In this tutorial, we are going to Create Testimonial Section in WordPress using GenerateBlocks. Basically, we use Testimonials to showcase what our customers/clients are saying about our Website/Products.
Moreover, in this guide, you will learn
- What is Testimonial Page?
- Adding Testimonials Section on our Page.
- Why GenerateBlocks to Create Testimonials?
- so on…

What is Testimonial Page?
Testimonial Page is a section on a website where you showcase what your happy customers and clients are saying about your website/products/services. It is the best idea to reflect positive reviews as testimonials help other users to know more about your offering & about your happy customers and furthermore, new users can be your customers/clients.
Here we are going to use a powerful block i.e. GenerateBlocks to create testimonial sections in the Gutenberg editor. The reason to use Generateblocks on our website is that it is a lightweight and super-fast plugin that can almost accomplish anything.
Create Testimonial Section in WordPress using GenerateBlocks – Steps by Step Guide
I assume you have already installed GenerateBlocks on your WordPress Website. If not then visit Plugins > Add New, search GenerateBlocks, and Install and activate the plugin.
I am going to show Testimonials on a page, follow the steps. You can add testimonials on your desired page or post.
Must Read: Create Free Amazon Affiliate Product Box using GenerateBlocks
1. Create a Container for Testimonial
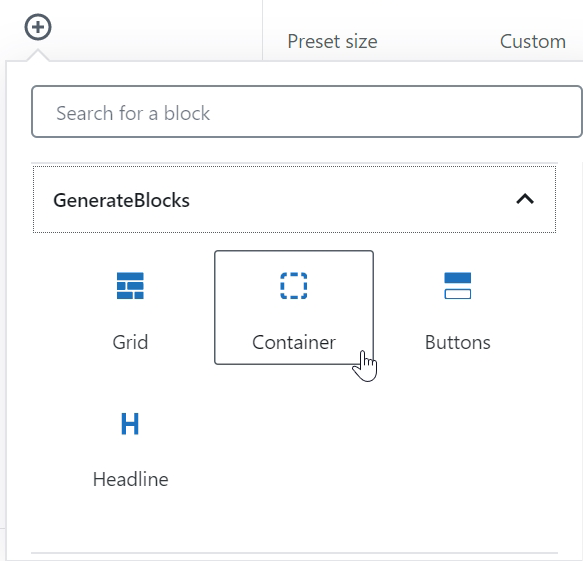
Let’s create a full-width container using Container Block using Generateblocks. First, go to your page and click on Add Block, and Choose Container.

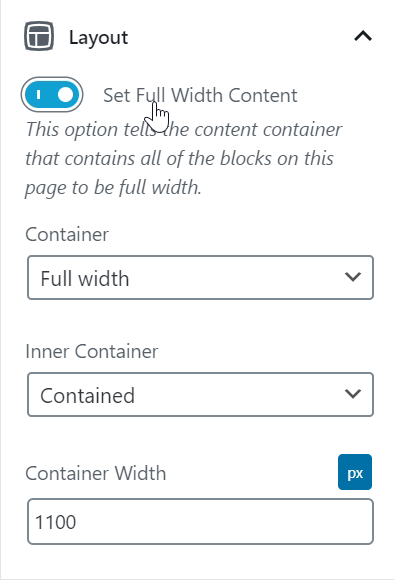
Now enable a Set Full-Width Content for Container. Furthermore, go to Colors and Choose a Background Color, whatever you like to set. Here I am using #4d4595 hex code. Leave other settings as it is.

