In this tutorial, we are going to Create a Table of Contents in WordPress without plugin. With the latest WordPress update, many of us have migrated from Classic Editor to Gutenberg Editor. so, we are going to try to create TOC on Block Editor.
Furthermore, in this guide, you will learn more about
- Why use a Table of Contents?
- How to use TOC in WordPress?
- Using Smooth Scroll JavaScript
- Style Table of Contents using CSS
- So on…

Why use Table of Contents in WordPress?
The main reason to use Table of Contents in WordPress is User Experience. Some of the users want to quickly read the lower part of the content and scrolling down might be annoying so creating a Table of Contents helps to quickly reach the desired part of the content.
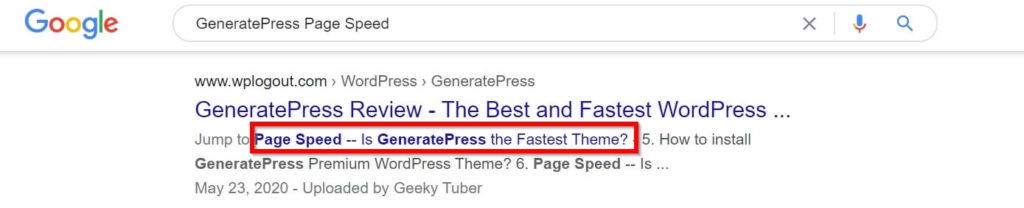
Another reason for using a Table of Contents is that Google Shows Jump to links in Search Engine Results Pages (SERPs) so that users can directly click on the link and read the article.

Furthermore, Google can also show multiple Jump to links in SERPs so using TOC on your website can help users to reach the desired area of the content.

Steps to Create a Table of Contents in WordPress Without Plugin
1. Complete your article
The first step is to complete your article, write your blog post using heading h1 and subheadings h2, h3, etc., and get ready to create a table of contents.
2. Add HTML Anchor Tag
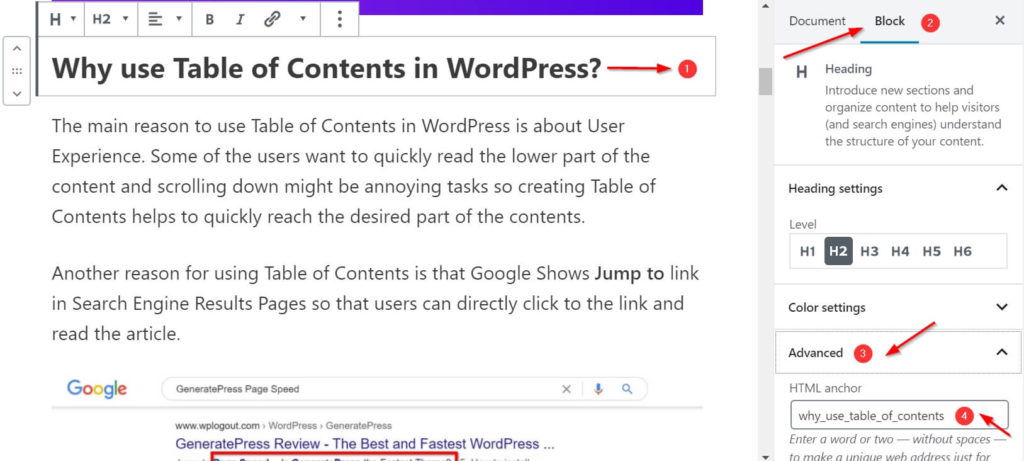
Now go to the headings and add HTML Anchor. Follow the process
- Go to the Heading/sub-heading
- Click on Block
- Now to go to Advanced
- Write the Anchor Text separated by an underscore
You can also use a hyphen (-) but don’t use space while writing Anchor Text. Finish writing Anchor Text in other headings and sub-headings using the same process but always make HTML Anchor Text unique.

