In this tutorial, learn to add floating WhatsApp/Messenger Buttons in GeneratePress Theme without a plugin. Speed up your WordPress website by avoiding bloated sticky buttons plugin.
In this guide, you will also learn more about
- Why not a plugin to add sticky WhatsApp/Messenger Buttons in WordPress?
- Load Sticky Buttons after above the fold section.
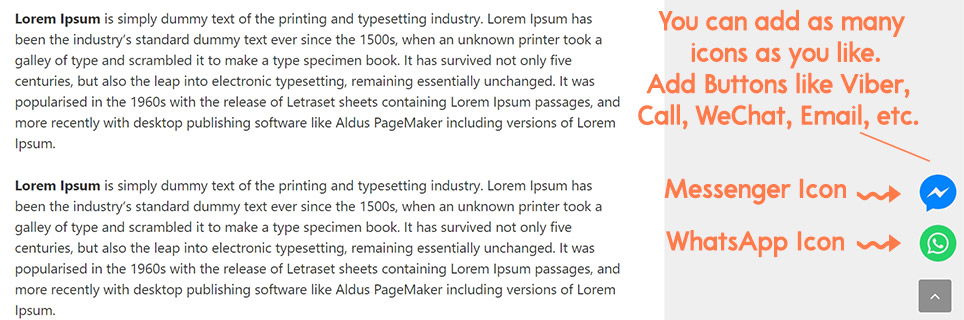
- Add as Many as Social Buttons like Viber, Call, Email, WeChat, etc.
- Use of SVG Icons and Code.

Why Add Floating Buttons in GeneratePress without a plugin?
Actually, I needed to add sticky WhatsApp/Messenger and other buttons on my website. So I was searching plugin to implement on my website but you know (if you are a regular visitor) I always try to avoid the usage of the plugin. I thought to add floating buttons using SVG code. so here is the whole process.
Before adding floating buttons on your WordPress website please know about the pros/cons of using it.
| Pros | Cons |
|---|---|
| Avoid ugly and bloated plugin. | When clicked, you will be redirected to the official site/app. |
| It is a lightweight code method. | Users get away from your site and it can increase the bounce rate and dwell time. |
| Speed up your site by using Superfast floating buttons. | |
| Attract more visitors to your business. | |
| Boost your conversion and sales. | |
| Use of SVG icons, SVG won’t get pixelated in different devices. |
Steps to Add Floating WhatsApp/Messenger Buttons in GeneratePress Theme
We are using GeneratePress Premium Theme to add Floating buttons in the right side of the website.
In GP Premium, we are using Element Module, so if you are using Free version of GeneratePress theme then you may need to install a plugin.
There is a similar tutorial if you are thinking to create floating Social Sharing Buttons on your website without a plugin. Also, you can read my GeneratePress Review.
Before getting started, let use the link first.
For WhatsApp you need the link like this
https://wa.me/<number>
Number should be in international format like https://wa.me/911234567890
Here 91 is a country code and rest is your number
For Facebook, You need URL like this
https://m.me/<YourPageUsername>
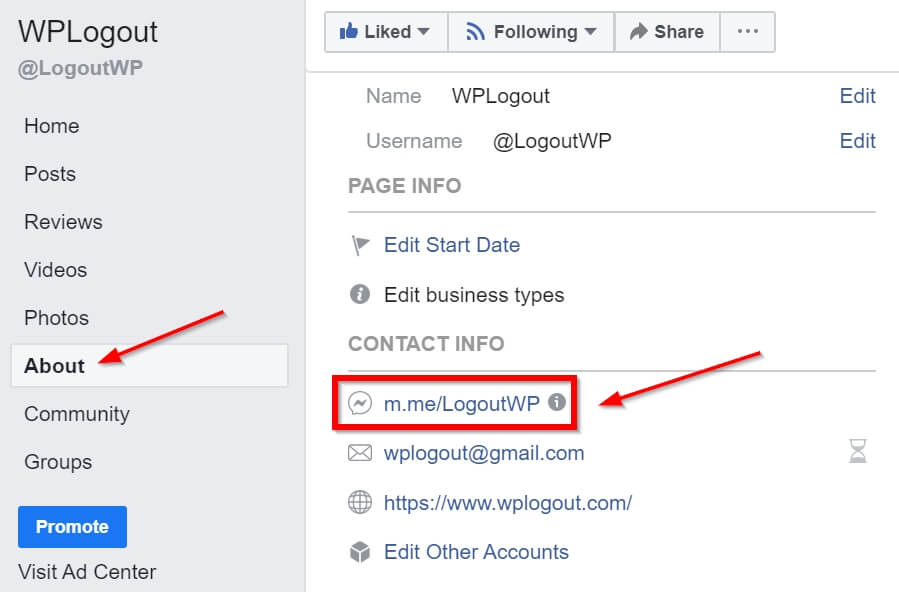
This is a direct messenger chat URL. You can find your Messenger chat URL here:
Visit Your Page > About > Contact Info

