Learn how to host Google Fonts Locally in WordPress. In this guide, we are going to explain how to load Google Fonts from your Server/CDN rather than loading from external sources.
Moreover, in this tutorial, we are going to learn
- What is Google Fonts?
- How to Load Google Fonts Locally using Plugin?
- How to Host Google Fonts Locally without Plugin?
- Using @font-face using CSS.
- And Using different tools to load fonts locally.

The advantage of hosting Google Fonts Locally in WordPress are:
- Load fewer HTTP Requests.
- Get the best score in GTMetrix/Pingdom/Google Page Insights
- Load your WordPress Website even faster.
- Rank Higher in Google’s Search Engine Result Pages (SERPs) as speed is a ranking factor.
so, Let’s get started
1. What is Google Fonts?
Google Fonts is a library of over more than 900+ fonts that can be used on our website for free.
To make your website more professional you can choose any of the 900+ free licensed fonts owned by Google.
Most WordPress theme developers include Google Fonts in their theme, so users can choose a font based on their choices.
Advantages of using Google Fonts
- Google Fonts are free to use.
- No Licensing Issue.
- You can choose the best fonts that suit your website.
- Find popular fonts (fonts.google.com/analytics).
If you use multiple fonts on your website then your website may get slower because of the high HTTP requests. so better to use only one font.
2. Correct Way of Using Google Fonts in WordPress
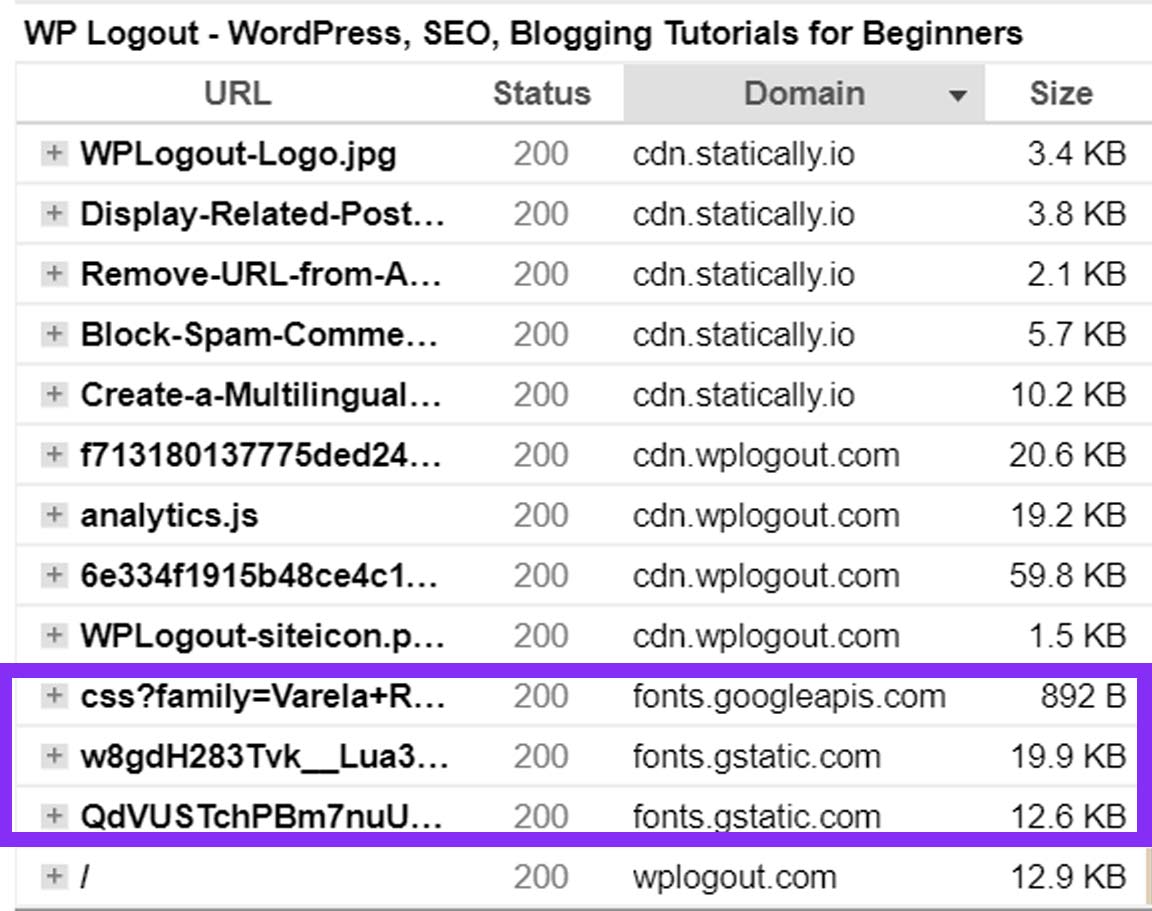
Here, in my blog, fonts are served from 2 external sources i.e. fonts.gstatic.com & fonts.googleapis.com.
The screenshot below is a waterfall chart generated by GTMetrixwhere Google Fonts are generating 3 external requests.

