In this tutorial, we’ll learn how to add phone number and email in GeneratePress header section.
Here I am going to use the GenerateBlocks plugin and GenerateBlocks Elements Module to add a phone number and email address with an icon on the top bar of the GeneratePress Theme.
Prerequisites:
- GeneratePress Theme installed and activated (Premium)
- GenerateBlocks plugin installed and activated (Free)

Steps to Add Phone Number and Email in GeneratePress Header
Having your contact information on the above-the-fold section of the website significantly improves user experience and makes it easier for visitors to reach out to you.
This simple tweak can enhance your site’s overall experience and easy to contact the website owner.
Step 1: Install GeneratePress Premium Plugin
If you are using a free theme, adding a phone number and email address in the top section might be impossible, so get yourself a pro version of GeneratePress Theme.
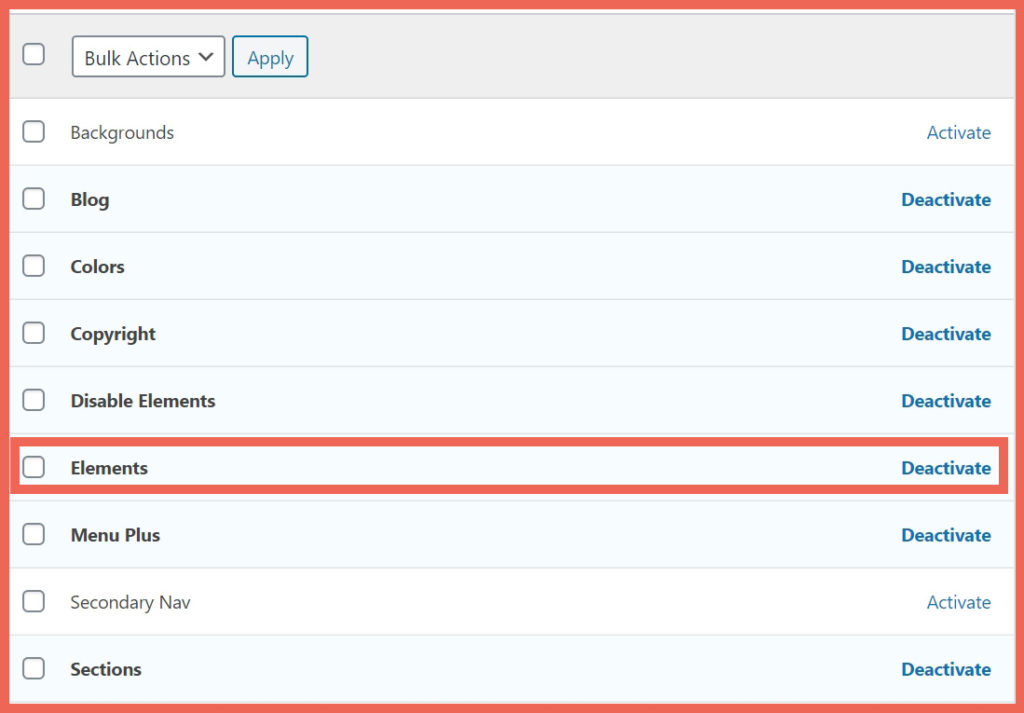
Step 2: Activate Elements Module in GeneratePress Theme
Go to Appearance > GeneratePress > Elements > Activate

Step 3: Add a Block using the New Element Section
Now, go to Appearance > Elements > Click on Add New Element >Choose Element Type as Block. Add the title and start designing the top bar.
Step 4: Design the top bar section in GeneratePress Theme
- First, add a Container Block.
- Inside the Container Block, add a two-column Grid with 20 Horizontal and Vertical Gap
- Now, go inside the grid container, add the Generateblocks Button on both containers and also remove the colors
- Now, add a phone number to the left side with an icon and an email on the right side and make them clickable. You can get an SVG Inline icon at iconmonstr or any other site.
- The final step and important step here is you need to adjust the Layout > Display. For Desktop: Set Display to Flex and Justify Content flex-start for phone number and Set Display to Flex and Justify Content flex-end for email address. For Mobile Devices: Set Display to Flex and Justify Content Center for both phone number and email

Step 5: Manage Display Rules
Go to Display Rules and select Location as Entire Site.
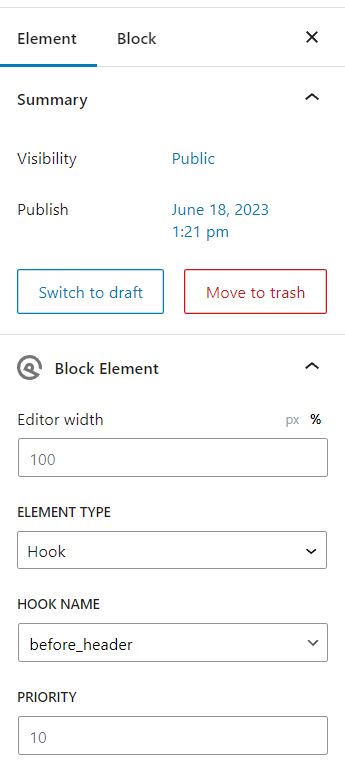
Now go to the Element tab on the sidebar. Select Element Type as Hook and Hook Name as before_header.

Step 6: Hit the Publish Button
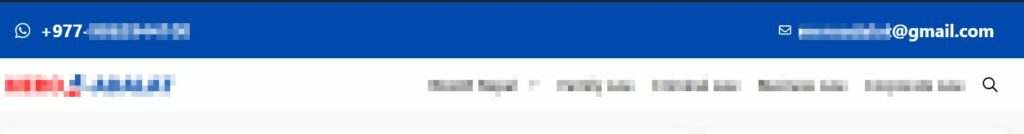
Finally, go to your homepage and see the top bar with your phone and email address at the top of your website.
Conclusion
By following the steps outlined above, you can effectively add phone number and email in GeneratePress header of your WordPress website.
Besides these, you can simply add any other stuff like affiliate marketing text and buttons, any notification bar, etc in the top section of GeneratePress Theme with the help of the Generateblocks plugin.