3. Create a List with Text
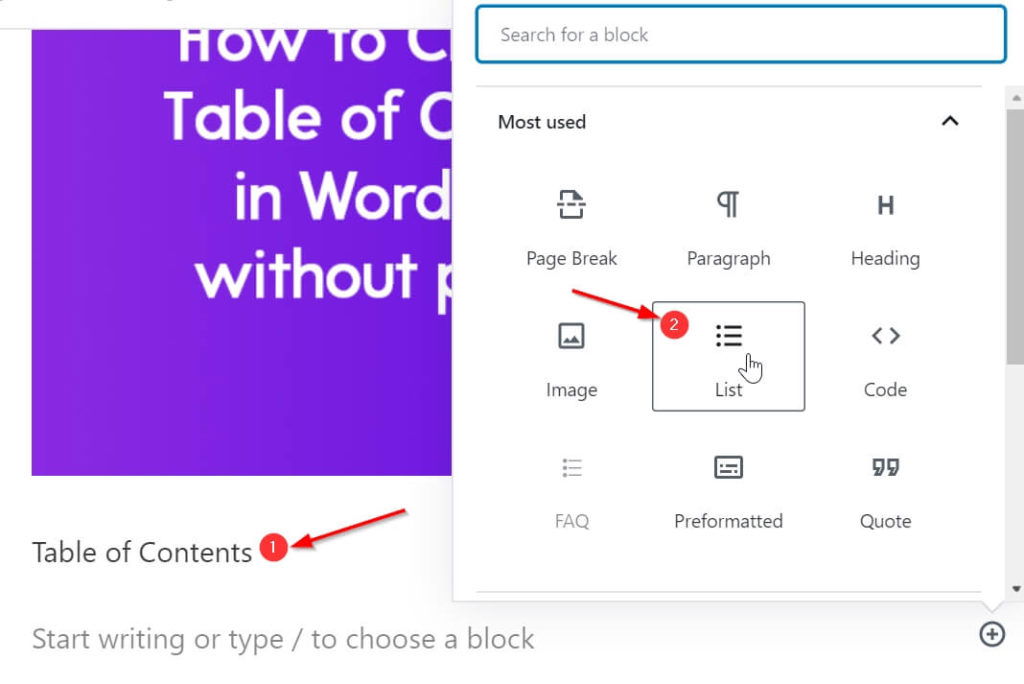
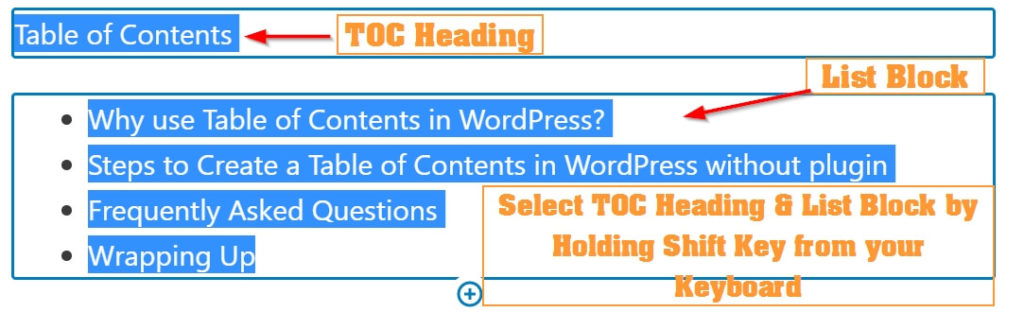
After writing the Anchor Text go to the block where you want to display the Table of Contents. Usually, we add a Table of Contents before the first heading. So, before creating a list let’s add a TOC heading, add a paragraph and write a Table of Contents, and after that add a list block.

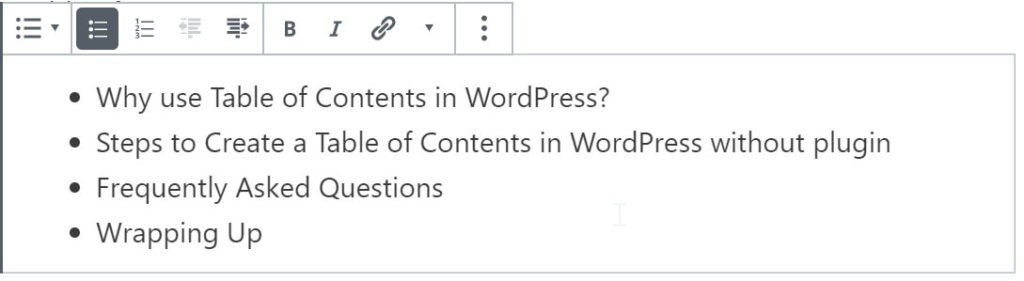
In the list, copy all the heading text and paste it into a list block one by one. Here I am copying all my sub-headings h2 only. You can also copy h3, h4, etc using an Indent list item.