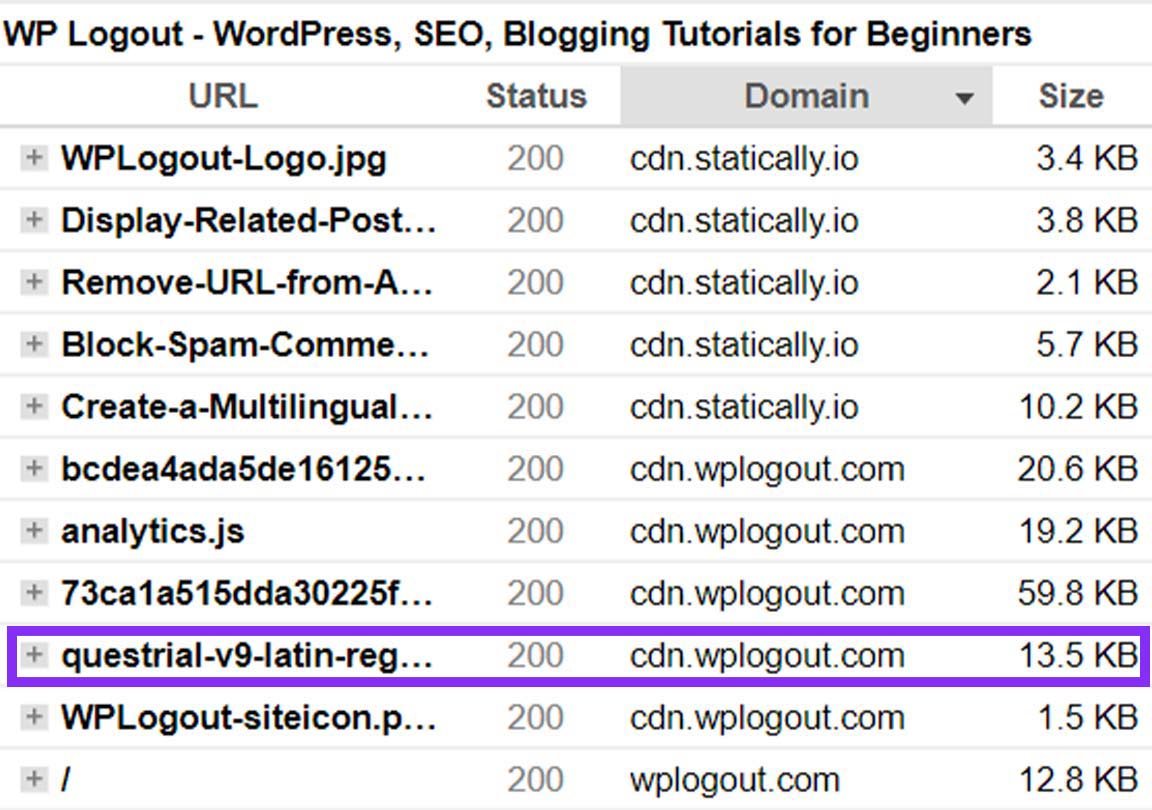
Next, after hosting fonts in our server and using CDN to serve the fonts.
The screenshot below is a waterfall chart from GTMetrix after hosting Google Fonts locally in WordPress.

Also Read: How To Prevent & Block Spam Comments On WordPress?
Let’s dive into detail. I am using only one font on my blog. The font name is Questrail.
3. How to Load Google Fonts Locally Using Plugin?
This method is easier if you don’t want to mess with coding and other things. Host Google Fonts Using OMGF WordPress Plugin.

