In this GeneratePress Block Elements Tutorials, we will use GenerateBlocks with the GP Premium version to create custom headers, footers, sidebars, author boxes, related posts, etc. The new Block Element is introduced in the GP Premium 1.11.0.
Block Element is one of the most powerful features added in the GeneratePress Premium version. You can almost add content anywhere using this functionality.
Moreover, you will also learn about
- How to use Block Element?
- Block Element with GenerateBlocks.
- Use of GenerateBlocks, WP Show Posts, and GP Premium.
- Author Box using GenerateBlocks and Block Element.
- Related Posts using Block Elements, WP Show Posts, and GenerateBlocks.
- So On …

If you aren’t familiar with GenerateBlocks (GB), then it is a WordPress block created by Tom Usborne, the same person behind GeneratePress Theme. It consists of only 4 blocks: Container, Grid, Headline, and Buttons. Containers and Grid are the most powerful blocks.
Read GenerateBlocks Review and install it on your WordPress website. GB works with every WordPress Theme. I am personally using GenerateBlocks with GeneratePress Premium Theme.
So in this tutorial, we are using the combination of GenerateBlocks and GeneratePress with WP Show Posts to create an author box, related posts, etc.
How to use GeneratePress Block Elements?
First, update to the latest GeneratePress version if you haven’t already, and then
- Go to your Dashboard > Appearance > GeneratePress.
- Activate the Elements Module.
- Now go to Appearance > Elements.
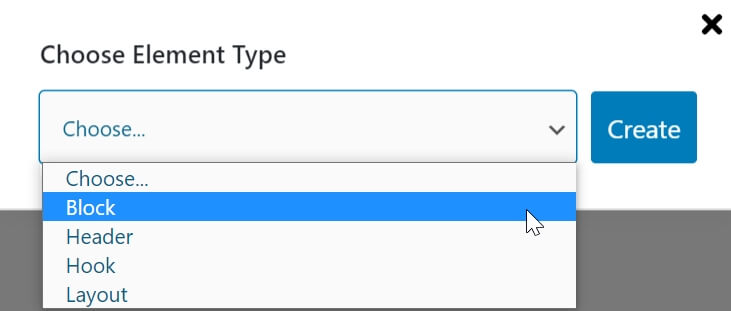
- Click on Add New Element and Choose Element Type as Block.

Now, you can use Block Elements with Gutenberg. Let’s explore Block Element Settings.

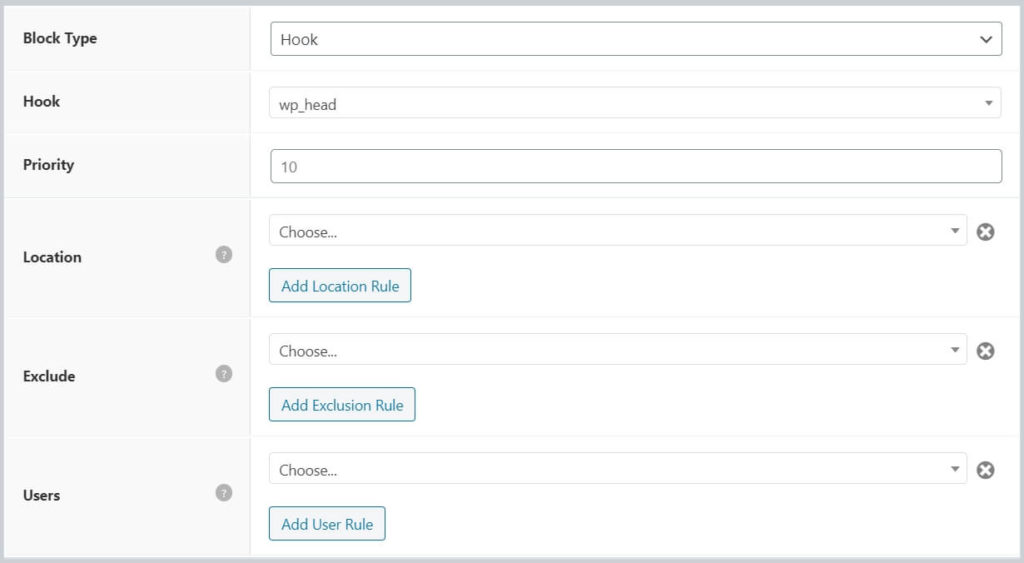
- Block Type: Here you can choose a block to show between your Hook, Site Header, Site Footer, Right Sidebar, or Left Sidebar. If you are familiar with Hook Element Type then you know about Hook Setting and Priority.
- Location: You can choose where the element should display.
- Exclude: You can choose where the element should not display.
- Users: If your blog has multiple authors then you can set the element for specific users.
This is how you can use Block Element Type in GeneratePress WordPress Theme.
Also Read: GeneratePress Review
GeneratePress Block Elements Tutorials
Here, we will try to create different tutorials using GeneratePress Block Elements with the help of GenerateBlocks and WP Show Posts.
1. Create Author Box using GenerateBlocks and Block Elements
I have already created a tutorial regarding Author Box in GeneratePress using Hook Elements and custom CSS. Now, we are using GenerateBlocks and Block Elements in this tutorial.
We are using GP Premium Version and I hope you are using the Pro version too.
First Install GenerateBlocks Plugin. Then go to Appearance > Elements > Add New Element > Choose Element Type as Block. Add Title as Author Box.
1. Add Container Block
Now go to the content area and add a new Container Block.

