In this article, we’ll guide you through the process of switching your WordPress theme to GeneratePress.
GeneratePress is a WordPress theme that is designed to be lightweight and fast. It is fully customizable and comes with a variety of options to choose from.
GeneratePress is also SEO-friendly and responsive, making it a great choice for any website.
Overall, GeneratePress is an excellent WordPress theme that is perfect for those looking for a fast, lightweight, and customizable option.
We’ll cover everything from choosing the right version of GeneratePress to installing and configuring the theme.
Let’s get started!
Steps to Switch Your WordPress Theme to GeneratePress
Follow these 6 steps to switch your WordPress Theme to one of the popular and widely used WordPress Themes.

Step 1: Backup Your Website
Before starting the theme-switching process, it is most necessary since you may want to revert back if anything goes wrong. If you are using Cloudways or any other hosting then they might offer auto backup.
You may even use UpdraftPlus to create a complete backup of your whole website that includes plugins, themes, databases, etc.
Step 2: Purchase and Download GeneratePress
To switch to GeneratePress, you need to purchase and download the theme files from the GeneratePress website. GeneratePress offers two versions of the theme: Free and Premium.
The Premium version offers more advanced features and functionalities, but the Free version is also a great option for basic websites.
Step 3: Install GeneratePress
First, install GeneratePress free version by visiting Appearance > Themes > Add New > Search GeneratePress > Install & Activate the theme.
If you have downloaded the theme files, you can install GeneratePress by navigating to Plugins > Themes > Add New in your WordPress dashboard.
Click on the ‘Upload Plugin’ button, select the GeneratePress ZIP file, and click on ‘Install Now.’
Step 4: Activate GeneratePress
After installing GeneratePress, you need to activate the theme by clicking on the ‘Activate’ button. Once you activate GeneratePress, your website will start using the new theme.
Step 5: Configure GeneratePress Settings
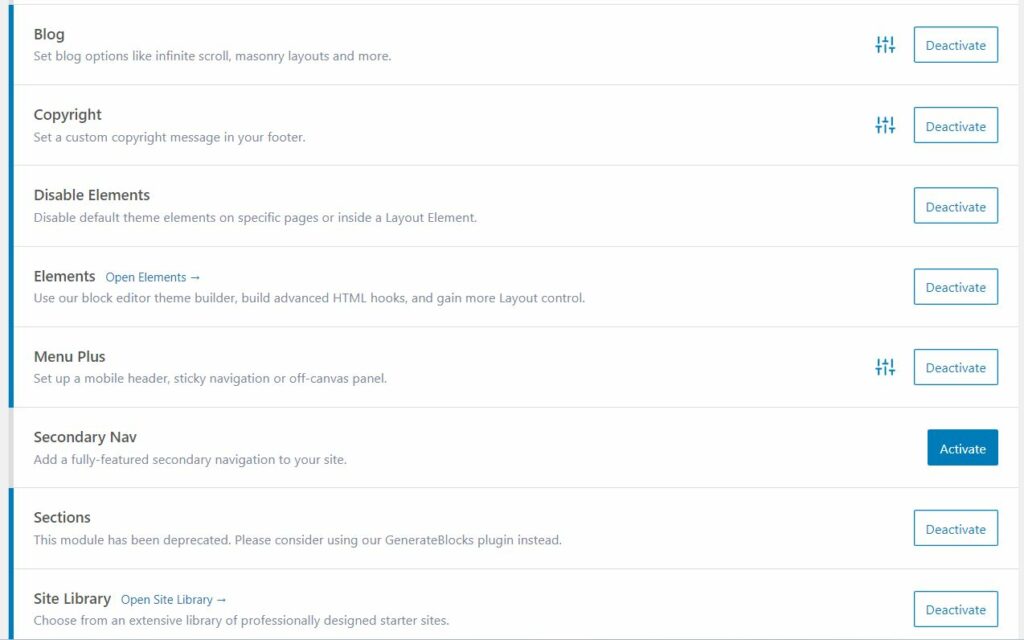
Now to configure the whole GeneratePress Theme, go to Appearance > GeneratePress and activate all the necessary modules. Here you’ll find a range of settings and options that you can use to customize your website’s layout, typography, colors, and more.

Step 6: Customize GeneratePress using GenerateBlocks
If you aren’t familiar with Generateblocks then it is a lightweight WordPress block plugin that can almost accomplish anything.
GenerateBlocks is a block for Gutenberg editor developed by Tom Usborne, the famous developer behind GeneratePress Theme.
Tom is mainly famous for his lightweight super-fast WordPress Theme – GeneratePress and now he is back with the WordPress block plugin that is versatile and incredible at the same time.
If you want to know what is Generateblocks, how it works, and what are its benefits then you can read our GenerateBlocks Review.
FAQs
Will switching to GeneratePress affect my website’s SEO?
No, switching to the GeneratePress theme shouldn’t hurt SEO as long as you follow the proper guidelines.
Will switching to GeneratePress affect my website’s speed?
GeneratePress is a fast-loading, lightweight WordPress theme that is well-optimized for page speed and performance. so, switching to GeneratePress must have a positive impact and it may improve your overall ranking in SERPs.
Can I switch from Elementor to GeneratePress?
Yes, it is totally possible to switch from Elementor to GeneratePress. Although Elementor is a page builder plugin and GeneratePress is a WordPress theme, you can use Generateblocks to create a lightweight, responsive, and flexible design.
At the End
After reading this tutorial, I hope you can now easily switch your WordPress theme to GeneratePress as it is a straightforward process that can be completed in just a few steps.
If you have any comments, please let me know in the comment section below.
Hi Brother please make post and video how to create this type website using generateblokcs jobs.wpgp.link please
Hi Suraj ,
Thanks for your website and tutorials, really helpful.
Can I ask you how to make the underline URL line with the green motion in wordpress? need plugin or css style?
and how to make the top notification bar?
thanks in advanced.
Hi Rice,
I have tutorial regarding both of them in my blog, please check and let me know.
Thanks
thanks for your replay, any keywords?