Thanks to the developer Daan van den Bergh for the plugin. Read the comprehensive guide to configure the OMGF plugin so that you can load the fonts locally.
Moreover, if you are interested in hosting Google Analytics locally then Dann has also created another awesome plugin CAOS that I have been using on my website to increase my page speed.
4. How to Host Google Fonts Locally in WordPress Without Plugin?
Finally, we are here to host Google Fonts Locally in WordPress without plugins. Before proceeding with this method please keep a backup of your theme so that you won’t mess up your entire site.
You can follow these steps to implement them in any WordPress Theme. I am using Astra Theme and GeneratePress in this method as an example.
Host Google Fonts Locally in WordPress for Genesis Framework
By default, Genesis theme supports Google Fonts. I am using a Genesis child theme in one of my blogs.
Google Fonts is loading external HTTP requests so to boost my blog performance I decided to remove those fonts and host locally to achieve a good loading time.
We will be doing all this stuff in the child theme. Learn how to create a child theme
By default, Genesis Theme comes with parent and child themes. so the process here is easy as you don’t have to create a child theme.
so, Let’s host Google Fonts Locally in WordPress
If you want to go with easier steps then you can download fonts from
Google Webfonts Helperwhere you can skip steps from 1 to 5 mention below.You will get fonts like eot, ttf, svg, woff and woff2 files with CSS snippets
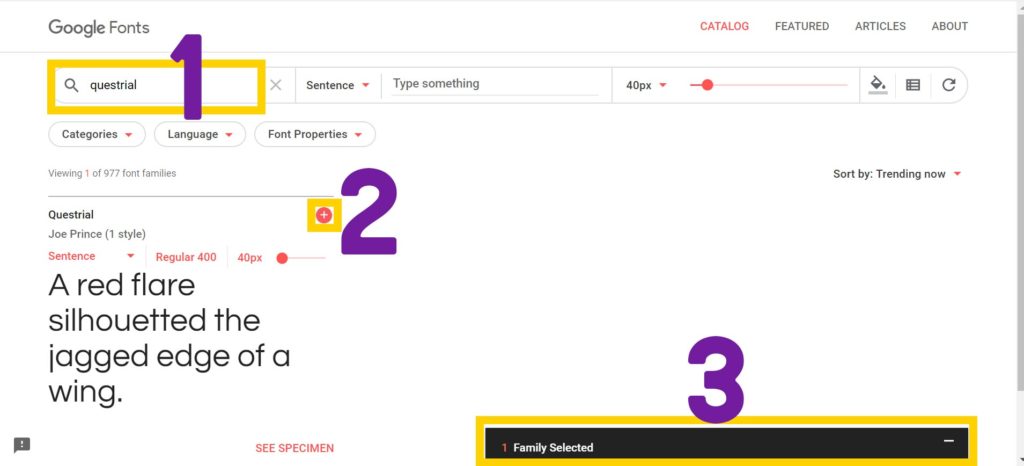
Step 1: Go to fonts.google.com
You can select any font among 900+ fonts for free. Thanks to Google for the fonts.
Step 2: Choose the desired fonts
I am using Questrial fonts in my blog.

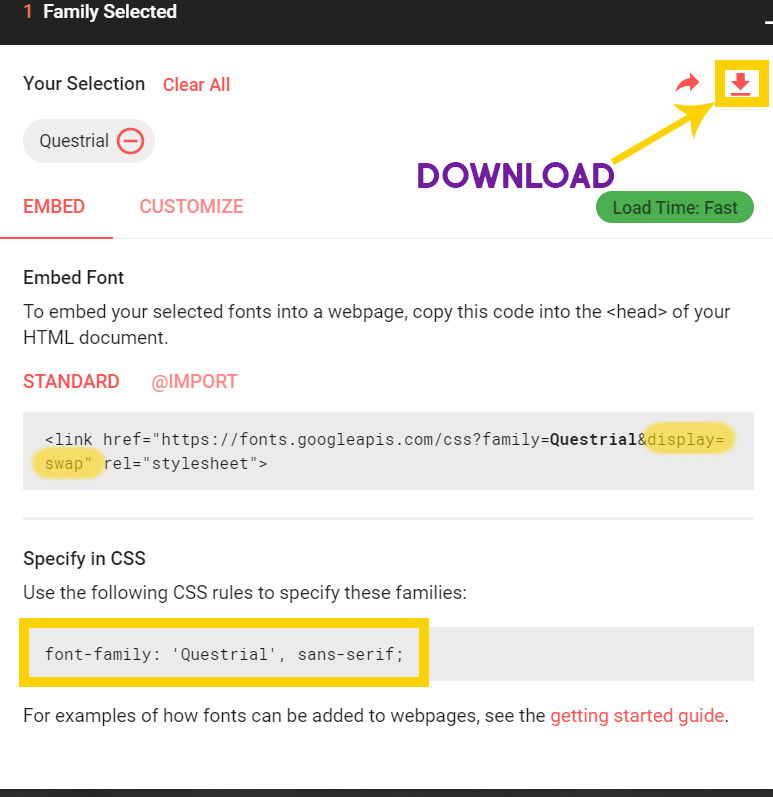
Step 3: Download the fonts.
Remember the highlight things like the font-family, display=swap in the screenshot below

