In this tutorial, we are going to Add GenerateBlocks Pattern Library in GeneratePress. Here, we are going to try to add a Pattern library to our Posts, Pages, Widgets, etc.
So, you can use GeneratePress and Generateblocks combination on both free and pro versions.
In this guide, you are also going to learn
- Adding Pattern Library in Posts/Pages.
- Add and edit the library for affiliate Posts.
Steps to add GenerateBlocks Pattern Library in GeneratePress
If you are using the Pro version of Generateblocks then you are going to unlock lots of pattern libraries to use but for the free version, you are limited.

1. Install & Activate GenerateBlocks
If you have GB Plugin then we are good to go but if you haven’t already installed the GenerateBlocks plugin then
- Go to your WordPress Dashboard.
- Go to Plugins > Add New.
- Search GenerateBlocks.
- Install and Activate the plugin.
If you are interested in GenerateBlocks Pro & GeneratePress Premium version then you can try it with a money-back guarantee.
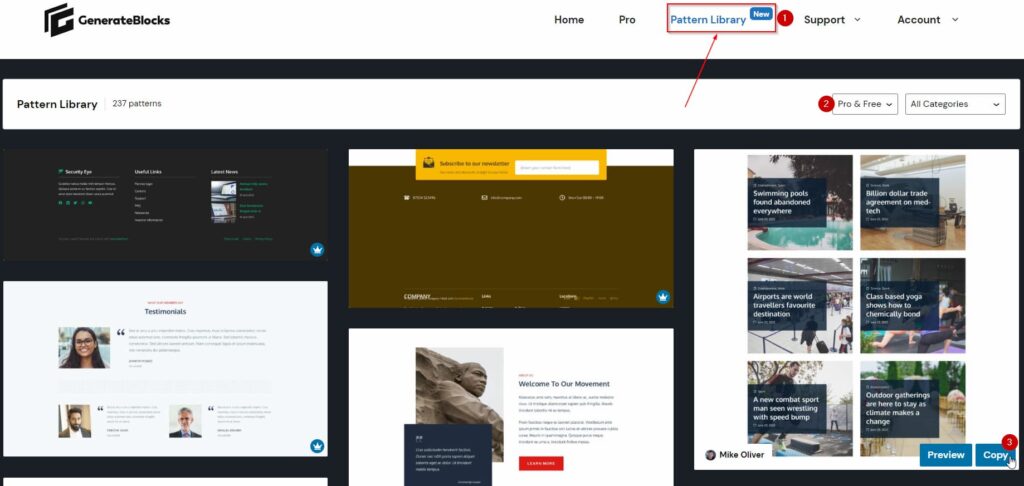
2. Go to Pattern Library
Now, go to GenerateBlocks Pattern Library by visiting the official website.

- Click on Pattern Library Menu.
- Choose between the Pro & Free version of Library.
- Explore different Pattern Categories.
- Finally Copy the Pattern design.
- Go to your Posts/Pages or widgets where you want to use pattern block.
- Paste the pattern over there.
3. Edit Pattern
After pasting the pattern to your editor now it’s time to edit the pattern design. Now, you can easily add or remove different elements within the pattern.
Learn about Container, Grid, Buttons, Image, Headline, and Query Loop Blocks to use GenerateBlocks. You can easily edit with available settings within GenerateBlocks Free or Pro version.
If you want to learn more about GB then read our GenerateBlocks Review.
Also Read:
- How to Create a Deal Page in WordPress?
- How to Create Pros & Cons Box in WordPress?
- How to Create Hero Section in WordPress using GenerateBlocks?
- Create Free Amazon Affiliate Product Box using GenerateBlocks
- How to Add Pricing Table in WordPress using GenerateBlocks?
- How to Create Testimonial Section in WordPress using GenerateBlocks?
At the End
This is how you can Add GenerateBlocks Pattern Library in GeneratePress easily. This process is not only limited to GeneratePress Theme but you can use it in any theme that supports Gutenberg or Block Editor.
First, be sure to check the compatibility between your theme and GB Plugin.
Post View Container Ki Size Small Kaise Kare ? Please Bataye Ko CSS Code Hoga TO
thank you for artikel i solved my problem in wp
Bhai pattern library to paste kiya. par wo blog ke content ko kaise display karega. ek video banaiye with some sample data. aur ek request hain aapke kuch codes helpful tha. like customize read more button, fir social media buttons. par how to get the side bar sticky on the right. kuch options bataiye
Hi Sid,
I too have written tutorials about the sticky sidebar, please check!
Thanks