In this tutorial, we are going to create last widget sticky in GeneratePress Theme using the plugin and without the plugin.
The sidebar is one of the essential parts of the blog. Using different widgets in the sidebar can make your website engaging. The sidebar helps to increase the Click Through Rate (CTR) of the website.
Here we are going to learn to create the last widget sticky like in my WordPress blog. You can scroll down this blog post and check the right sidebar.
We are going to use two methods to make widgets sticky in GeneratePress Theme.
- Creating the last widget Sticky Using Plugin.
- Creating the last widget Sticky Without Plugin.

In WordPress, we can use a floating or Sticky widget in many ways. If you have longer blog posts then without a sticky widget your right sidebar will be blank while scrolling the post. so it’s better to have the floating widget.
Moreover, you can use the sticky widget on your site for the following purposes.
- Show Popular Posts.
- Display Featured Posts.
- Embed Chat Box.
- Embed Subscriber Widget.
- Display Affiliate Banner.
- Show Recent Posts.
- Social Sharing Icons.
- Advertisement Box.
- Coupon Codes.
- Stick or Float any widgets.
Create Last Widget Sticky in GeneratePress using Plugin
Fixed Widget plugin is a popular and widely used technique to make your sidebar sticky. For this, you need to install the Q2W3 Fixed Widget plugin. You can use the Q2w3 WordPress plugin in other WordPress Themes too.
Let’s install and implement it in GeneratePress Theme.

- Go to
Plugins > Add New - Search
Q2W3 Fixed WidgetPlugin. - Install and Activate it.
- Go to
Appearance > Widgets. - Go to the Right Sidebar.
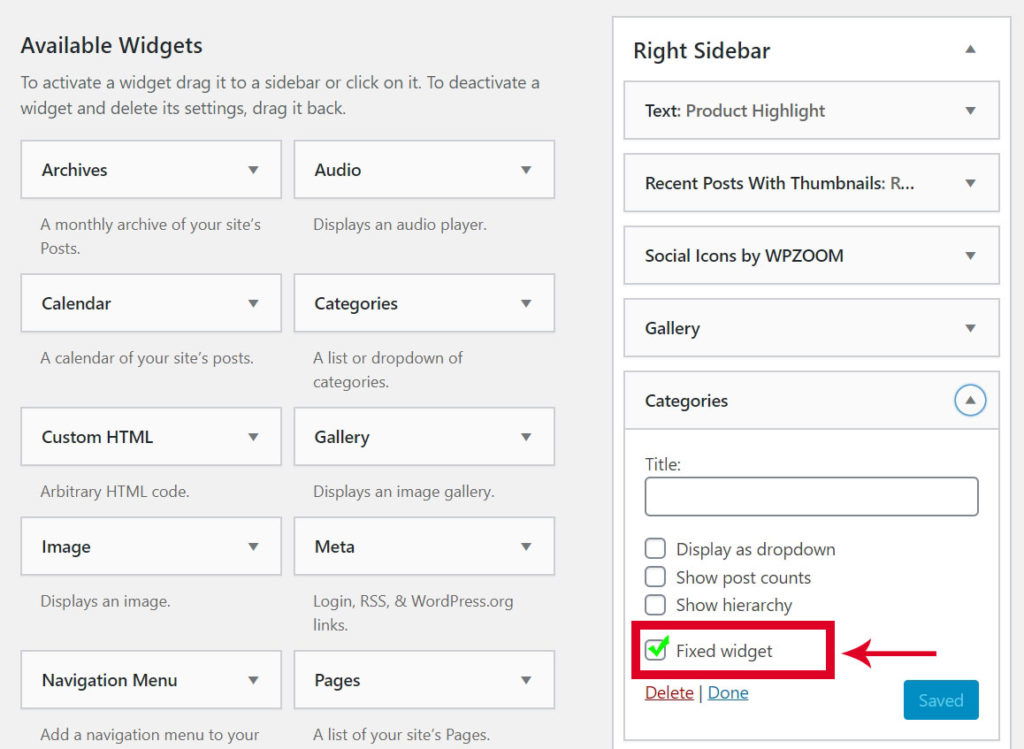
- Choose the last widget and you will see Fixed Widget Option.
