In this tutorial, you are going to learn to create & Install Astra Child Theme with the help of a generator.
If you customize the existing theme too much and also edit the code in the parent theme then it is unsafe since the next update wipes all the modified code.
So, the child theme comes in handy. Creating a child theme is a simple and easy process.
The developers behind WP Astra Theme have made it easy where you can simply download a simple Astra Child Theme with 1 or 2 clicks.
Why Use WPAstra Child Theme?

There are several reasons to use Astra WordPress Child Theme. There are some reasons…
- Customizing the theme is easy if you have Child Theme.
- The update on parent theme doesn’t wipes the custom code modification when you use Child Theme.
- Creating Child Theme helps you to learn about WordPress Theme Development.
- So on …
Try Out: Add Last Updated Date in Astra Theme
How to Create Astra Child Theme?
First, go to Astra Child Theme Generator, now you can see the generator itself. It’s easy to use and handle this tool. Thanks to the WPAstra team for this tool.
The main reason to create a child theme is to rebrand the Astra theme to your own name. For example, if you are working for a client then you can name the theme after their organization.
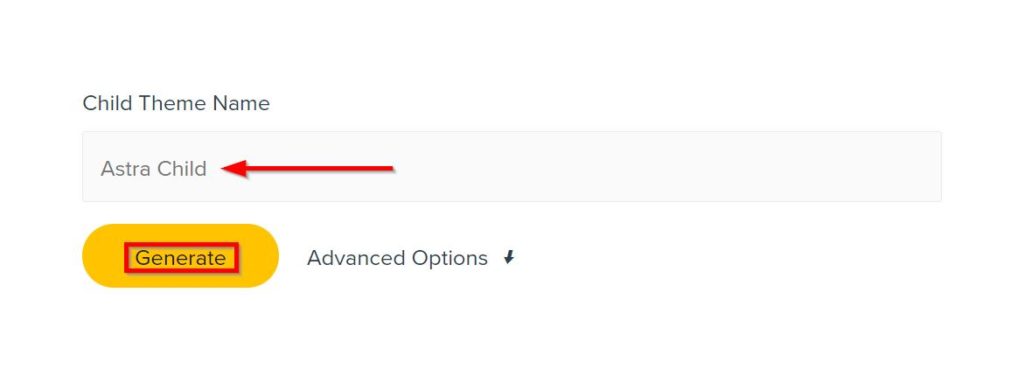
1. Simple Option
In the basic option of the Astra child theme generator, you simply have to enter the name of the theme and click on Generate button.
The other things like theme description, Author, URL, Screenshot will be automatically filled by the generator itself. you don’t have to do anything furthermore.