Since Container is the main block in this author box so, let’s style Container.
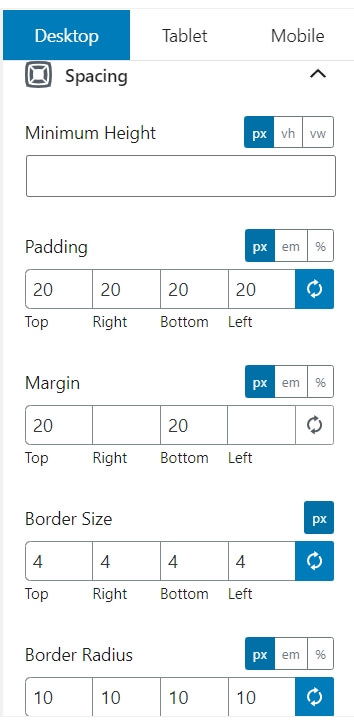
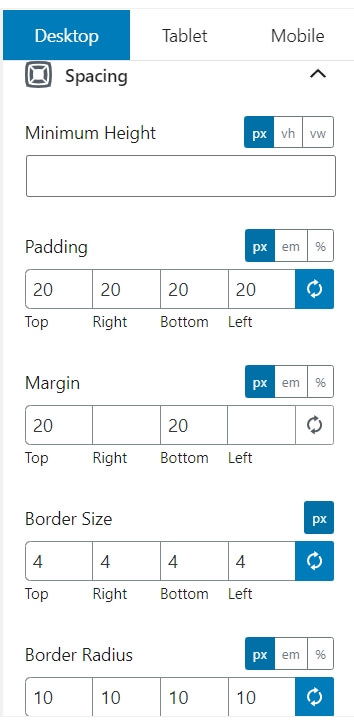
Go to Spacing and manage padding, margin, Border Size, and Border Radius.

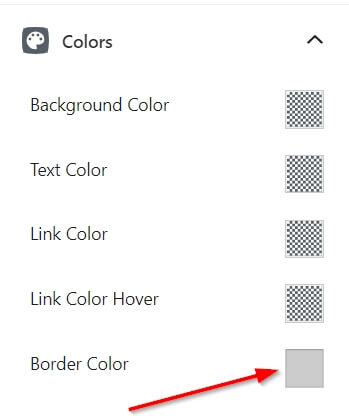
Now, Go to Container Color settings and Choose Border Color as #cccccc. You can also set the Background Color, Link Color, etc.

