In this tutorial, we are going to add floating social sharing buttons in Astra Theme without a plugin. This simple tutorial is to add fixed left side floating social sharing buttons built using CSS, PHP code.
To enable the functionality of this floating button, you need to have Astra Pro Modules since we are going to use Custom Layouts Module.
If you haven’t gotten your hand in Astra Theme then I suggest you try Astra Addon Plugin. Unlock the premium features with the Pro module and try to create an awesome website.

Steps to Add Floating Social Sharing Buttons in Astra Theme
Now, let’s get started and create awesome fixed floating buttons in Astra Theme using the pro addon.
1. Install Astra Addon Plugin
If you are using a free version of Astra Theme, you need to install Astra Addon Plugin first then we can proceed further.
- Go to Plugins > Add New.
- Click on Upload Plugin.
- Choose File and Click on Install Now.
- Finally, Activate the plugin.
2. Activate Custom Layouts Module
Now go and activate the Astra pro addon plugin. Furthermore, you need to go to Astra Options.

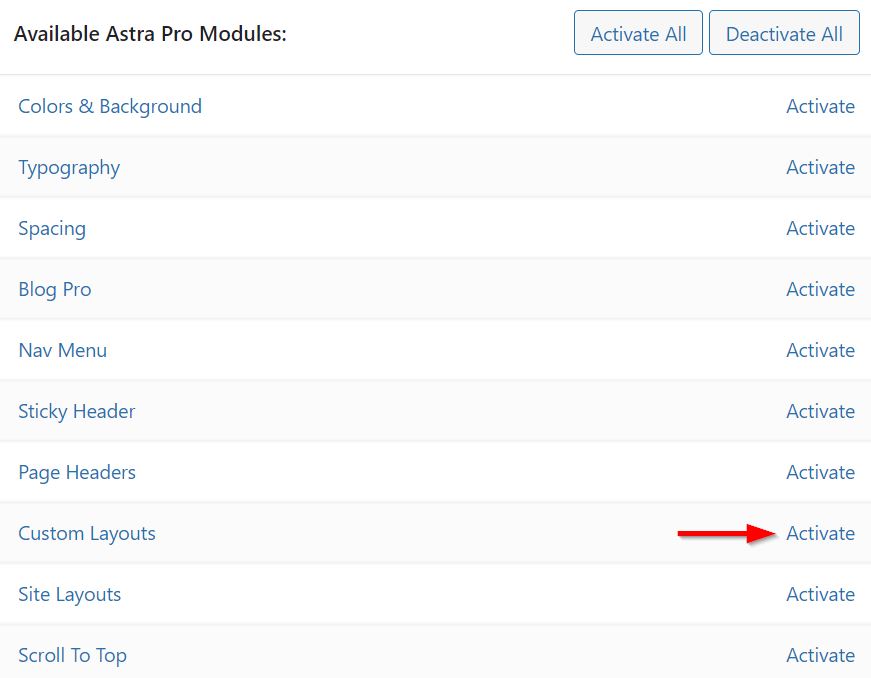
- Go to Appearance > Astra Options.
- Now go to Astra Pro Modules section.
- Activate Custom Layouts Option.
3. Add Floating Social Sharing Button Code
- First, Go to Appearance > Astra Options > Custom Layouts.
- Click on Add New button to add custom layouts.
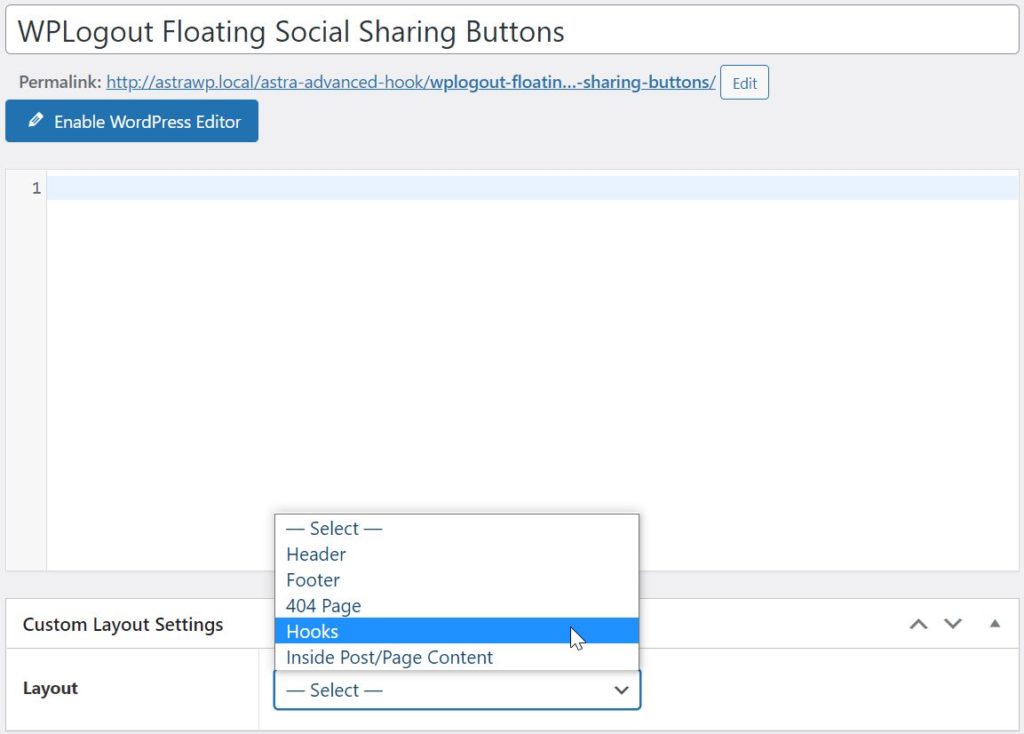
- Now, Enable Code Editor Option that is located at the top of the box.
