Here we are going to list out the sites where you can download SVG Icons for Free. You can use SVG Icons in your WordPress website and any other projects as the SVG files are light-weight and easy to integrate into your environment.
Normally, you may have used free FontAwesome to use different icons in your projects where you get to browse limited icons. Also, they have a pro version where you need to pay to access premium icons with almost 8000+ icons.
But in this tutorial we are not going to use FontAwesome instead we will know more about SVG.
Moreover, In this guide, you will also learn
- Why SVG Icons on your website?
- How to use SVG Icons on WordPress?
- Why remove FontAwesome from your WordPress?
- So on …

Why Remove FontAwesome from WordPress?
I am not against FontAwesome, you may use it in your WordPress site. But the scenario is different here as you need to implement FontAwesome on your website i.e. you need to load font awesome files on your site via CDN. You can host FontAwesome locally too.
Furthermore, when you test your site on popular speed testing tools like GTMetrix, Pingdom Tools, Google PageSpeed Insights, etc. then you will find font awesome serving from third-party sources and generates external requests.
Basically, the external requests slow down your website as it needs to load fonts. so, to minimize the DNS lookup you can alternatively remove FontAwesome and use SVG Icons. SVG Icons are easy to integrate with WordPress where you can directly upload and use Icons or you can copy-paste SVG Inline code.
The other reason to use SVG Icons is that you can find lots of free SVG Icons to download. Also, you can use/download SVG icons for free that are offered by Font Awesome Premium.
Personally, I am using GeneratePress Theme and by default, they no longer include Font Awesome. They are using SVG for basic icons like Search, Back to Top buttons, etc.

Check Out: GeneratePress Review
Also read the advantages of using SVG files/image/inline code below.
Why use SVG Icons?
SVG is an Extensible Markup Language (XML) that is based on Vector format. SVG is based on XML and it is vulnerable compared to other image formats like PNG, JPEGs, etc. so you need to use it from a reliable source.
Though using SVGs have some disadvantages but there are certain advantages of using SVG on your project. They are as follows.
- SVG files are smaller compared to PNG, GIF, JPEGs, etc.
- SVG is based on Vector format so it is easily scalable.
- By default, SVG files are indexed by Google Search Engine.
- You can easily use CSS to style SVGs.
- You can upscale SVGs files without losing quality even in large resolution.
How to Add SVG Icons on WordPress?
Before using SVG Icons, you need to know that, WordPress doesn’t support SVG Icons by default. It’s due to security purpose so if you are going to upload SVG Icons then you need to install a plugin that helps us to upload icons.
SVG Support and Safe SVG are two plugins that help us to safely upload SVG files in WordPress sites. Install only one the plugin at a time, test the plugin, and use one, which you like.
- Go to your Dashboard.
- Go to Plugins > Add New.
- Search for SVG Support or Safe SVG plugin.
- Install and Activate the Plugin.
- Now you can upload SVG files in your Media Library.
But if you are going to use SVG Inline code then you don’t need to use the above SVG Plugin.
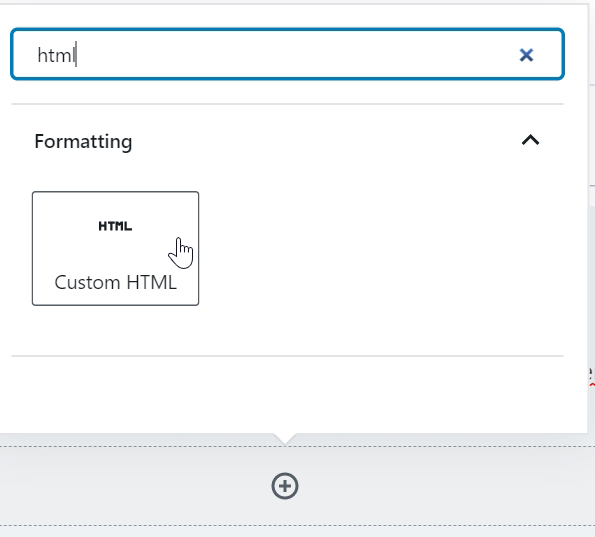
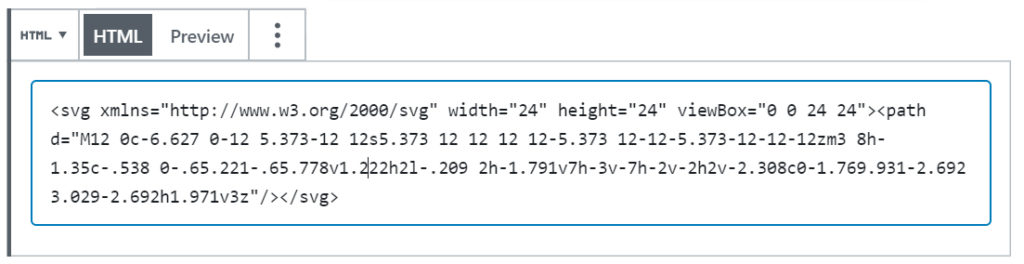
Go to the editor and use Custom HTML block and use Inline code.


