In this tutorial, we are going to add JavaScript in GeneratePress Theme without the help of any plugin.
Here are going to insert vanilla JavaScript with the help of the Elements Module.
so, do you have problems in GeneratePress to add JavaScript on a specific post or pages in your GeneratePress Theme?
In this article, you are also going to
- Insert JS in specific posts or pages.
- Using Hook to Insert the custom code.
- Displaying User Input Forms.
- Calculating the value using forms and showing output.
Steps to add JavaScript in GeneratePress Theme without plugin

GeneratePress has a lot of features and options to use, this also includes Adding JS. But not every user knows how to do it.
And they just wonder how to add JS functionality in the GeneratePress theme without any plugin. So, today we are going to share detailed steps.
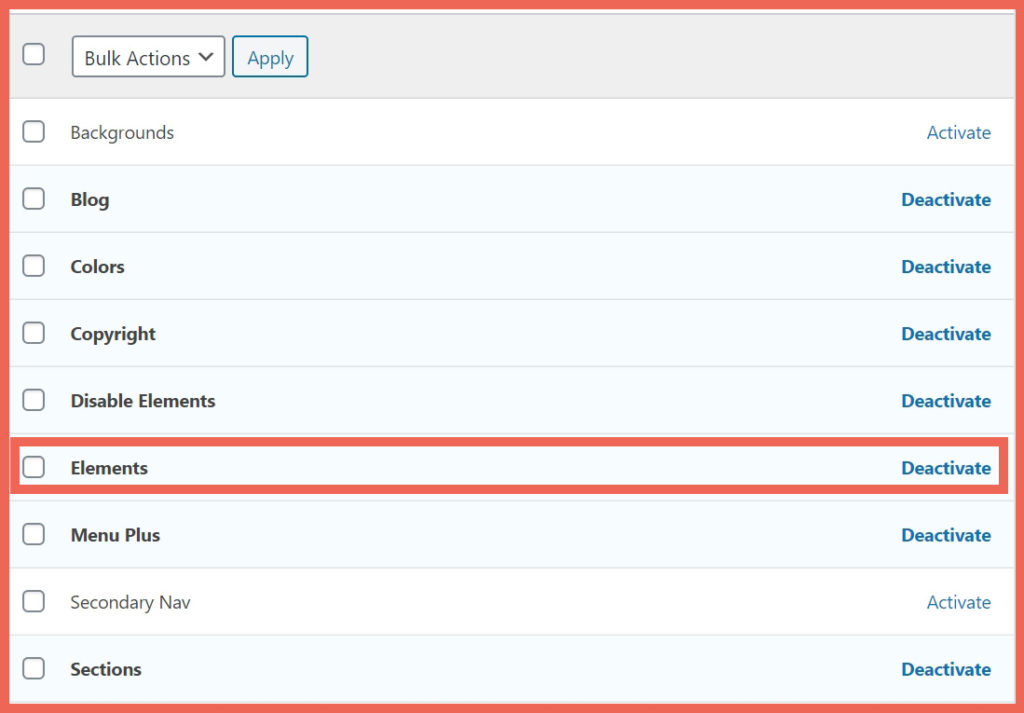
1. Activate Elements Module
We need to add Hook in GeneratePress in order to insert JavaScript code on our website. so, let’s activate the Element Module.
Go to Appearance > GeneratePress > Elements > Activate
For this, you need to have a premium module of GeneratePress Theme.

