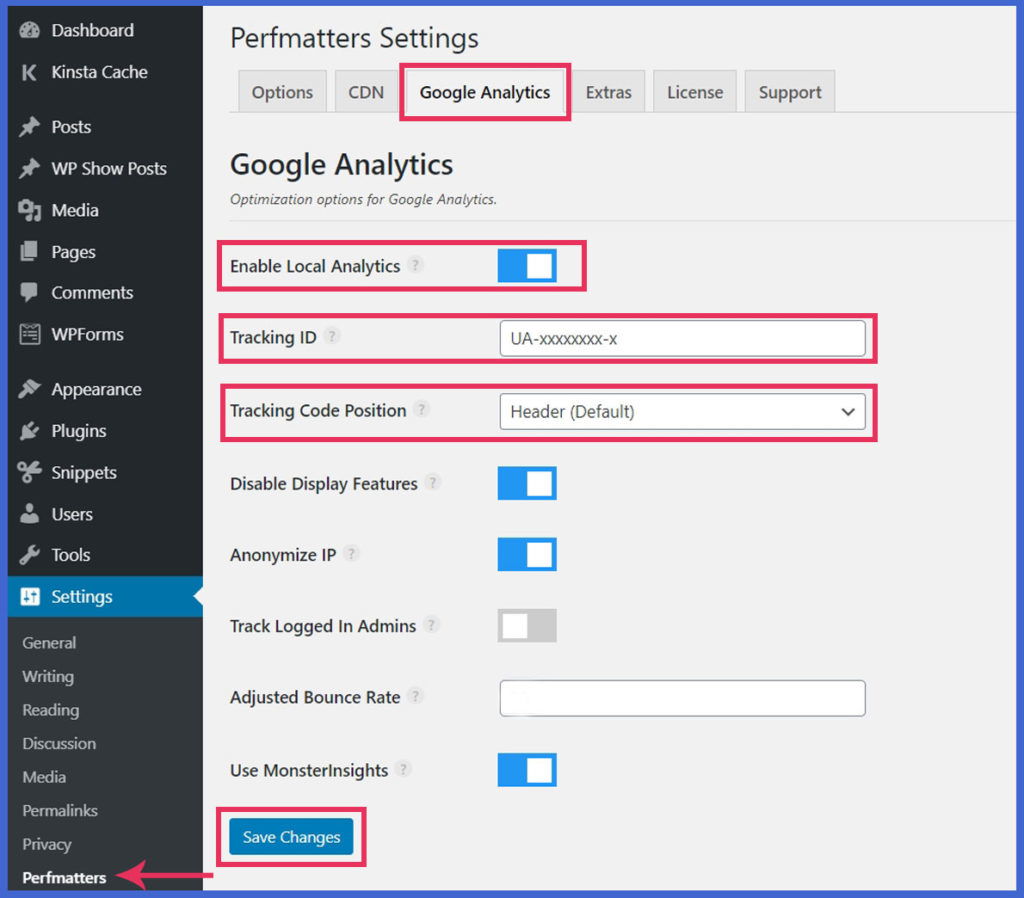
Go to Settings > Perfmatters > Google Analytics

Features of Local Analytics in Perfmatters Plugin
- Tracking ID: Browse your Google Analytics Dashboard. Go to Admin Menu > Select an account in ACCOUNT Column > Select property from PROPERTY Column > Click Tracking Info > Tracking Code
- Tracking Code Position: There are two options available to load tracking code, one is at the Header and the other at the Footer. Google Analytics advises loading tracking code at the header. so, it’s your choice, in some cases, you might choose the footer section.
- Disable Display Features: Disable all the advertising features including Remarketing and Advertising Reporting that generates extra HTTP request.
- Anonymize IP: Alter the IP Address of visitors before sending the tracking data to Google Analytics to agree with the privacy in some countries.
- Track Logged-In Admins: Enable/Disable tracking of Admin login in Google Analytics.
- Adjusted Bounce Rate: Set a time-out limit from 0-100 to adjust the bounce rate in analytics.
- Use MonsterInsights: Use the Perfmatters plugin along with a famous Google Analytics plugin – MonsterInsights.
Summary
This is how you can host Google Analytics locally in WordPress. From the above article, you can use any method that is easier for you.
Self-hosting analytics is one of the best ways to increase the PageSpeed Score and reduce extra DNS lookup and resolve “leverage browser caching“.
If you have any other methods then please feel free to share them below in the comment box.
Happy Optimizing!
How can I design the sidebar like wplogout? Your all articles are super useful. I’m sure you’re the next useful blogger in the wordpress industry.
Hi Prasad, you can follow featured post in sidebar articles
Thank you for your article. Finally, I use your recommendation for CAOS. I hope this method can make my web faster.
Test your site before and after using CAOS
Hello Suraj,
How do you use Google Analytics for statistics without depositing cookies when users visit your site please?
Cordially.
Hi GP,
I am using the CAOS plugin to track insert analytics in my website.
Thanks
Hi 🙂
Is the Anonymize IP feature still free on CAOS? It lets me enable it, but it shows this comment – “Get Super Stealth Upgrade to enable this option.” So I’m not sure it is actually working.
Hi Or,
You can use Anonymize IP and Enable Stealth Mode Lite features for free. Super Stealth is paid add-ons.
Thanks
which is best, CAOS or Flying Analytics by WP Speed Matters?
Hi Deb,
You can use any of them. I am currently using the CAOS plugin.
Thanks