- Here, Add the Title for the floating social sharing button
- Under Layout Option, choose the Hooks option.
- Now, you will be able to see more Hooks options.

Copy and Paste the following code in the snippet box and hit Publish button.
<?php
$wplogoutURL = urlencode(get_the_permalink());
$wplogoutTitle = urlencode(get_the_title());
$wplogoutImage= urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
?>
<div class="wplogout-float-social-wrapper">
<a class="wplogout-float-social-sharing wplogout-social-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $wplogoutURL; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $wplogoutTitle;?>&url=<?php echo $wplogoutURL;?>&via=wplogout" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" height="1.5em" width="1.5em" viewBox="0 0 512 512"><path d="M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z"/>
</svg></a>
<a class="wplogout-float-social-sharing wplogout-social-pinterest" href="https://pinterest.com/pin/create/button/?url=<?php echo $wplogoutURL; ?>&media=<?php echo $wplogoutImage;?>&description=<?php echo $wplogoutTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.372-12 12 0 5.084 3.163 9.426 7.627 11.174-.105-.949-.2-2.405.042-3.441.218-.937 1.407-5.965 1.407-5.965s-.359-.719-.359-1.782c0-1.668.967-2.914 2.171-2.914 1.023 0 1.518.769 1.518 1.69 0 1.029-.655 2.568-.994 3.995-.283 1.194.599 2.169 1.777 2.169 2.133 0 3.772-2.249 3.772-5.495 0-2.873-2.064-4.882-5.012-4.882-3.414 0-5.418 2.561-5.418 5.207 0 1.031.397 2.138.893 2.738.098.119.112.224.083.345l-.333 1.36c-.053.22-.174.267-.402.161-1.499-.698-2.436-2.889-2.436-4.649 0-3.785 2.75-7.262 7.929-7.262 4.163 0 7.398 2.967 7.398 6.931 0 4.136-2.607 7.464-6.227 7.464-1.216 0-2.359-.631-2.75-1.378l-.748 2.853c-.271 1.043-1.002 2.35-1.492 3.146 1.124.347 2.317.535 3.554.535 6.627 0 12-5.373 12-12 0-6.628-5.373-12-12-12z" fill-rule="evenodd" clip-rule="evenodd"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-whatsapp" href="https://api.whatsapp.com/send?text=<?php echo $wplogoutTitle; echo " "; echo $wplogoutURL;?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M.057 24l1.687-6.163c-1.041-1.804-1.588-3.849-1.587-5.946.003-6.556 5.338-11.891 11.893-11.891 3.181.001 6.167 1.24 8.413 3.488 2.245 2.248 3.481 5.236 3.48 8.414-.003 6.557-5.338 11.892-11.893 11.892-1.99-.001-3.951-.5-5.688-1.448l-6.305 1.654zm6.597-3.807c1.676.995 3.276 1.591 5.392 1.592 5.448 0 9.886-4.434 9.889-9.885.002-5.462-4.415-9.89-9.881-9.892-5.452 