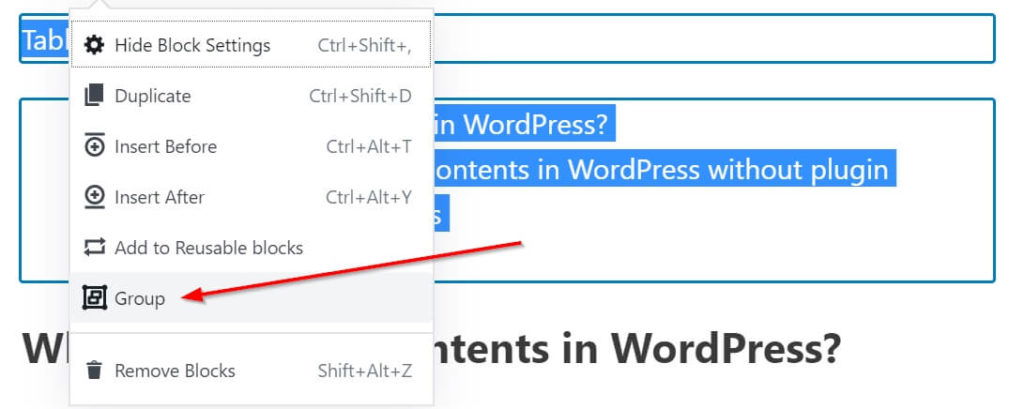
Important Step: Now Select Table of Contents Heading and List Block by Holding the Shift Key from the Keyboard and make it a Group.


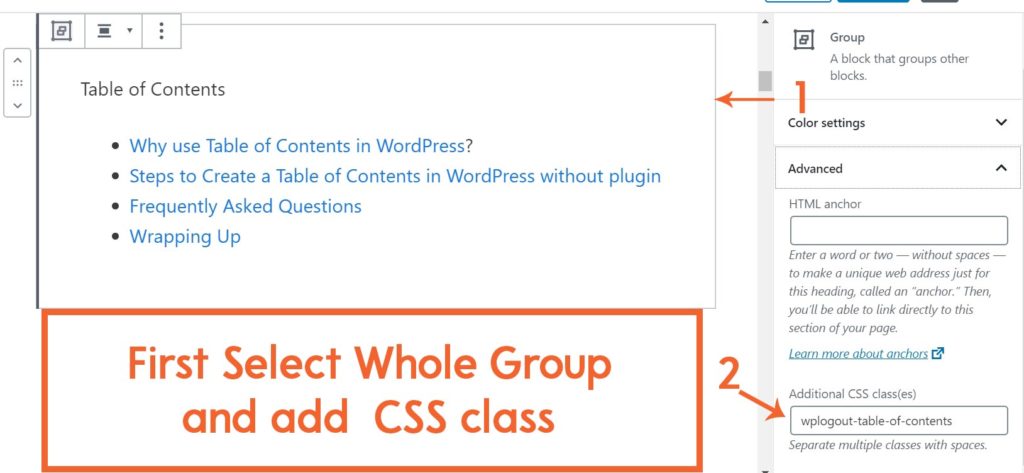
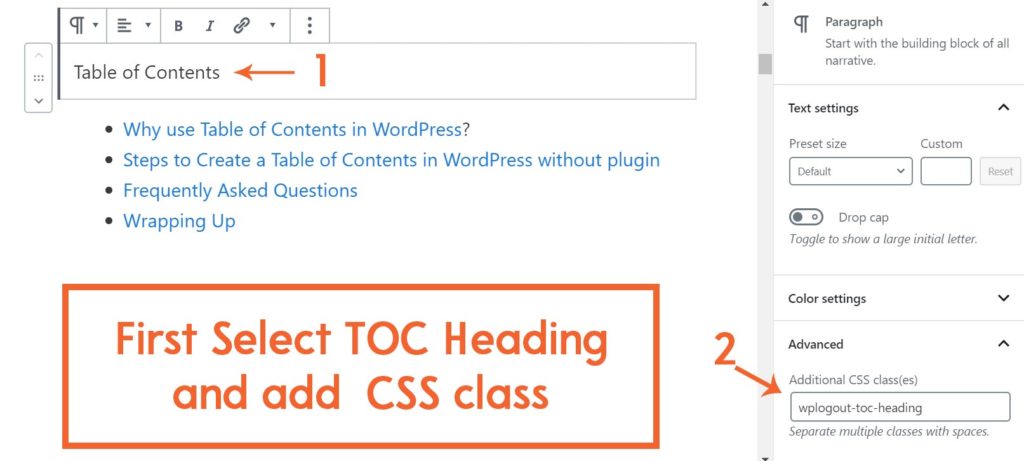
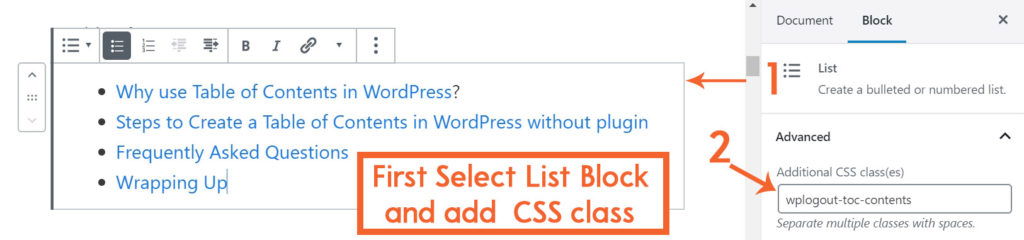
Now let’s give a class name to the whole Group block, TOC heading, and list block so that we can style our table of contents.
Give wplogout-table-of-contents CSS Class to Group Block.