2. Add a Testimonial Headline
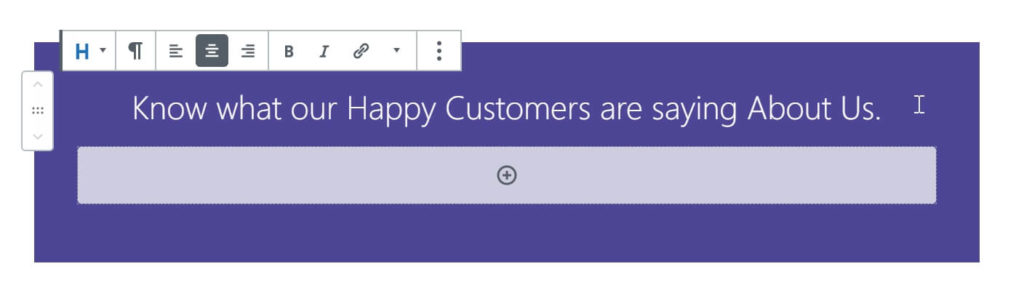
Now it’s time to set a Testimonial Headline. so inside a container click on Add Block and Select Headline (not Headings) and write a headline by aligning the text to the center. Also, Choose the text color that matches your background color.

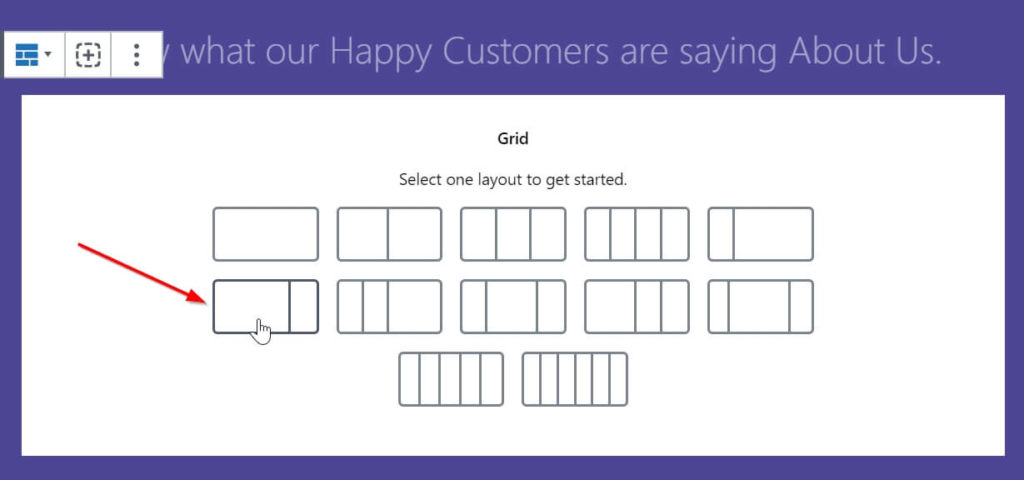
3. Choose a Testimonial Grid
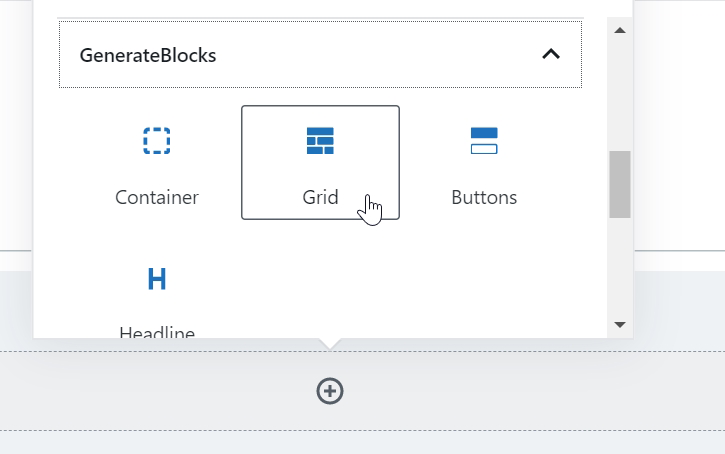
Here we are going to show 4 testimonials so we are going to use 4 Grids in our Container just below the headline. Now Add a Block just below the headline and Choose Grid.

For the first Grid, we are choosing the first half grid of 75% width (left side) and other as 25% (right side). On the left side, we are going to add a paragraph and on the right side, we are going to add our customer photo.