0-9.887 4.434-9.889 9.884-.001 2.225.651 3.891 1.746 5.634l-.999 3.648 3.742-.981zm11.387-5.464c-.074-.124-.272-.198-.57-.347-.297-.149-1.758-.868-2.031-.967-.272-.099-.47-.149-.669.149-.198.297-.768.967-.941 1.165-.173.198-.347.223-.644.074-.297-.149-1.255-.462-2.39-1.475-.883-.788-1.48-1.761-1.653-2.059-.173-.297-.018-.458.13-.606.134-.133.297-.347.446-.521.151-.172.2-.296.3-.495.099-.198.05-.372-.025-.521-.075-.148-.669-1.611-.916-2.206-.242-.579-.487-.501-.669-.51l-.57-.01c-.198 0-.52.074-.792.372s-1.04 1.016-1.04 2.479 1.065 2.876 1.213 3.074c.149.198 2.095 3.2 5.076 4.487.709.306 1.263.489 1.694.626.712.226 1.36.194 1.872.118.571-.085 1.758-.719 2.006-1.413.248-.695.248-1.29.173-1.414z"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-reddit" href="https://reddit.com/submit?url=<?php echo $wplogoutURL;?>&title=<?php echo $wplogoutTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 11.779c0-1.459-1.192-2.645-2.657-2.645-.715 0-1.363.286-1.84.746-1.81-1.191-4.259-1.949-6.971-2.046l1.483-4.669 4.016.941-.006.058c0 1.193.975 2.163 2.174 2.163 1.198 0 2.172-.97 2.172-2.163s-.975-2.164-2.172-2.164c-.92 0-1.704.574-2.021 1.379l-4.329-1.015c-.189-.046-.381.063-.44.249l-1.654 5.207c-2.838.034-5.409.798-7.3 2.025-.474-.438-1.103-.712-1.799-.712-1.465 0-2.656 1.187-2.656 2.646 0 .97.533 1.811 1.317 2.271-.052.282-.086.567-.086.857 0 3.911 4.808 7.093 10.719 7.093s10.72-3.182 10.72-7.093c0-.274-.029-.544-.075-.81.832-.447 1.405-1.312 1.405-2.318zm-17.224 1.816c0-.868.71-1.575 1.582-1.575.872 0 1.581.707 1.581 1.575s-.709 1.574-1.581 1.574-1.582-.706-1.582-1.574zm9.061 4.669c-.797.793-2.048 1.179-3.824 1.179l-.013-.003-.013.003c-1.777 0-3.028-.386-3.824-1.179-.145-.144-.145-.379 0-.523.145-.145.381-.145.526 0 .65.647 1.729.961 3.298.961l.013.003.013-.003c1.569 0 2.648-.315 3.298-.962.145-.145.381-.144.526 0 .145.145.145.379 0 .524zm-.189-3.095c-.872 0-1.581-.706-1.581-1.574 0-.868.709-1.575 1.581-1.575s1.581.707 1.581 1.575-.709 1.574-1.581 1.574z"/></svg></a>
</div>In the above social sharing code change the Twitter username (Search “via=wplogout“) to your site Twitter username (Replace “via=yourusername“)
If you are looking for SVG Inline Code then I suggest you visit the iconmonstr website.
4. Adjust Floating Sharing Buttons Hook Settings in Astra
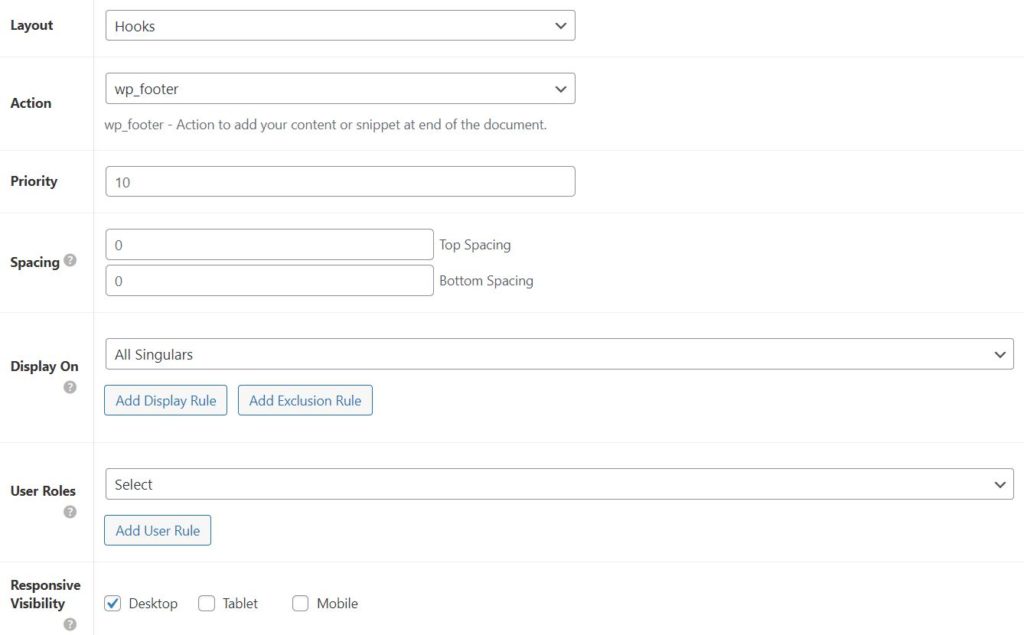
In this Hook Setting, you can decide where to show the floating sharing button, it can be on the whole site or it can be on all posts/pages.