Give wplogout-toc-heading to the TOC Heading.

Give wplogout-toc-contents to the list block.

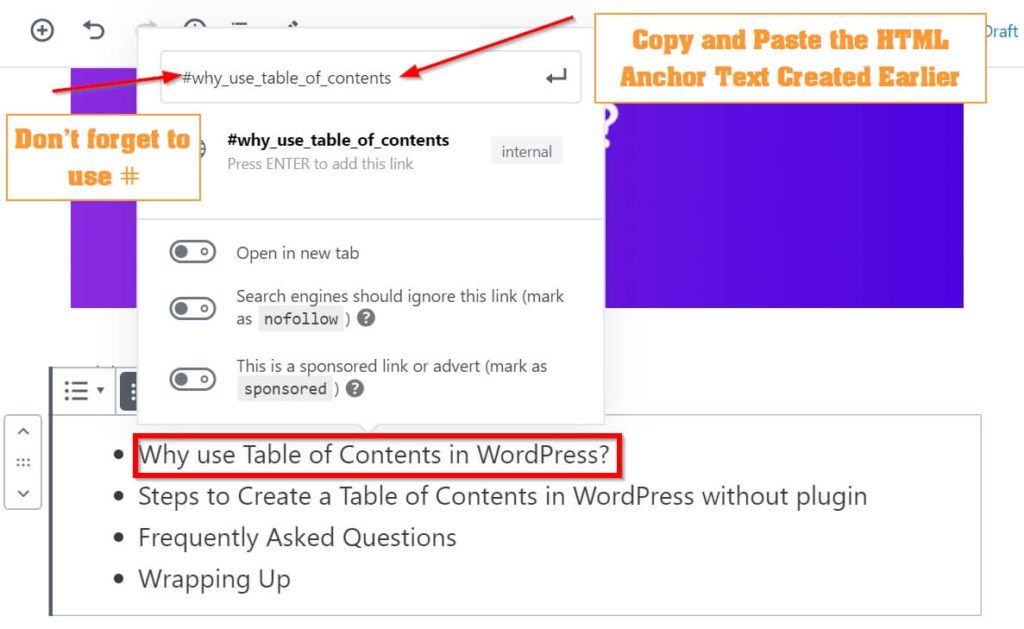
4. Insert Links to the Table of Contents
Now it’s time to link each list with the HTML Anchor text that we created earlier. Select the list one by one and link them with a hash (#) and HTML Anchor Text respectively. Also, do the same for other lists and link them with their anchor text.