- Check the Fixed Widget Option to create Sticky. (Follow the above Screenshot)
- Hit Save Button.
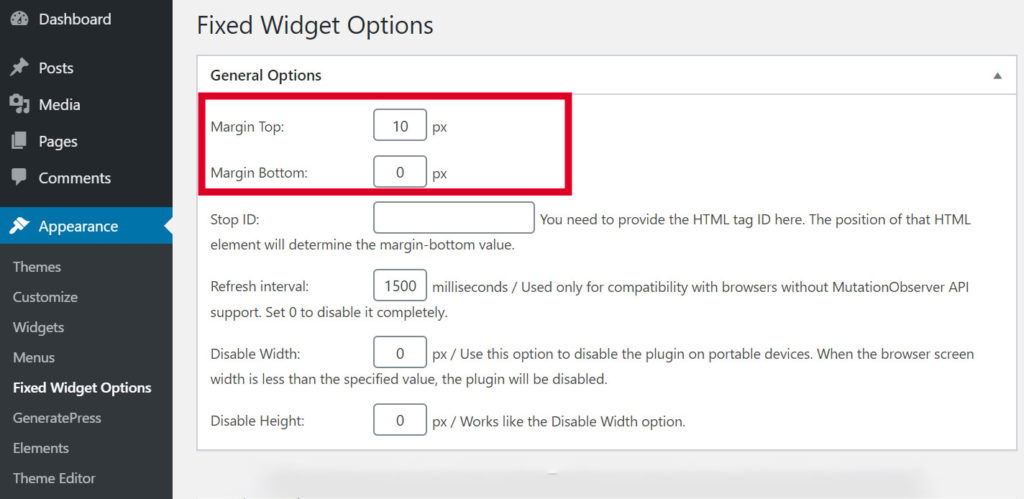
- Also, Go to
Appearance > Fixed Widget Options - Adjust the Widget settings according to your theme needs.

Also Read: Add Google Analytics to GeneratePress Theme
Create Last Widget Sticky in GeneratePress without Plugin
Making Last Widget Sticky is easy in GeneratePress using the CSS code. It is a lightweight approach and a small CSS code works like a charm.
Let’s make the last widget sticky using CSS code in GeneratePress Theme. Note that the code is for the blog with the right sidebar. Adjust the code if you are using the left sidebar.

- Go to
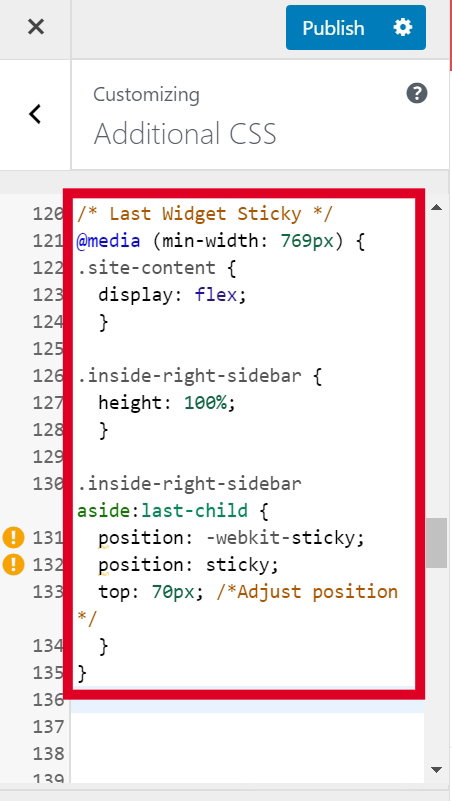
Appearance > Customize > Additional CSS. - Copy and Paste the CSS code.
- Adjust the value in
topCSS property if required. - Hit Publish Button.
@media (min-width: 769px) {
.site-content {
display: flex;
}
.inside-right-sidebar {
height: 100%;
}
.inside-right-sidebar aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 70px; /*Adjust position */
}
}Check Out: Display Related Posts in GeneratePress Theme
Conclusion
so which method are you going to try?