Note: You can adjust these settings according to your requirements. Make sure it fits your blog style.
2. Add Grid Block
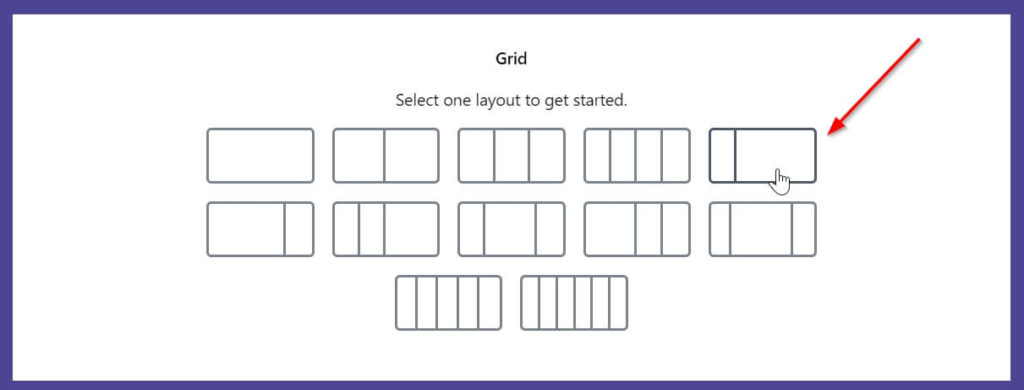
Add a Grid inside the Container Block. We will choose a 25/75 grid layout.

3. Add an Image
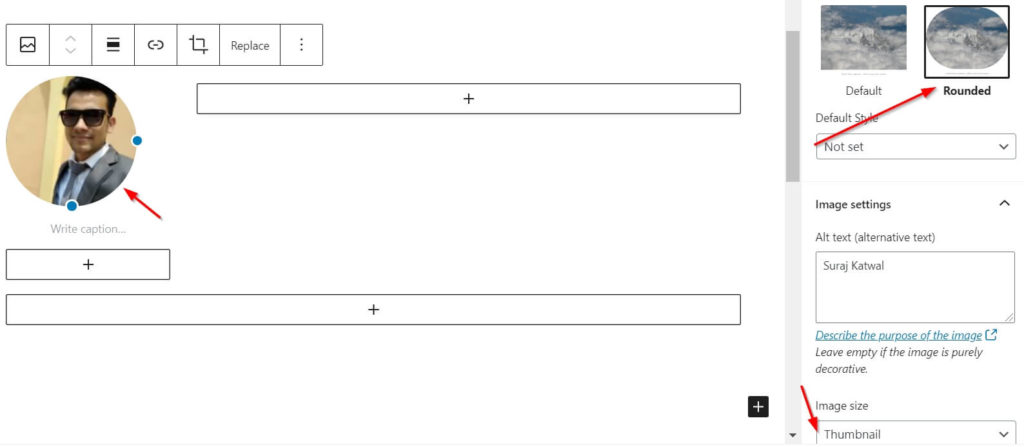
Now on the left side of the grid, we will add the author image, and choose Image block with a rounded style with a Thumbnail Image size.

4. Add Author Bio
Now on the right side of the grid block, we will add the author title and author bio.
We will use Headline GenerateBlocks not to get confused with headings.
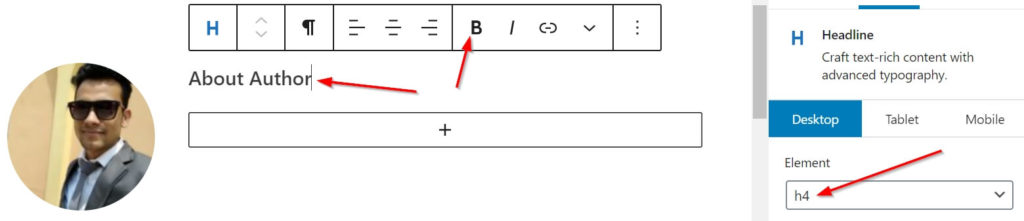
Choose Headline Block and add Author Title.
Here I have added About Author but you can add Author Title as your Name.

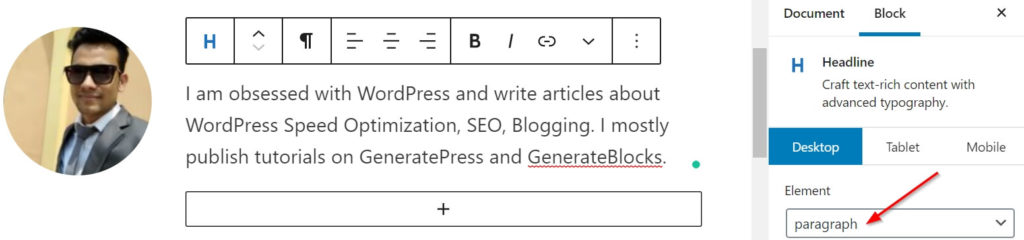
Now under Author Title add a new Headline block to add Author Bio.