I generally use the floating button for each post but also you can use it on each page.
- Under Action, Select wp_footer.
- Leave Priority as it is.
- Under Spacing leave as it is.
- Select All Singulars under Display On Option.
- Check Desktop Only under Responsive Visibility.
- For other settings leave blank.
- Finally Hit Publish Button.

5. Style Social Sharing Buttons using CSS code
To style floating social sharing buttons using CSS code, you need to go to Appearance > Customize > Additional CSS.
Copy and Paste the following CSS code & Hit Publish button.
.wplogout-float-social-wrapper {
position: fixed;
top: 70%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
}
.wplogout-float-social-sharing {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
align-items: flex-start;
min-height: 40px;
font-size: 12px;
padding: 5px 10px;
}
.wplogout-float-social-sharing svg {
position: relative;
top: 0.5em;
fill: #fff;
}
.wplogout-float-social-sharing:first-of-type {
border-top-right-radius: 10px;
}
.wplogout-float-social-sharing:last-of-type {
border-bottom-right-radius: 10px;
}
.wplogout-social-facebook {
background-color: rgba(59, 89, 152, 1);
}
.wplogout-social-twitter {
background-color: rgba(29, 161, 242, 1);
}
.wplogout-social-pinterest {
background-color: rgba(189, 8, 28, 1);
}
.wplogout-social-linkedin {
background-color: rgba(0, 119, 181, 1);
}
.wplogout-social-whatsapp {
background-color: rgba(37, 211, 102, 1);
}
.wplogout-social-reddit {
background-color: rgba(255, 87, 0, 1);
}
a.wplogout-float-social-sharing:hover {
opacity: 0.8;
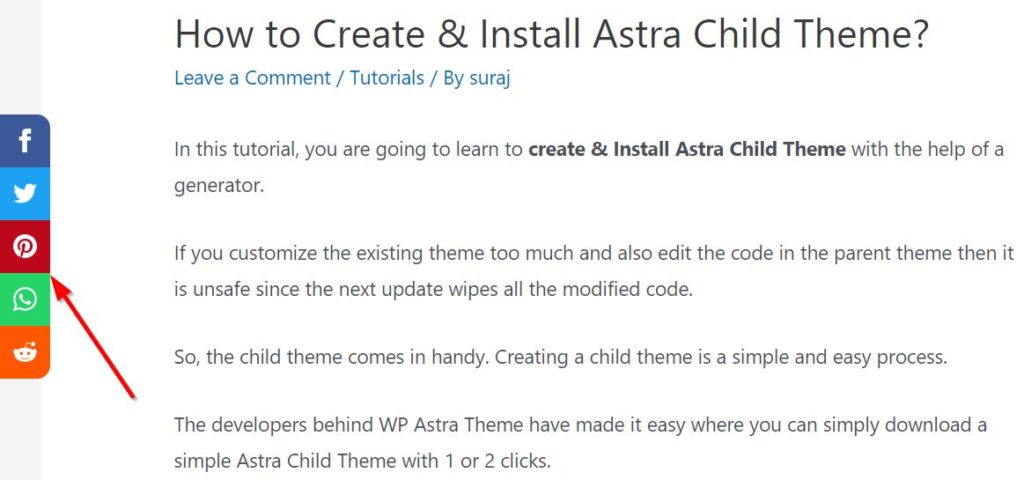
}6. Result
If you are looking at how the social sharing button looks like in Astra Theme then here is the result.

Check Out: Create Social Sharing Buttons in Astra Theme
At the End
This is an easy way to add floating sharing buttons in Astra Theme without a plugin. Though the above code doesn’t include share count as it needs the use of JS but the code is clean and JavaScript-free.
If you have any queries regarding implementation in Astra WordPress Theme then feel free to comment below.
It works fine but it appears on all devices even with the check on desktops only it appears does everyone Is there a solution for this so that it appears on desktops only
How to change icon of Twitter to X in this code?
I tried to copy your html of these social icons, it works fine, but still loading old icon of Twitter. And your website has a new icon of X.
Thank you.
Milan
Hi Milan,
I will soon update the tutorial.
Thanks