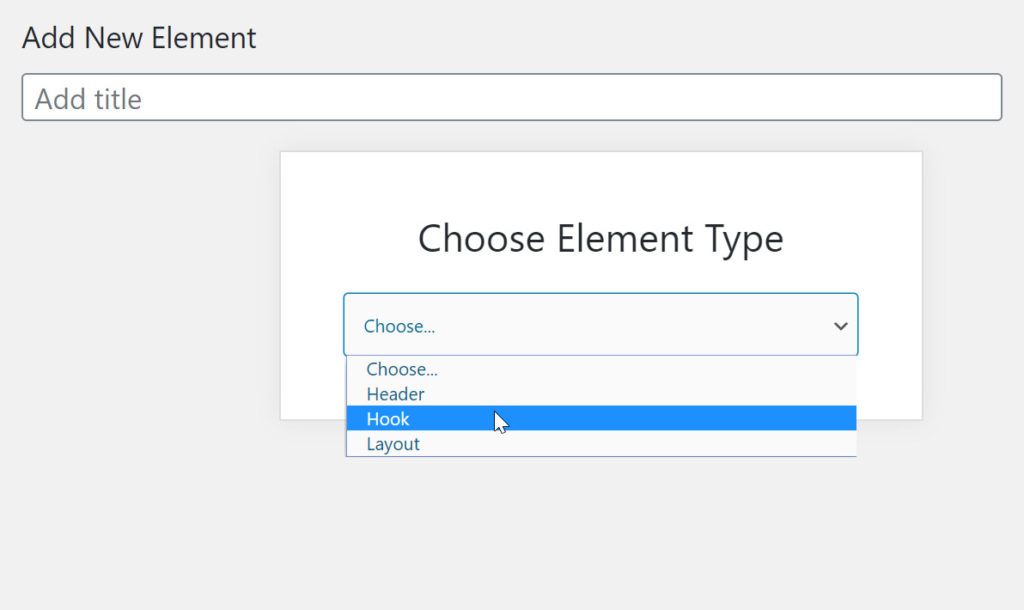
2. Add New Hook Element
Let’s add New Hook in Element.
Go to Appearance > Elements > Add New Element

Choose the Element Type as Hook. Give the Hook New Title as Custom JavaScript Code in GeneratePress Theme.
Here we are going to add simple JavaScript code to add two numbers from the input form.
<script>
function add() {
var a, b, c;
a = Number(document.getElementById("first_number").value);
b = Number(document.getElementById("second_number").value);
c = a + b;
document.getElementById("answer").value = c;
}
</script>3. Create a Post/Page
Create a new post/page where you want to display the result of the JavaScript code.
Here I have created a page named Sum of Two Numbers.
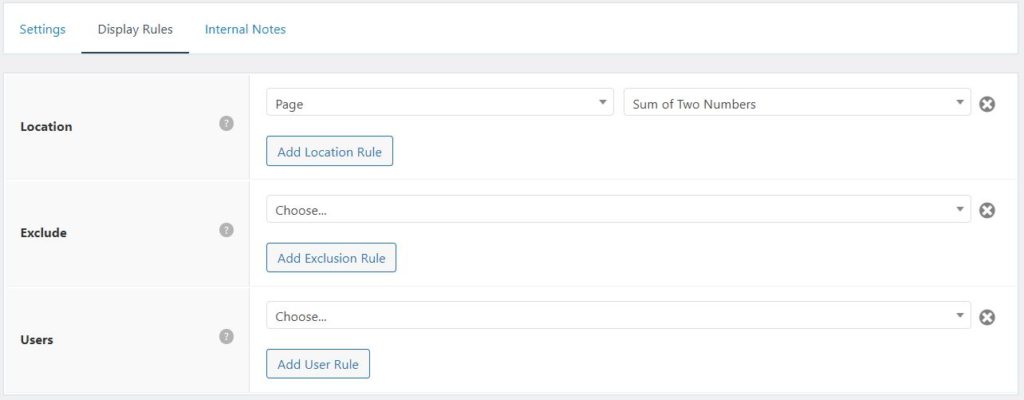
4. Manage Hook Settings
After inserting the code.
Go to Hook Settings and choose Hook to show wp_footer. Leave other settings blank.
Again, Go to Display Rules and Choose the Location to display in a specific post/page.
Here, I am going to display the result on the specific page that I have created in step 3 i.e. “Sum of Two Numbers”.
After that finally hit publish button.