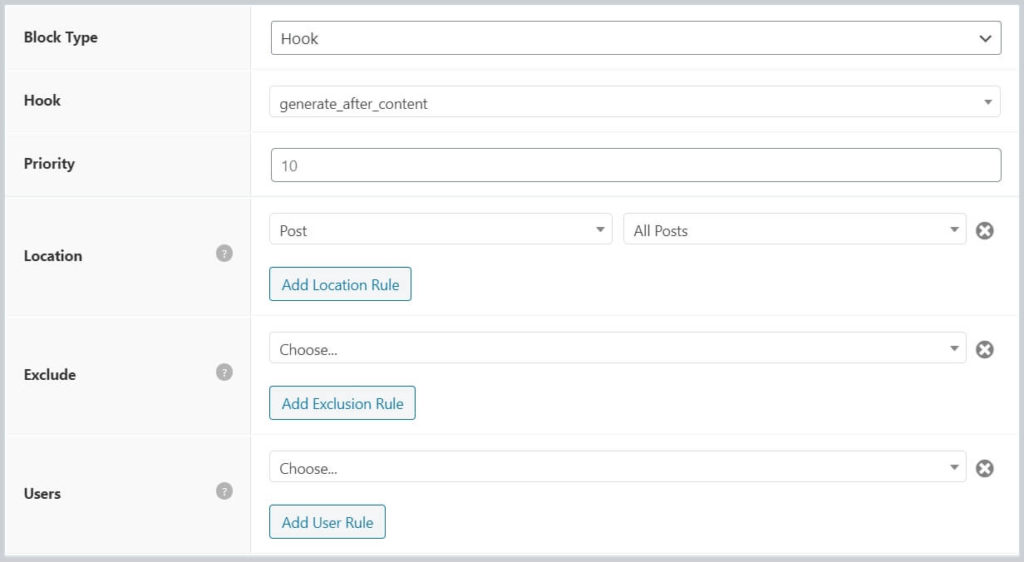
5. Choose Block Element Settings
Now, go to Block Element Settings and choose Block Type as Hook. Choose Hook as generate_after_content. Select Location as Post > All Posts.

Note: You can create multiple author boxes for multiple authors. You can use Users Block Elements settings for the respective authors.
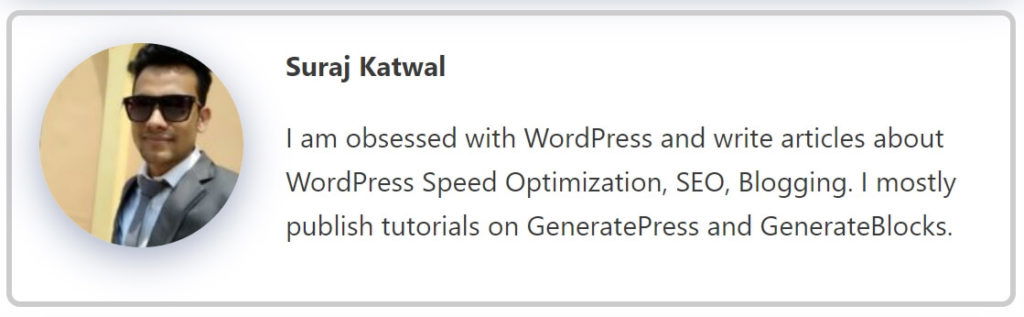
6. Author Box Result
Now, you finally create an author box with the help of Generateblocks and the result looks like the below screenshot.