If you are unfamiliar with the code then you can use the Q2W3 Fixed Widget plugin. There are plenty of plugins besides Q2W3 in the WP repository to create a sticky widget and you can try any of them and let me know in the comment section.
Personally, I have used CSS Code in my WPLogout blog as you can check the last widget in the right sidebar.
In the end, I would like to thank you for reading the whole tutorial to create last widget sticky in GeneratePress theme.
Resources used in this post
- GeneratePress Premium Theme
- Q2W3 Fixed Widget
Thank you!! I was looking for a solution like this (without plugin). Cheers.
I am glad you find the solution. 🙂
I have tried multiple classes and IDs to try and get this to work with the theme I use called Accesspress Store. Are you able to activate it and see if you can give it a shot
Hi Tim, You can try the plugin method to make your last widget sticky.
Thank You.
Thanks but I was hoping to avoid the plugin method.
In my case, the CSS code is not working bro
Hi Goutam, It is completely working at my end. Can you share your problem further?
Thanks
Bro, I have no idea where is my problem but I’m also using the generate press and sidebar width is same as like your
Hi Goutam, Can you please share your website and code you have used in my email?
Thanks
Doesn’t work for me either with the css code.
Hi Shaibu, I have tested the code again and it’s working correctly. If you are using left sidebar instead of right sidebar then you need to tweak the CSS Classes.
Thank You.
I use the right sidebar. I can email you my site if you want.
Sure
how can I stick the last 2 widgets?
Hi Viney, I haven’t tried the code for the last 2 widgets but you can look for
:nth-last-childselector and adjust the code. Also, there is a plugin option to fulfill your requirement.Thanks
awesome thanks
👍👍
Hello,
how to stop the sticky widget to overlap the footer? Even on this page, the result is the same.
Hi Marcel,
you can give
margin-bottomto the class/ID.Thanks
I am also facing the same issue can you tell me what exactly need to be done.
Awesome, thank you!!!
Tried four plugins before I found your slick CSS code.
Hello Marcel,
Try below:
.inside-right-sidebar {
padding-bottom: 40px;
}
I guess this CSS trick only works for premium theme. It useless in case of free generatepress theme. Better go for plugin.
Hi Vicky,
The code perfectly works in GeneratePress free Theme too.
Thanks
How you add “While we Hower my pointer on links, there is a line comes below the link text”
Check this read more tutorials and try to implement it.
I have tried This CSS on My website QzLyrics.com Buy the last item on widget is not sticky. I have used this css on simple css plugin. I do not want to use any third party plugin. Thank you
Hi Bijay,
If you are using responsive AdSense code in the widget then it won’t work.
Please try adding fixed size Ads code, it will work.
Thanks
Thanks it works on my blog Hindi essay. check it out
Hello.
I would like to make last widgets sticky on both left and right hand side bars.
The right-hand sidebar is working perfectly. How do I implement it for the left hand side bar?
Hi Palla,
Just Inspect the CSS for the left sidebar and change the code in the inside-right-sidebar to the left sidebar CSS code.
I hope it will work, let me know after trying.
Thanks
Thank you so much!!!!
With this method, can I add a Sticky Adsense ad on my blog? Since sticky ads are not permitted for mobile can I hide them on mobile and just show them on desktop? Will, there is any Adsense violation, let me know.
If you are using left and right sidebars in GP then use below CSS
“`
@media (min-width: 769px) {
#right-sidebar .inside-right-sidebar { height: 100%; }
#right-sidebar .inside-right-sidebar aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 30px; /*Adjust position */
left: 0;
}
#left-sidebar .inside-left-sidebar { height: 100%; }
#left-sidebar .inside-left-sidebar aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 30px; /*Adjust position */
left: 0;
}
}
“`
hi bro
im using genertepress for blogging but the ads dont show up just few of theme
is the any trick to fix it
best regards
Hi zergoone,
You can read my tutorial regarding AdSense.
Thanks
Sir if by using this css widget will be stiky but if i paste adsense conde into this wideget then sticky is not working tell me why