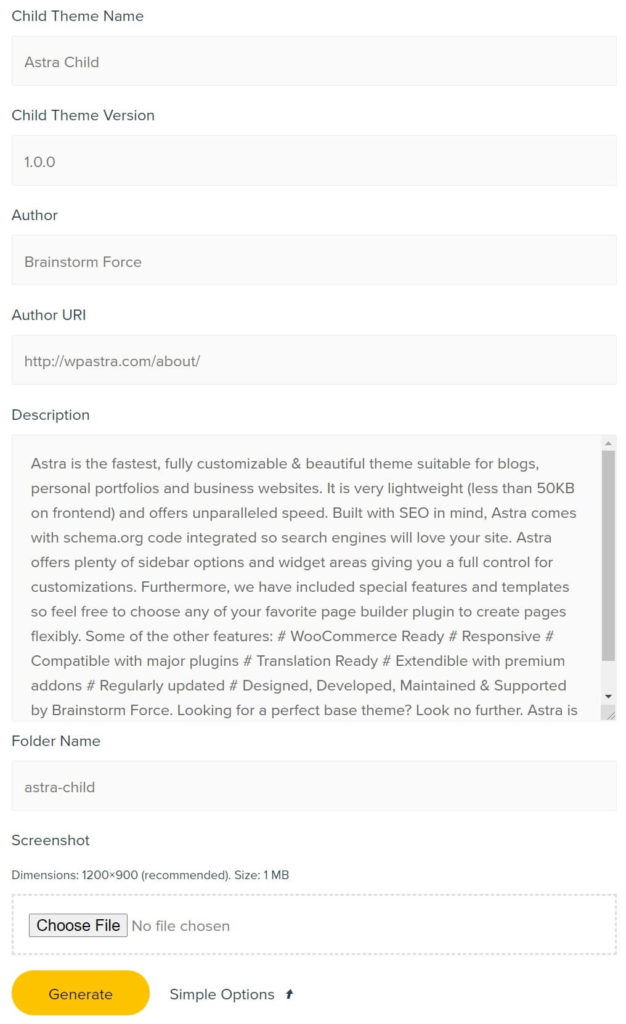
2. Advanced Options

- Child Theme Name: Enter the desired Theme Name.
- Child Theme Version: Enter the version for the child theme.
- Author: Enter the Author name.
- Author URI: Enter the Author URL.
- Description: Enter the theme description. Describe what is theme about, if you are using it for organization then describe about your organization.
- Folder Name: Enter the theme folder name.
- Screenshot: Choose the screenshot for the child theme. The recommended screenshot size is <=1 MB and dimension is 1200 px × 900 px. If you have problem creating screenshot for the child theme then you can use website like Canva where you can design the desired graphics easily with few clicks.
Finally, Click on Generate Button to download Child Theme. Now, you can upload the theme to your website or locally develop it.
How to Install Astra Child Theme?
If you are installing Astra WordPress Child Theme, then you need to create it first and then follow the step-by-step process to install and activate it.

- First Go to Appearance > Themes.
- Click on Add New.
- Search Astra Theme and Install it.
- Installing parent theme in must so Activate the theme.
- Now, from the above generator, Download the Child Theme,
- Again, Go Appearance > Themes.
- Click on Add New > Upload Theme.
- Browse the file by clicking on Choose File.
- Click on Install Now.
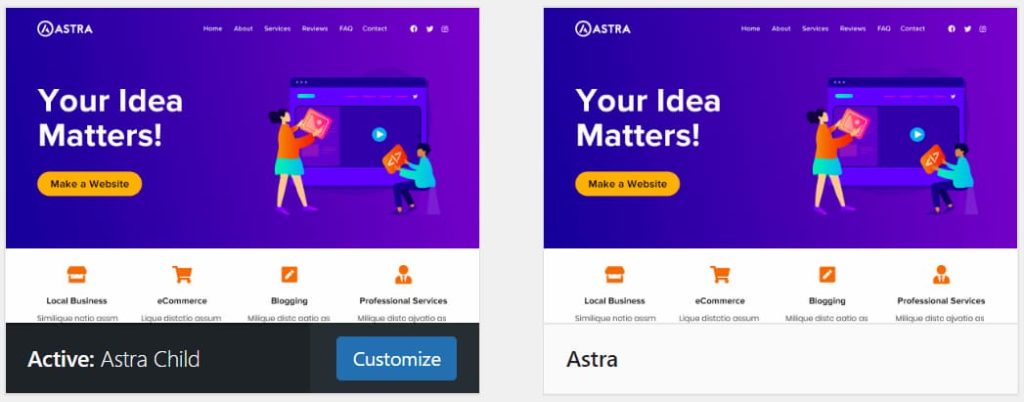
- Finally, Activate the Child Theme.
Also Read: Remove Powered by Astra WordPress Theme
At the End
I hope now you can create & install Astra Child Theme easily, simply use the simple & advanced options from the generator.
You can also make a child theme without a generator but I suggest you use it. With a few clicks, you can download and upload the theme to your website.
You can also import the child theme in your offline project. I recommend you look at the local WordPress development tutorials to quickly run and install WordPress locally and use it.
If you have any queries/feedback, please feel free to comment below. I will respond to the comment ASAP.