After creating the author box, hit publish button and check your single post.
2. Create Related Posts using Block Elements, WP Show Posts, and GenerateBlocks
If you combine WP Show Posts plugin, GeneratePress Theme, and GenerateBlocks plugin then you can create some awesome things in WordPress. It is developed by the same developer keeping performance in mind.
I have used WP Show Posts and Hook Element to display related posts in the GP Premium version already. We will use WP Show Posts, Block Elements, and Generateblocks here to create related posts.
For related posts, you need to install WP Show Posts and GenerateBlocks
1. Set up WP Show Posts
After installing WPSP, Click on Add New > Title and set up WPSP settings as follows.
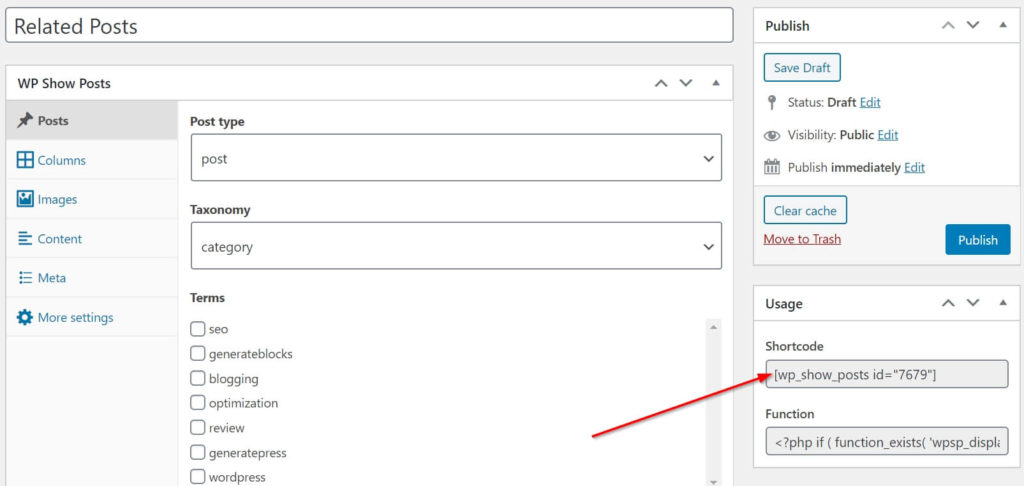
Go to Posts Section > Post Type as a post. Taxonomy as a Category. Post per page as 3 or 6. Remember your Shortcode generated by WPSP.

Go to Columns section > Columns as 3. Columns gutter as 2em.
Go to the Images section > Check the Images. Set the Image width (px) and Image height (px) to 210 and 150 respectively. Image alignment as Center. Image Location as Above Title.
Next, go to Content section > Content type as None. Check Include title. Title Elements as p. Leave all others blank.
Go to the Meta section> Uncheck all settings.
Go to More settings > Check Exclude current and leave all the settings as it is.
2. Add Container Block
Now, go to Appearance > Elements > Add New Element > Choose Element Type as Block.
Add a title and add a new Container Block and use Container settings like Spacing, Colors, and others according to your requirements.

Here are the sample Container Spacing and Color settings.


3. Add Shortcode
Add a new Shortcode block inside the container block. Copy the shortcode from the WP Show Posts mentioned above and Paste it into the Shortcode box.

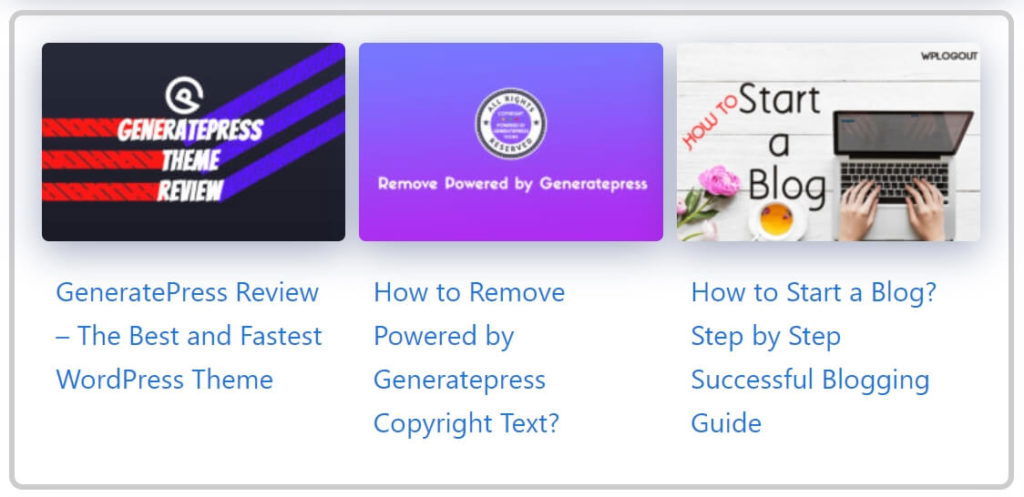
4. Related Posts Result
After finishing up, hit publish button and check the result. The related posts look like this

