This is a tutorial to display featured posts in GeneratePress sidebar.
In this tutorial, you’ll learn the following stuff.
- Show selected posts in GeneratePress Theme’s sidebar
- Use of WP Show Posts Plugin.
- WordPress Tags.
- To use widgets in GeneratePress
- And many more…

I am using GeneratePress Premium Theme to implement this tutorial in my blog and the free version of GP Theme works too.
Why display featured posts in Sidebar?
Most bloggers use the sidebar to show related posts and popular posts with images or without images. The post in the sidebar helps to decrease the bounce rate, and increase the dwell time as visitors click and manage to read the post.
Bloggers can promote the affiliate products or articles using the featured posts in the sidebar or even in the footer. so, there are many benefits of using the sidebar to promote articles.
Also Read: Create Last Widget Sticky in GeneratePress Theme
Display Featured Posts in GeneratePress Sidebar
Here we are going to use WP Show Posts plugin to show featured posts the plugin is developed by Tom Usborne, a person behind GeneratePress Theme.
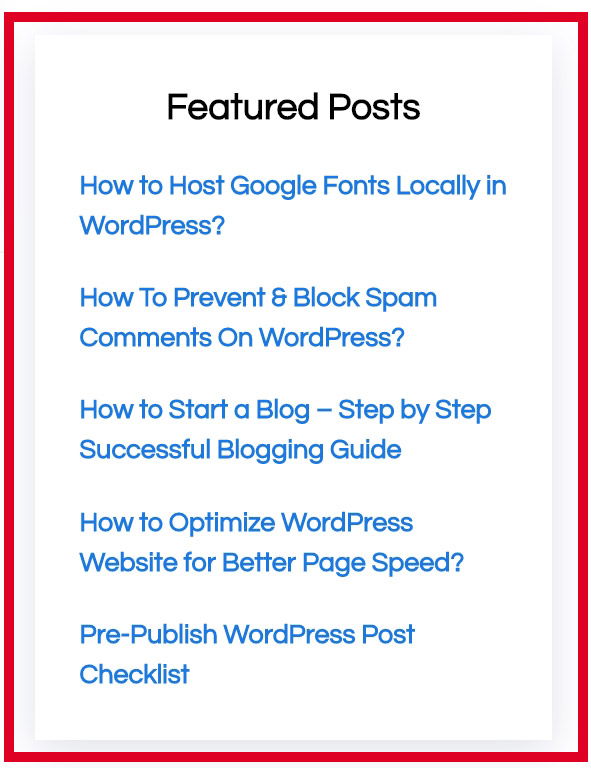
The final results:

So let’s get started
Adding Tags in the Post
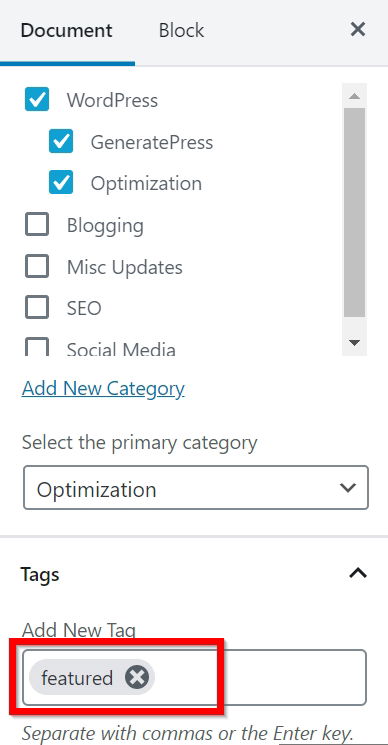
I am using featured tags in 5-6 posts on my blog. You can see an example in the screenshot below.

- Go to the posts which you want to feature in the sidebar.
- Edit the posts and add featured tags.
- Update the Posts.
Configuring WP Show Posts Plugin
I am using WP Show Posts plugin to display related posts, show recent posts, etc in my WPLogout blog. This plugin comes in handy to display posts anywhere in WordPress using Shortcode.
So, let’s configure to display featured posts in GeneratePress Theme’s sidebar.

- Go to
WP Show Posts > Add New. - Name the new list as
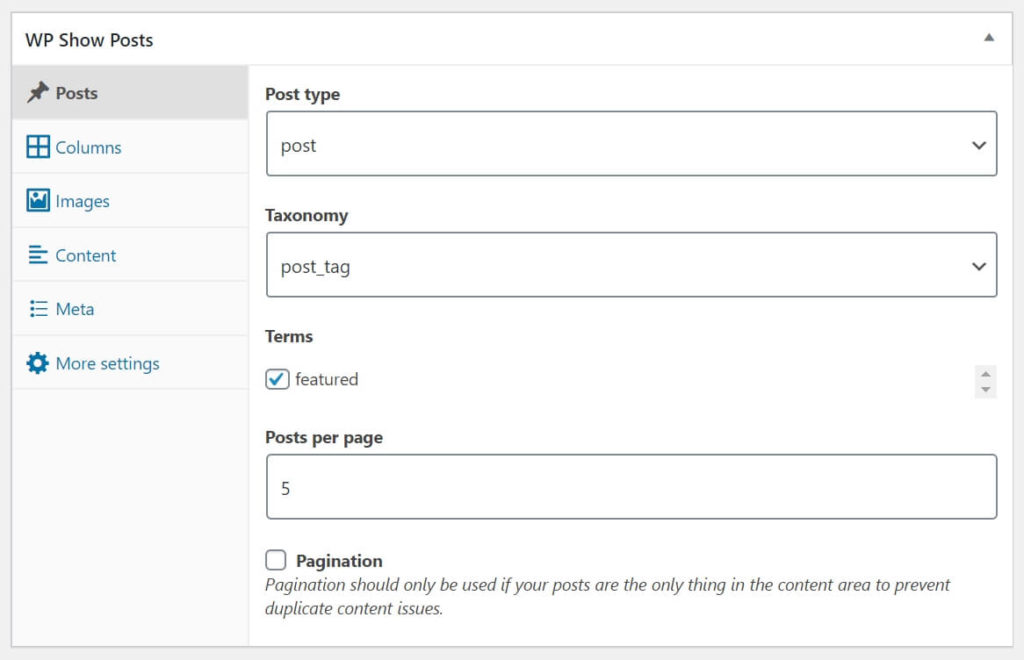
Featured Posts. - Go to Posts Section > Post type as a post. Taxonomy as a post_tag. Select the featured tag we created earlier. Post per page to 5 or 6.
- Go to Columns section > Columns as 1. Columns gutter as default.
- Leave the Images section blank (Uncheck Everything).
- Next, go to Content section > Content type as None. Check Include title. Title Elements as p. Leave all others as default.
- Go to Meta section> Uncheck all settings.
- Go to More settings > Leave it as default.
- Hit Publish button.
Adding Widget
The next step is to add the WP Show Posts widget in GeneratePress Theme. Here I am using the right sidebar to show featured posts so you can place this widget in the sidebar or anywhere available in the theme.