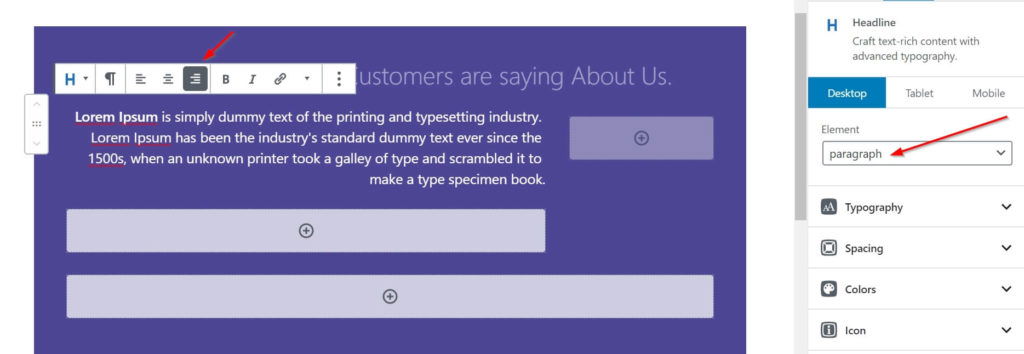
For paragraph, choose Headline block, select element as paragraph, and write a testimonial aligning the text to right.

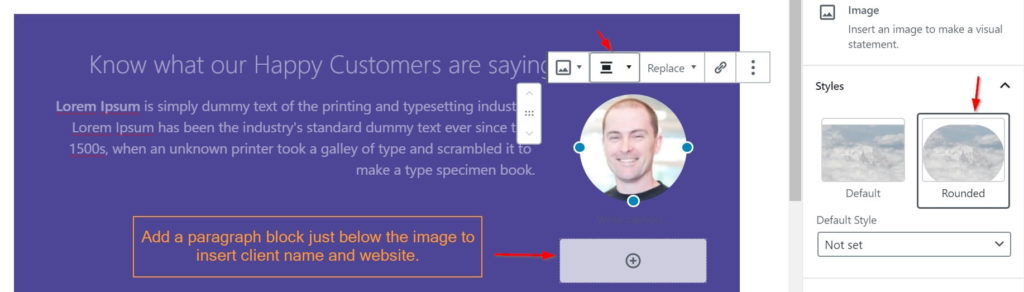
Now on the right side, you have to upload the client image, Click on the image block, and select the image from Media Library. The image has to be small. Furthermore, align the image to the center and choose the image style as rounded.

Moreover, Add a Paragraph from the Headline block just below the image to add the client name, website, etc aligning the paragraph to the center.
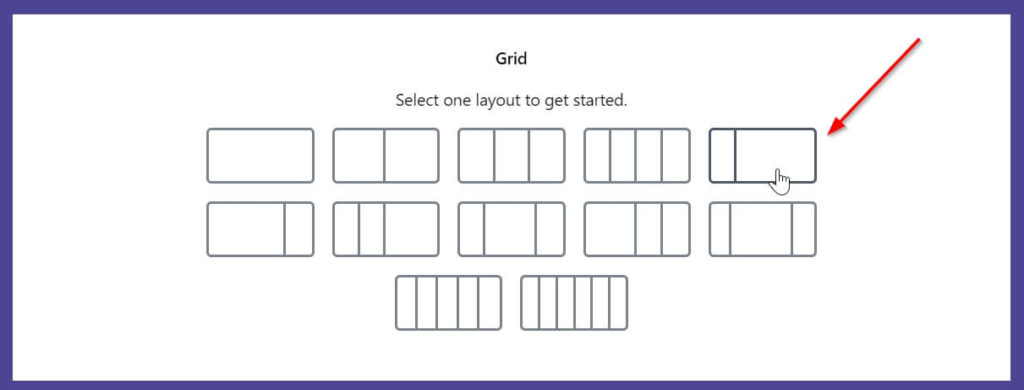
For the second Grid, we are choosing the first half grid of 25% width (left side) and the other as 75% (right side).