Summary
Element is the most powerful module in GeneratePress Premium Theme. I love using Hook, Layout, Header, and Block Element Type. Here, you can create different styles using Block Elements in the header, footer, sidebar, etc.
Moreover, you will get to see more options in Block Type in future updates as stated in the official GP Blog.
Here I have created a few GeneratePress Block Elements Tutorials with the help of GenerateBlocks. In the future, I will create even more tutorials using Block Elements.
If you have any queries, please feel free to comment below.
how to add also read like you in between posts
How to make the author box dynamic like your previous elements example using blocks element for easy styling?
You can use Generateblocks to style it. Play with Generateblocks Spacing, Coloring.
What if i have multiple authors on the website and i want the Author Box to be visible on posts written by each post author.
If i set up an Author Box for each author how can i connect the author box to the right author?
Hi Morgan, You can Users setting available in Hook Block Type.

Please refer to this screenshot.
You can assign different author box to different author.
Not able to find “Add a title and add new Container Block and use Container settings like Spacing, Colors and other according to your requirements.”
Hi Pankaj, you need to install the GenerateBlocks plugin.
Thanks
https://www.wplogout.com/wordpress/generateblocks/
How to make such a list of posts?
Hi Todd,
It is a category page and I think every theme has this feature by default.
Thanks
how did you remove “category” from url?
I am using Yoast SEO and there is a feature to remove a category in URL
Thanks
“5. Choose Block Element Settings
Now, go to Block Element Settings and choose Block Type as Hook. Choose Hook as generate_after_content. Select Location as Post > All Posts.”
I am using a premium version of GP with Generateblocks installed. I followed all the steps as mentioned for creating a author box, but I am struggling to find the “Block Element Settings”. Need help
Hi Dipankar, Did you activate the Elements Module? If not Go to Appearance > GeneratePress > Elements > Activate first.
Thanks
After a lot of headbanging, I finally figured out my issue. I was using GP premium but my theme was not updated. After updating I found the settings. Everything is working fine now 🙂
Cheers Dipankar 🙂
suraj bhai i dont have credit card and want to buy generate press then what to do pls help me out if possible
Hi Ashish, Apply for a credit card from your bank, request them to enable the international transactions and purchase GeneratePress Theme.
Thanks
I did follow the step for the related post. But it always shows the same post on every article, is there a way to do it randomly?
Hi Ed,
There is an option in WP Show Posts to show it randomly.
Go to your WP Show Posts List > More Settings > Order By > Select Random > Hit Save Changes
Thanks
There is no option of More Settings under WP Show Post List. I am using the latest version of Premium GP. Can you please check it out. Thanks!
Hi,
Thanks for the guide. I don’t have the option Shortcode to add to the Container. Do you know what I might be missing?
thanks
Are you using Gutenberg, right?
There must be a shortcode.
Thanks
I fixed it, thanks
I wasn’t searching in the toolbox 🙁 i’m new
Great!!!
Fantastic job bro, just one question, how to make the blocks like floating, with shadowing around them?
Hi isso,
I think you need to use the box-shadow CSS property.
Thanks
Hi brother you have not shared the shadows css code for author box that you are using… Please share… Also share folatating css code for sidebar that you are using
Hi Anshu,
Please check this tutorial to Create Last Widget Sticky in GeneratePress Theme
Hello
I made a post list in wp-show-posts, called Related posts. Using the shortcode of this post list and using Elements-hock in generate_before_commen, I want to add related posts so the last 6 posts in the same category as the displayed post are displayed. Currently, using gp_related_posts plugin and bu setting filter by tags or category, I can display related tags but I want to display the shortcode in the desired place.
Regards
Hi Mehrshid,
There is a tutorial in my blog about related posts, please check and implement it.
Thanks
Suraj, thanks for this article, it was useful to me, please tell me how to implement in generate blocks just such a thing at the plate disk.yandex.ru/i/oJlt3hl4vszgQg I will be very grateful for the advice, good to everyone!
Hi….. My author box has no shadow effect i followed all your method … How to make author box that you are using… With shadow effect
Is it necessary to use both wp sho posts and GB plugin together to create related posts? Is there any way to do the same via adding elements and codes?