5. Style Table of Contents
Now, let’s style our Table of Contents using CSS code. Copy the WPLogout TOC CSS code. Go to Appearance > Customize > Additional CSS and paste it.
Feel free to tweak the CSS code according to your theme requirements.
/*wplogout.com Table of Contents without plugin*/
.wplogout-table-of-contents {
background-color: #eef2f5;
padding: 10px;
}
.wplogout-toc-heading {
font-weight: 900;
font-size: 25px;
}
ul.wplogout-toc-contents {
margin-top: -1em!important;
margin-left: 0em!important;
}
.wplogout-toc-contents li {
list-style-type: none;
position: relative;
margin-bottom: 5px;
}
.wplogout-toc-contents a {
font-size: 20px;
color: #525ef0;
border-bottom: 2px solid #525ef0;
text-decoration: none!important;
}
.wplogout-toc-contents a:hover {
color: #585858;
border-bottom: 2px solid #585858;
}
.wplogout-toc-contents li:before {
content: "→";
margin-right: 1em;
color: #585858;
left: -30px;
position: absolute;
}6. Smooth Scroll Anchor Links
A lightweight script by Chris Ferdinandi helps Smooth Scroll the Anchor Links. Thanks to cferdinandi for this awesome script.
This step is completely optional to use, so test the table of contents without using Smooth Scroll script and again test TOC by using Scroll code.
<script src = "https://cdn.jsdelivr.net/gh/cferdinandi/smooth-scroll/dist/smooth-scroll.polyfills.min.js"></script>
<script >
var scroll = new SmoothScroll('a[href*="#"]', {
speed: 500,
speedAsDuration: true,
offset: 70 // Set offset if you are using fixed header
});
</script>Here in the above code, you can increase or decrease speed. Also if you are using a sticky header then you can enable offset otherwise you can delete the offset from the above code.
Furthermore, some of the WordPress themes have an inbuilt script box to insert code and some themes don’t. so if your theme doesn’t have any box to add script then
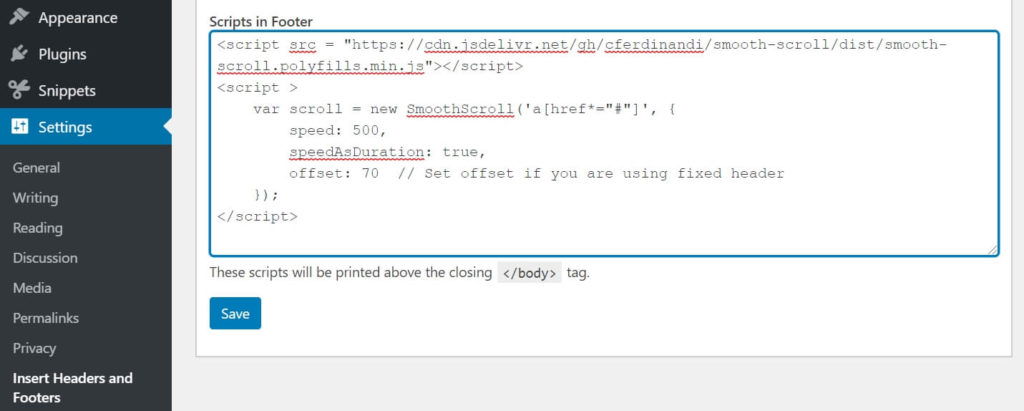
- install Insert Headers and Footers plugin
- Go to Settings > Insert Headers and Footers
- Copy and Paste the Smooth Scroll code in the Scripts in the Footer Section
- Hit Save Button.