On the left side, add the client image, name, and website similarly as in the first Grid aligning center. On the right side add testimonials aligning to the left similarly as in the first grid.
For the third Grid, we will go the same as the first grid. Follow the same process as in the first grid.
For the fourth Grid, we will go the same as the second grid. Follow the same process as in the second grid.
4. Result
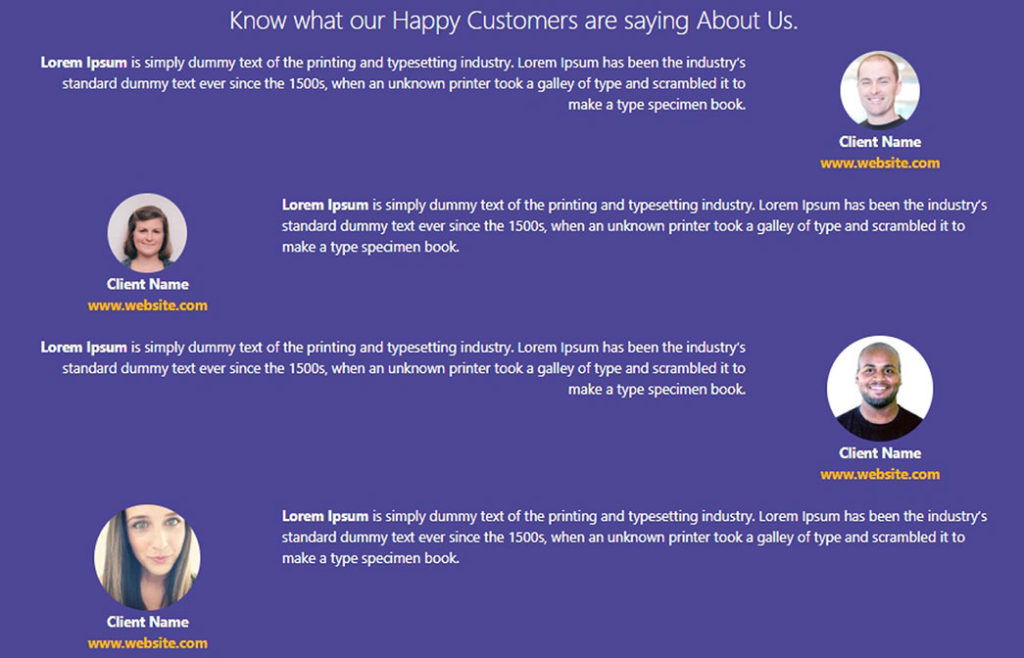
This is what testimonial section in Generateblocks looks like…

Also Read: Create Subscription Box in GenerateBlocks
Wrapping Up
This is how you can create testimonial section in WordPress GenerateBlocks easily. You can show testimonials anywhere just like on a homepage or on a specific testimonial page.
Basically, the homepage is the best place to display testimonials as visitors can see positive reviews about your business and get impressed in the first place.
Moreover, you can find GenerateBlocks tutorials here at my site.
If you have feedback then please feel free to comment below.
Hello suraj, today I found wplogout.. and I’m impresse, suraj I have a serious question.
many people talk about rank math seo plugin is the best for seo, in the other hand some people says yoast is the game changer.. so I really confessed about it.. can you please explain what is the best for real life game changer..
need your opinion.. please help me!
Hi Tuli,
You can use any SEO plugin as you wish. The main thing that Search Engines love is your content so better focus on it.
Here I am using the Yoast plugin. You can use any between Yoast, Rank Math, SEOPress, Slim SEO, etc.
Thanks
Hey Suraj this testimonial doesn’t show up properly on mobile phone
Hi Prajwal,
Use settings from Mobile in Generateblocks to make it more responsive.
Thanks