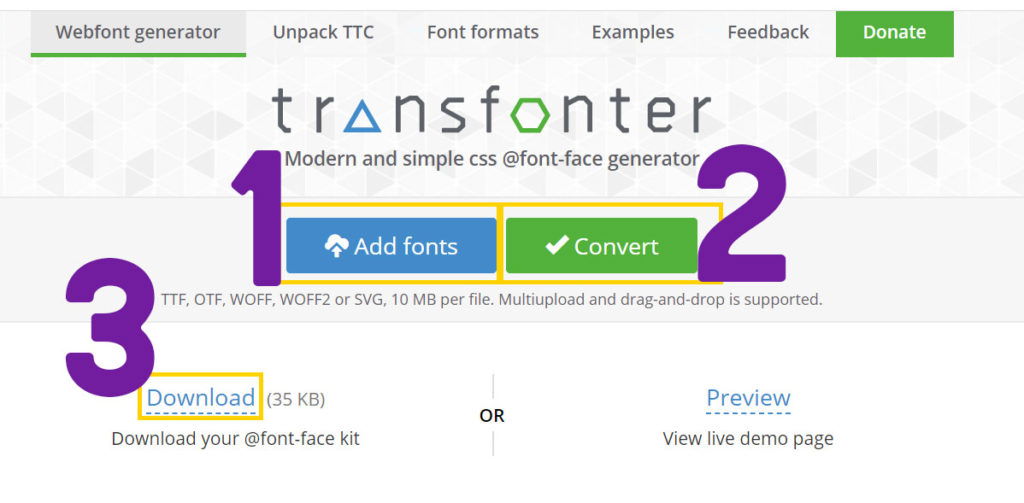
Step 4: Go to transfonter.org to convert the fonts.
You will get fonts in ttf formats. Let’s convert them to WOFF, WOFF2, etc.

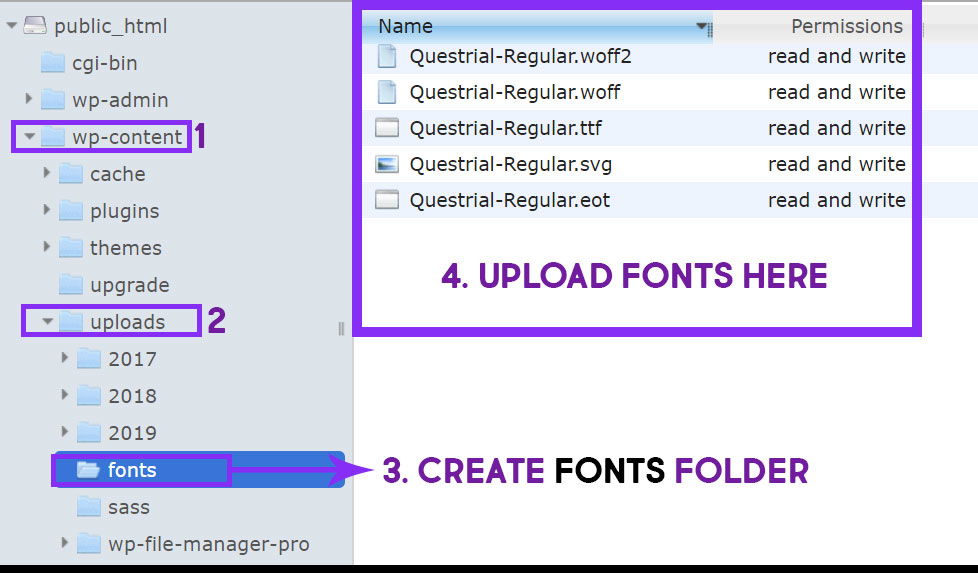
Step 5: After converting, go to your wp-content > uploads folder using FTP.
Step 6: Create a new folder naming fonts inside the uploads folder.
Step 7: Upload all the converted fonts to that folder.