How to add Smooth Scroll code in GeneratePress Theme?
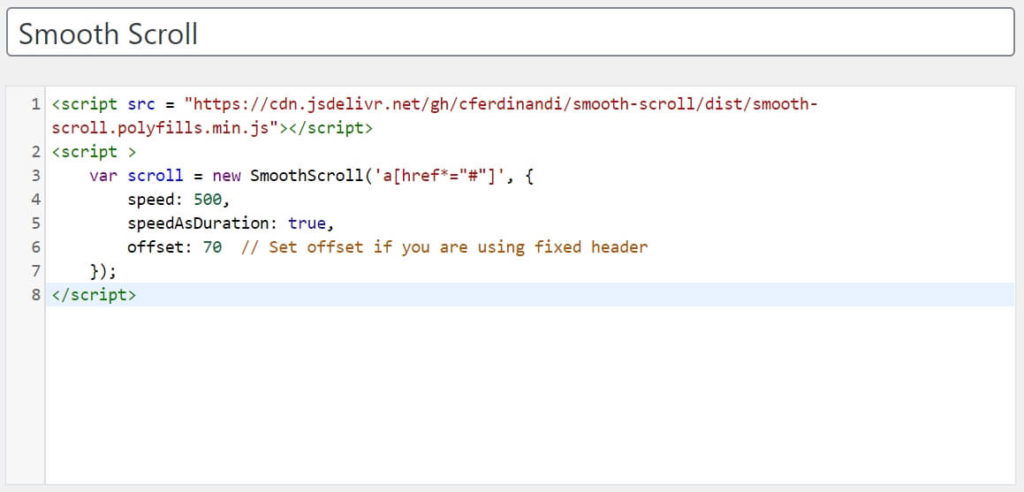
- Go to Appearance > Elements > Add New.
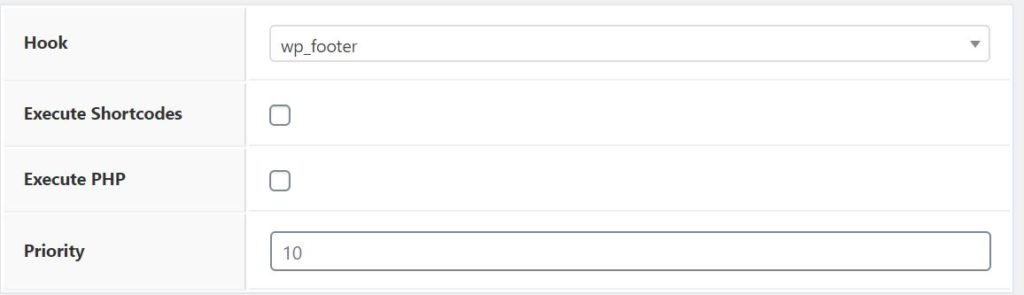
- Choose Element Type as Hook.
- Add a Title.
- Copy and Paste the above code.

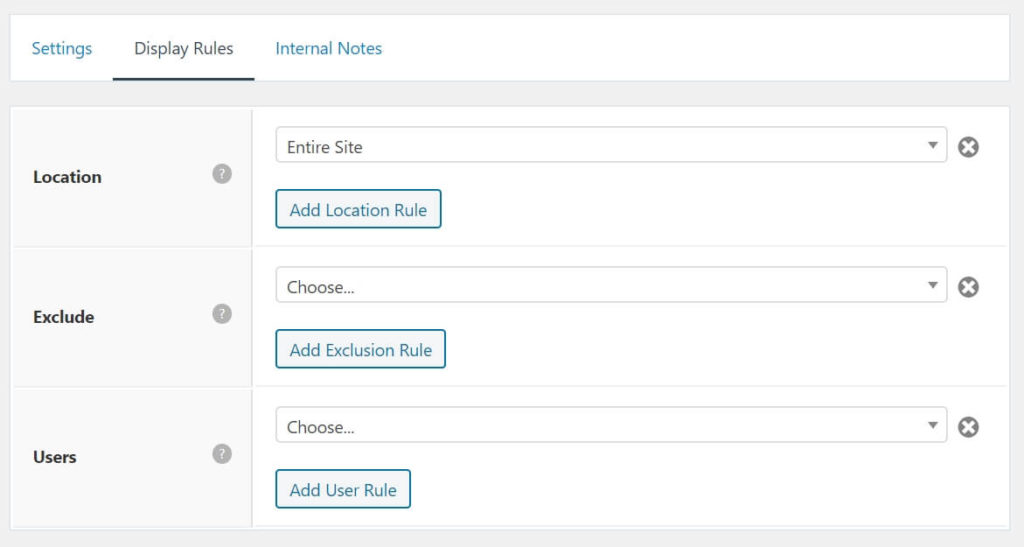
Furthermore, Choose the Hook settings as wp_footer. Go to Display Rules and choose Location as Entire Site and hit the Publish button.