5. Add the code for the input form to your Page.
Now, it’s time to insert the sum input form on the page.

- Go to the Sum of Two Numbers page.
- Select Custom HTML block.
- Insert the following form code.
Enter the first number : <input id="first_number" type="number"><br><br>
Enter the second number: <input id="second_number" type="number"><br><br>
<button onclick="add()">Add</button><br><br>
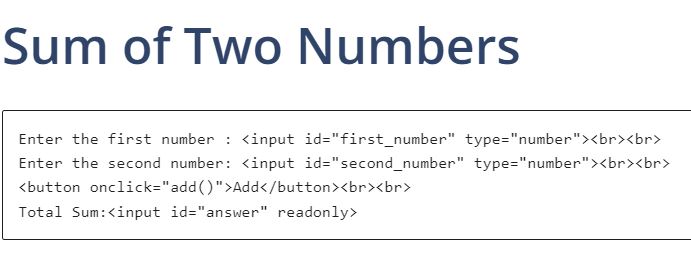
Total Sum: <input id="answer" readonly>6. Result
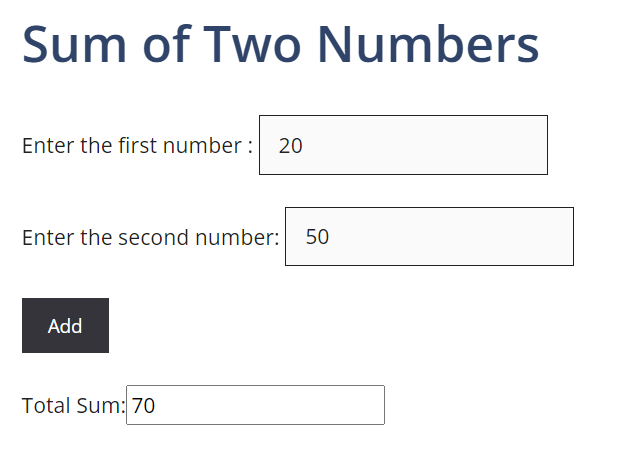
Now the final result after Adding JavaScript in GeneratePress Theme looks like this.

Here I haven’t styled the form but you can use CSS code to style it.
Go to Appearance > Customize > Additional CSS to add custom CSS code.
Check Out: GeneratePress WordPress Theme Review
How to insert JS code in Specific Post/Page in GeneratePress?
Inserting JavaScript code in a specific Post/page is easier in GeneratePress Theme.
- First, create a post/page in which you are going to use the JS code.
- Publish that post/page.
- Second, while creating the Hooks from Elements Module, you will see the Display Rules option
- Now, select the specific post that you have published earlier.
- Hit Publish button, now you will be able to see the result/output.
- Recommended Reading
- [Fix] Image Elements do not have explicit width and height in GeneratePress
- GeneratePress Custom Code Snippets
- How to Create GeneratePress Notification Bar without a Plugin?
- How to Add Subscriber Box in GeneratePress without plugin?
- How to Optimize GeneratePress Theme?
- How to Create Floating Social Sharing Buttons in GeneratePress without Plugin?
- How to Create Social Sharing Buttons in GeneratePress without Plugin?
At the End
This one is the simplest way to add JavaScript in GeneratePress Theme without any plugin i.e. you have to use only Elements Module. Likewise, you can simply add CSS code in the Elements module too or in the Additional CSS section.
I hope you are now able to insert vanilla JavaScript code in GP Theme. If you have any queries related to JS and GP integration then you can comment down below.
I will try to reply as soon as possible.
owh thank you, i can add JS to my WP
There are a few different ways to add JavaScript to a GeneratePress theme:
Using the Customizer: Navigate to Appearance > Customize in your WordPress dashboard. Under the “Additional CSS” tab, you can add JavaScript code to the “Custom JavaScript” field. This code will be included in the head of your site.
Using a plugin: There are a number of plugins available that allow you to add JavaScript to your site, such as “Header and Footer Scripts” or “Insert Headers and Footers”. These plugins allow you to add JavaScript code to the head or footer of your site without modifying any theme files.
Adding it to your child theme’s functions.php file: You can add JavaScript to your GeneratePress theme by placing it in your child theme’s functions.php file. Before the closing “?>” add this code snippet:
function custom_javascript() {
?>
// JavaScript code here
<?php
}
add_action( 'wp_head', 'custom_javascript' );
It is not recommended to add javascript directly to the theme or child theme files as it will be lost when updating the theme. Using a plugin or the customizer is a better option as it will persist through updates.