Step 8: Go to the stylesheet i.e. style.css of the child theme and paste the following code.
@font-face {
font-family: 'Questrial';
src: url('https://cdn.wplogout.com/wp-content/uploads/fonts/Questrial-Regular.woff2') format('woff2'),
url('https://cdn.wplogout.com/wp-content/uploads/fonts/Questrial-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}Please change the font family name with your name and URL according to your website.
Here I am using CDN to serve my fonts. If you don’t have CDN just replace it with the preferred version you are using i.e. with the www version or non-www version.
Step 9: Disable Google Fonts Enqueuing from Server
Go to functions.php and remove enqueuing fonts from Google font API.
In Genesis theme, removed something like this from enqueuing.
wp_enqueue_style( 'google-fonts', '//fonts.googleapis.com/css?family=Open+Sans:400,700|Arbutus+Slab', array(), CHILD_THEME_VERSION );Step 10: Again go to your style.css and update font-family accordingly.
For example, here I replaced it with ‘Questrial’ font with fallback font ‘sans-serif’
html {
font-family: 'Questrial', sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%
}And that’s it. Test your site in any speed tool tester or go to GTMetrix, check the waterfall chat, and check if the Google fonts APIs have been removed.
Also, you can compare before and after charts.
Host Google Fonts Locally in GeneratePress Theme.
We are going to learn to host Google Fonts locally in GeneratePress Theme.
I am using GeneratePress Premium Theme in this WP Logout blog.

Please follow the above steps from 1 to 7.
And after that follow the following steps.
So before proceeding, we have to activate typography modules in the GPP Theme.
Step 1: Go to Appearance > GeneratePress > Modules > Typography > Activate
Step 2: Go to Appearance > Customizer > Additional CSS and Paste the following local font code.
@font-face {
font-family: 'Questrail';
src: url('https://cdn.wplogout.com/wp-content/uploads/fonts/questrial-v9-latin-regular.woff2') format('woff2'),
url('https://cdn.wplogout.com/wp-content/uploads/fonts/questrial-v9-latin-regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}Here replace the font-family name with your font name, and change the URL to your website name.
Step 3: Install Code Snippets Plugin
Since we are learning to host fonts locally without the plugin. As always you can create a GeneratePress child theme.
But to make the whole process easier I am installing the Code Snippets plugin.
Step 4: Now let’s use a filter to display our fonts in the typography list.
Go to Code Snippets > Add New > Enter the Title and paste the following code and Activate it.
add_filter( 'generate_typography_default_fonts', function( $fonts ) {
$fonts[] = 'Questrail';
return $fonts;
} );Recommended: GeneratePress Review
Step 5: Remove Google Fonts APIs from enqueuing in GeneratePress Theme.
Go to Code Snippets > Add New > Enter the Title and paste the following code and Activate it.
add_action( 'wp_enqueue_scripts','wplogout_remove_google_fonts', 10 );
function wplogout_remove_google_fonts() {
wp_dequeue_style( 'generate-fonts' );
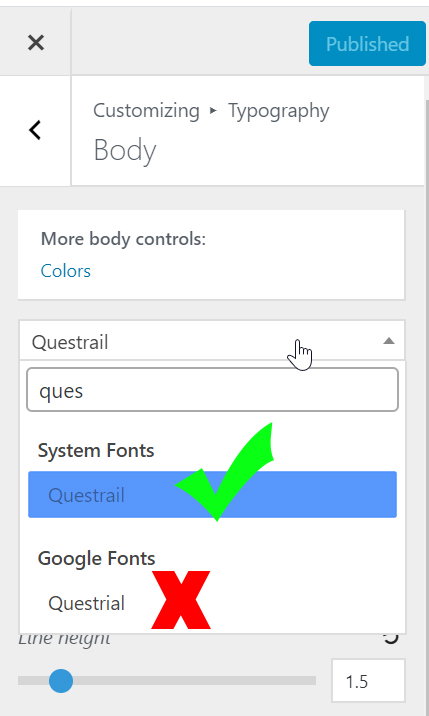
}Step 6: Go to Appearance > Customizer > Typography and find your font family, select it in system fonts, and Hit Publish.

That’s it. Finally, check your blog and results in Google Page Speed Insights or GTMetrix. Also, don’t forget to check the before and after results.