Also Read: GeneratePress Review
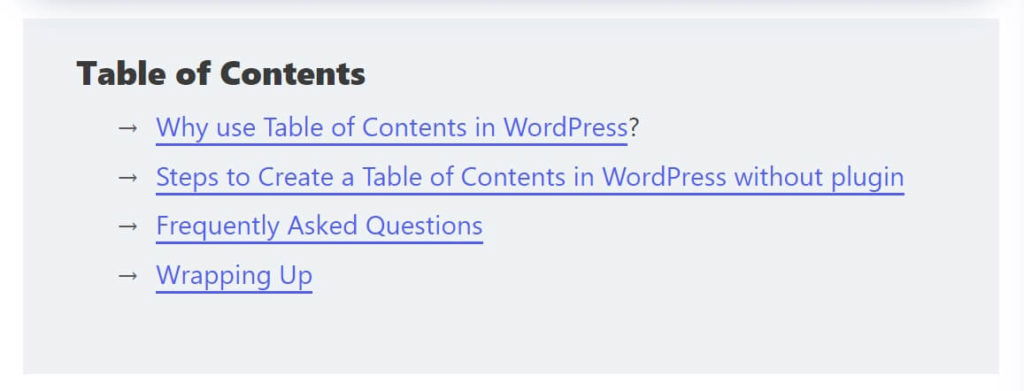
Result
The Table of Contents looks like this

Add Table of Contents in WordPress without plugin Video Tutorial
Add Table of Contents in WordPress using Plugin
You can add a Table of Contents to your posts and pages using a plugin too. It is an easier and quicker process since you don’t have to do anything once it is set up.
I am using the LuckyWP Table of Contents plugin in my blog. Before I was using the Easy Table of Contents plugin but it was adding a small external request though it was not impacting my site’s performance. But I shifted to the LuckyWP Table of Contents plugin which is fast and SEO friendly.