Also Read: How to Get Free Hosting in Nepal?
List of sites to download SVG Icons for Free
1. Icon Monstr

iconmonstr is one of my favorite sites to get SVG Icons for free. It is created by Alexander Kahlkopf, a designer from Germany with professional experience in icon design.
You can use both Inline codes or directly download the SVG files from iconmonstr. I often mention this site in my different tutorials.
2. Feather Icons

Feather Icons is an open-source icon beautifully created by Cole Bemis. You can find each icon designed on a 24×24 grid. Basically, these icons focus on simplicity, consistency, and flexibility.
3. Hero Icons

Heroicons is a set of free high-quality icons that you can use in your web projects. It is free MIT-licensed icons.
It is developed by Zaydek, Steve Schoger, and Adam Wathan. Moreover, you can enjoy 24×24 icons with an outline style and smaller 20×20 with a solid style.
4. Tabler Icons

Tabler Icons is created by Csaba Kissi, a full-stack engineer, and Indie Maker. Enjoy over 550+ free MIT license SVG Icons that are fully customized.
Here in Tablericons you can customize the size of icons, stoke and even choose the colors.
5. css.gg

css.gg is an open-source SVG, CSS, and Figma UI Icons developed by Astrit Malsija, a self-taught Google Certified Developer & UI Designer.
You can use 700+ icons that are extremely lightweight, accessible, agile, and retina ready. It is also available in SVG Sprite, styled-components, NPM & API.
6. Ionic Icons

Ionicons is also an open-source with 1200+ icons that are beautifully crafted for use in web, iOS, Android, and Desktop Apps.
Ionicons offers icons with Outline, Filled and Sharp style and you can use these icons for both personal or commercial purpose.
7. Remix Icon

Remix Icon is yet another site that offers delightful SVG Icon sets that are free to use for both personal and commercial use.
Remix Icon is designed by Jimmy Cheung and developed by Wendy Gao and maintained by Remix Design.
8. Friconix

Friconix offers beautiful and free vector icons. You can use over 16,500+ Vector icons on your project from Friconix.
You can use any icons by copying SVG Inline code or downloading SVG, PNG, or JPG file. Check detailed instructions by visiting the official site.
9. Core UI Icons

Core UI Icons offers over 4000+ both free and premium versions of icons. You can enjoy 1500+ free icons from CoreUI Icons.
You can use icons on your digital products for website, Mobile App and Desktop Apps.
10. Icon SVG

IconSVG is simply a site that offers different SVG icons that can be used in your project. It is developed by Gaddafi Rusli, a product designer from Malaysia.
You can easily customize icons size, stroke width, Stoke Color, etc. on IconSVG. You can copy Inline SVG code or directly download SVG files from this site. Also, the offer icons for React and JSX.
Best Managed Hosting: Cloudways Hosting Review
Conclusion
If you find other popular sites that offer to download SVG icons for free then please share sites in the comment box below.
Please check the respective sites to get started with icons. Some of them use their framework and some don’t. Moreover, support the developer if you can, by purchasing the icons or rating/staring their products.
I hope you are going to use SVG icons on your WordPress website or on other projects from now onwards.
I have also created some tutorials using SVG Icons. You can easily integrate those tutorials to your live site. Here are some of them.
Hi bro, Nice post. Can you tell me how to add Read More inside the article as you customized in your post? (Check out: article name) Interlinking with other articles.
Hi Vijay, Use Inspect Element and copy also read, check out CSS code and paste it into Additional CSS, and while writing the post use the same class in the block using Additional CSS Class(es) that is under Advanced.
Bro can you please write article on how to show read more post like wplogout.com?
I don’t know css and html well, but if you will write post then i will easily understand it. And i read your every post. Great Work!
Soon I will create a tutorial.
Thanks
And bro one more thing that how you made
Exclusive Deals & Discount
Widget
How can we make widgets like you are?
I am using a Marketer Site Library. You can import and use it from GeneratePress site library
Bro, Following your website since last one month, it’s ♥ . How you created your SVG icon logo of wplogout. Is there any online website which can help me creating a logo like yours. Currently i am using png, anyway to convert png to svg with path. All online converts just warp the base64/png into xml and call it svg. Potrace is good only for black and white, I need a colourful svg logo like yours. Help!!
Yes, Aman, I have used SVG Logo created by my graphic designer friend. He is a freelancer. He can do it for you. Please use contact me through the contact page.
Thank You
Hi Suraj,
Here’s another svg icon site you might want to visit: iconpacks.net