- Go to
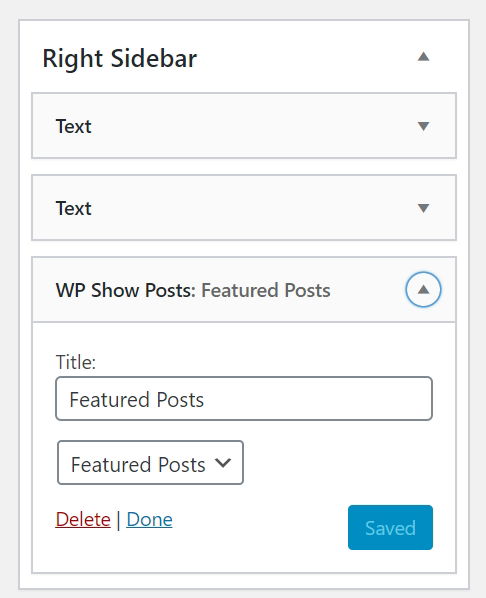
Appearance > Widgets - Add WP Show Posts in the right sidebar.
- Give a Title to the Widget.
- Select Featured Posts from the dropdown.
- Save it.
Now after completing the above steps you can check your sidebar and now you will be able to see the featured posts.
Try: Show Related Posts in GeneratePress Theme
Wrapping Up
I think this tutorial to display Featured Posts in GeneratePress Sidebar helps you to promote the selected posts from your blog.
I have been using this trick to show some of my best blog posts, you can check the sidebar and if you have further ideas to implement the same kinds of things then please feel free to share in the comment box.
At last check out the review of GeneratePress Theme to know more about it.
Kamaal bro. Absolutely amazing tips. Keep it up.
Thank You, Varun
How can I add thumbnails too like the related post for the featured articles
Hi Subodh, You can add it easily, Go to your Featured Posts in WP Show Posts > Images > Enable Images and Sizes. It will work.
Thank You.
Hello Suraj, how to make widget tittle centered and only the “Blogging Resources” colored white? also how to add spacing line in featured posts widget?
Thank you.
Hi Bayu, I am using text-widget so, you can use inline code inside a H3 tag
Hi Suraj,
How Can I design Featured posts as you have in the sidebar?
Hi Vijay, I am using
box-shadowCSS property to make the featured post more beautiful.Thanks
What’s the box-shadow CSS?
Hi, Just Google Box Shadow or Box Shadow Generator, you will get it.
Thanks
Can you make a tutorial or a post on how to do it?
Good idea, thank you. It worked awesome. It’d be cool to do a list too based on which group of articles gets most the most traffic, or something like that. Cheers.
Hey one thing: there is too much spacing between the post titles. Is there a way to adjust the line spacing?
Hi Joey, you can give a negative margin-bottom to the paragraph of that specific class or ID.
What is the difference between Featured and Recent post?
Hi Syams,
Recent posts refer to the new posts you have just written and featured posts are the select post (by you) which you want to display to the users.
How do you make Customization Services Widget with button?
Hi Syams,
It’s from Marketer Demo – the text widget and Just using Colors from Customizer and using border-radius for buttons.
Thanks
Thanks for the amazing job.
I did everything as you did but the background of the widget is blue, I tried to change it from customization- colors -widgets but it appears that the color of the first widget always stay blue, does not change, no matter any widget I use the color stay blue
Do you have any idea on how to fix it
thanks
Hi Jiovani,
I think you are using custom CSS for the first widget.
Go to Appearance > Customize > Additional CSS and check it there.
Thanks
Very well described article. Thank for the post.
Thanks
I did everything as you said, but my output is not like this. My featured post’s background is blue and its not boxed like you. Help me to fix it.
Do you use wp recent post widget? the one which comes with generatepress preconfigured.
Hi Sumit,
I am using WP Show Posts and Text Widget in the sidebar.
Thanks
Bro which theme you have used for this website?
GeneratePress
Hello.
My site is not showing the featured posts as intended.
It is showing some excerpt on the right side bar.
I did what you have done above.
For some reason, it’s not working. Look at it please.
Hi Palla,
Go to WP Show Posts > Content > Content Type > Select None to disable excerpt.
Thanks
Hello,
I just want to know what theme you are using in this website? Its really cool. Please tell me under Generatepress premium theme, which one you have selected in site library?
Hi Sophia, It’s GeneratePress Premium Theme with Marketer Library.
Thanks
Thanks you so much. I just want to know how you have design the sidebar? Its really looking nice.