You can use other TOC plugins too in your blog. Test your site after installing the TOC plugin and use it.
Frequently Asked Questions
How to add HTML Anchor Links in WordPress?
You can add Anchor Links in WordPress using HTML Anchor Text and linking that Anchor Text directly using the link button.
Can I use a plugin to add a Table of Contents?
Yes, you can use the Table of Contents plugin for your WordPress website. Install a plugin like LuckyWP Table of Contents that is SEO friendly and doesn’t add requests for Extra DNS Lookup.
Does Google show Jump to Links in SERPs?
Yes, Google shows jump-to links in Search Engine Result Pages if you are using a table of contents with anchor links. A table of Contents can be created easily with the help of a plugin or without using any plugin.
Will the Table of Contents plugin make my website Vulnerable?
The answer is uncertain since it depends upon the standard of coding but it is always advised to avoid the uses of the plugin so, if you can, add a Table of Contents manually to your WordPress website.
Wrapping Up
You can easily create a Table of Contents in WordPress without plugin. By using a manual method you can easily avoid the uses of the plugin but if you are writing a long blog post then creating TOC can be time-consuming and annoying.
Furthermore, if you have any queries/feedback, please feel free to comment below.
Nice article bro. Keep it up.
Thank You Vijay
Greetings . First of thatnks for the effort you’ve put in to produce the blog, its immmensely apreciated.
After following your instructions i notice that clicking on the index does not link up properly with the corresponding index title. every time i click an index item i find i have to mouse scroll up two lines to the the index title i have selected. What am i doing wrong?
your instructions do work but its not not lining up right for some reason.
Do you have a static header/nav?
you are mad man lot’s of love bhai❤❤
bhai can you please make a article on how to create table of contents like wplogout?? please
Hi Akash, I am using LuckyWP Table of Contents plugin.
Thanks
Would Using GenerateBlocks gain any time savings with the manual approach or creating a reusable block somehow? Thinking like creating a blog template with most of the styling ready to go and just fill out the anchors each time. Thanks and keep up these Generate-family tutorials. They’re awesome
If you are using going to use same format for Container than you can make a reusable block and converting to a regular block you can use blocks while creating whole template
Also, Thank You for the compliment.
How to display/show floating privacy policy as configured in wplogout?
Are you talking about cookie consent?
Hi there just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Internet explorer. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The design and style look great though! Hope you get the issue solved soon. Thanks
Thank You Demetrius for the feedback.
Why don’t you use Chrome, Edge, Mozilla for a better experience?
Hi Suraj,
Rankmath is offering the FAQ Schema option. Would you recommend that we have both FAQ Schema and the Table Of Contents (generated either via a plugin or manually) on a same page? For instance if I’m writing about a new mobile phone, I’d like to explain the features and also have FAQ. Would there be any conflict here?
Hi Shrawan, FAQ Schema and Table of Contents are totally different things. so, there won’t be any conflict. I am using both FAQ Schema and TOC in some of the posts. Also, in this post, I have used both TOC and FAQs
Thanks
Hi Suraj,
Your guide is awesome, but since my writers are non-techys, I decided to go with the LuckyWP TOC plugins.
However once I installed this plugin and testing it out on a few pages, immediately Google Webmaster backend threw up errors on recrawling these pages with the “Clickable elements too close together” and “Text too small to read”
These pages did not have any other changes apart from the addition of the table generated by the plugin. Note that this error appears only one those pages where I’m showing the table of contents.
Have you faced a similar issue in your experience on Google Webmaster?
Hello Shrawan, I haven’t face any problem while using the TOC plugin. If you think fonts are smaller then you can increase the font size for TOC. LuckyWP has an option to increase the font. Please give it a try and try to validate the error in Google Webmaster.
Thanks
Hi Suraj,
in mobile version, block content show like this: postimg.cc/ygyxZGJC
how to fix this ?
Hi Ridho, I have updated the code, please check it again and let me know.
Thanks
Hi, thanks for the tutorial.
How can I get the table of content that you are currently using?
Hi, I am using LuckyWP TOC
Thanks
How to customize Luckywp toc Appearance? make it attractive.
Hi Sumit,
You can inspect and use CSS to customize LuckyWP TOC.
Thanks
Hi Suraj, Hope you are doing well. I use LuckyWP plugin but when I click table element then it does not move to topic title. I am not sure what’s wring. Nether GP and Luckywp is able to help me. Do you have any clue what’s wrong here? I am not sure how can I share my website link.
Hi Sumit,
Have you turned on the Smooth Scroll settings?
Thanks
Yes Suraj, It’s on at Generatepress-Customization-General-Smooth scrolling
And did you enable on LuckWP Table of Content too?
Yes, I disabled it. It is moving but smooth scroll is not working. Do I need to re-install GP Premium.
Are you using the GP latest version?
Yeah, you can try that too.
I am going to publish one tutorial, you can try that and see if it’s working.
Update: Please check the Smooth Scroll Code
Thanks
Thanks for the tutorial, I’ll try it too.
What is the use of GP built in Smooth scroll which can be enabled from General-smoothscroll
This might be a stupid question, but do we replace “wplogout” in the CSS with our own blog name?
Hi Kelsey,
No need to replace it.
Thanks
Can you share luckywp settings with us?
Hi Tufan,
I am hiding the TOC header here and adding the border only.
You can try it, you can find the settings over the LuckyWP plugin.
Thanks
Hi Suraj,
I am so grateful for this excellent tutorial – you solved all the problems I was having building TOCs for my GeneratePress site. Everything works and the instructions were clear and concise, thank you!
very informative tutorial to add TOC w/o plugin
Thank you so much! This was very helpful. I avoid plugins by all means necessary, and you made the process of manually adding TOC very easy! I’m a techie, so I found the steps easy to follow. I also appreciated the script for GeneratePress to add smooth scrolling. Thanks again!
How to create static homepage in Generatepress with generateblocks . Like elementor
Hi Suryabhan,
Generateblocks is easy to use, play with it sometimes and learn some basics.
Create some hero pages and then try to build like in Elementor.
Thanks
Did you use a plugin or created TOC manually in this article?
Hello Sam,
I am using Plugin.
Thanks
Hi Suraj,
Thanks for sharing this, I really need this, already I used a lot’s plugins so I don’t want to install extra just for a table of content. This manual method is perfect for me.
Regards
Yogesh Sambare
Great Article bro, it helped me a lot in my guides
Thank you for the information, this really helped me to improve our freelance blog.
Thank you for this! You were the only one I could find to instruct how to create anchor links from a list. Super easy to follow.
This guide is very helpful, keep it up