Also Try: How to Display Related Posts in GeneratePress Theme?
Frequently Asked Questions
How do I install Google fonts locally in WordPress?
You can install Google fonts locally using the OMGF plugin in WordPress. Moreover, you can also host Google fonts locally without a plugin by following the method in the blog.
What is font-display: swap inside @font-face?
font-display is a CSS property that can be used in the @font-face rule. font-display: swap helps to swap the font with system fonts before and after loading the webpage which helps to get a higher score in Google PageSpeed Insights.
Are Google Fonts Free to Use Commercially?
Yes, you can use Google Fonts for personal and commercial use. Google fonts are released under the SIL Open Font License so it’s 100% free to use.
Where can I store Google Fonts in WordPress?
You can store Google Fonts by creating a fonts folder inside wp-contents > uploads using the WP File Manager plugin or directly using FTP software like FileZilla.
At The End
I hope you will try to host Google Fonts locally in WordPress.
If you love to speed up and optimize your WordPress website then there are many aspects to look after and Google Fonts is one of them.
If you have any queries then, please feel free to comment below.
Happy Optimizing!!!
Hey! Suraj,
I am using GeneratePress with Elementor. The main font I am using is “Muli” and I use “Poppins” in some special page titles. I’m trying the OMGF plugin but my font still loads from google cdn. How do I fix it?
Hi Sayan, Use this code to remove Google Fonts in GeneratePress. Hope this works
add_action( 'wp_enqueue_scripts','wplogout_remove_google_fonts', 10 ); function wplogout_remove_google_fonts() { wp_dequeue_style( 'generate-fonts' ); }Also, check-in the Typography section, if you are using any Google Fonts.
Hi bro the code you given to remove google fonts request is consis wplogout so should it needs to change with my site name because you haven’t mentioned.
Nope, you don’t have to change it. Use the same code. If you get errors then please comment back.
Thanks
Hey Suraj!
Thanks for this wonderful article. I checked your font and it saying apple system! Can you tell men how can I use this on my site?
Thanks
Hi Talha, I revert back to the system stack font. Go to
Appearance > Customize > Typography > Body > Choose System Stack > PublishIn a similar way, you can customize all others.
Thanks
Hi Suraj, I want to add three different font weights/styles of JosefinSans family. How do i do that? Can you please guide me
Hi Yatharth,
you can follow the same method listed in the article. If you are using GeneratePress then you can select font-weight from the Typography section in the Customizer.
Hi Suraj,
Thanks for this great article. I have a question. How you created ‘Also Read’ block and what plugin you are using to add code block.
Thanks in advanace.
Raj
Hi Raj, I haven’t used any plugin for the code block. I am using an inbuilt pre tag and for the Also Read block I am using CSS code.
Thanks
Thanks for this post.
Welcome!
Hi Suraj,
great article and very helpful. I have a question I hope you can help me:
I am using mutiple fonts on my site and instead of adding the functions code for every font I was wondering if it possible to add all font at once.
I tried this but it doesn’t work:
add_filter( ‘generate_typography_default_fonts’, function( $fonts ) {
$fonts[] = ‘Poppins, Montserrat’;
return $fonts;
} );
Hi Max,
Add one fonts at a time, like this
$fonts[] = ‘Poppins’;
$fonts[] = ‘Montserrat’;
Thanks
my website is crash after install code snipet plugin
Parse error: syntax error, unexpected ‘,’ in /homepages/12/d867129849/htdocs/clickandbuilds/PatraLekhan/wp-content/plugins/code-snippets/php/snippet-ops.php(469) : eval()’d code on line 2
There has been a critical error on this website.
Hi Vijay,
I have tested the code and it is working at my end.
Please check it again.
Thanks
Hi Suraj katwal!
How to use two different google fonts combine?
Hi John,
I have replied in a comment somewhere, please check it.
Thanks
Bro not working in my generatepress 🥺. How can I contact you
google page speed increase nhi kar pa rha hoon Reduce the impact of third-party code mein show ho rha hai vo bhi google products , AdSense, anlaytis & more
Mujhe lagta hai ki big bro tum webinsights anand bro ko follow karte ho kyuki tumahari website par unke kai sare custom elements hai. Par tum bhi bahut osm ho
Hi Anshul,
I haven’t don’t know who he is.
Thanks
Bro can you make a article how to put ads on generetepress and astra
Hi Anshul,
I think I do have one on GP Theme, Please check. You can use the exact way in Astra too.
Thanks
Bro please make post how to host font awesome locally in WordPress in Astra and generatepress without plugin and cdn or import url maine Kai post padi video dekhi par samajh nhi aaya website Mai error bhi aaye