Moreover, I am using the SVG Inline code from iconmonstr.com. You can add other buttons from this website.
Step 1: Adding Hook Using Element Module
1. First Go to Appearance > Elements > Add New > Select Element Type as Hook > Add Title

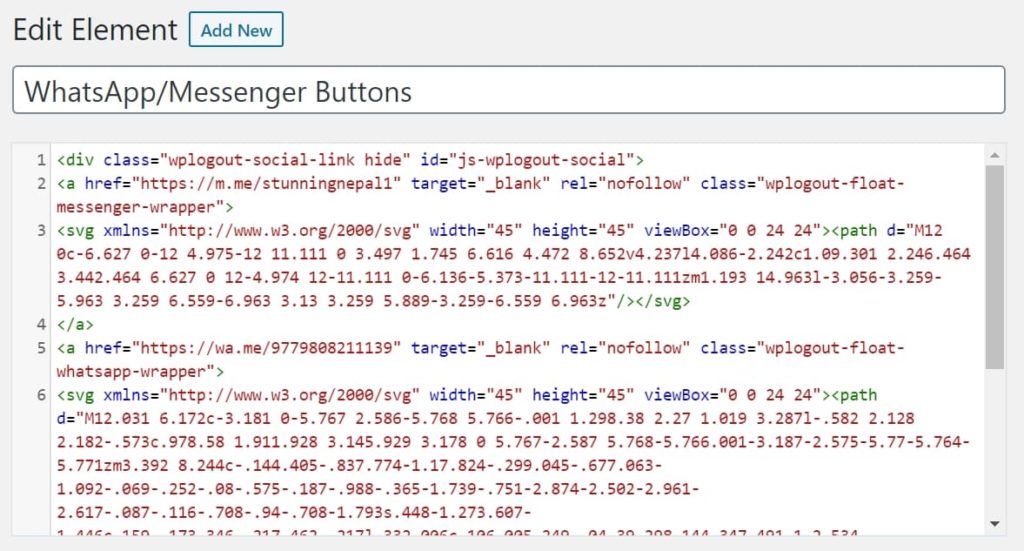
2. Copy and paste into the Element’s Hook Box.
Replace the link with your own in the below code.
<div class="wplogout-social-link hide" id="js-wplogout-social">
<a href="https://m.me/<YourPageUsername>" target="_blank" rel="nofollow" class="wplogout-float-messenger-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" width="45" height="45" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 4.975-12 11.111 0 3.497 1.745 6.616 4.472 8.652v4.237l4.086-2.242c1.09.301 2.246.464 3.442.464 6.627 0 12-4.974 12-11.111 0-6.136-5.373-11.111-12-11.111zm1.193 14.963l-3.056-3.259-5.963 3.259 6.559-6.963 3.13 3.259 5.889-3.259-6.559 6.963z"/></svg>
</a>
<a href="https://wa.me/<number>" target="_blank" rel="nofollow" class="wplogout-float-whatsapp-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" width="45" height="45" viewBox="0 0 24 24"><path d="M12.031 6.172c-3.181 0-5.767 2.586-5.768 5.766-.001 1.298.38 2.27 1.019 3.287l-.582 2.128 2.182-.573c.978.58 1.911.928 3.145.929 3.178 0 5.767-2.587 5.768-5.766.001-3.187-2.575-5.77-5.764-5.771zm3.392 8.244c-.144.405-.837.774-1.17.824-.299.045-.677.063-1.092-.069-.252-.08-.575-.187-.988-.365-1.739-.751-2.874-2.502-2.961-2.617-.087-.116-.708-.94-.708-1.793s.448-1.273.607-1.446c.159-.173.346-.217.462-.217l.332.006c.106.005.249-.04.39.298.144.347.491 1.2.534 1.287.043.087.072.188.014.304-.058.116-.087.188-.173.289l-.26.304c-.087.086-.177.18-.076.354.101.174.449.741.964 1.201.662.591 1.221.774 1.394.86s.274.072.376-.043c.101-.116.433-.506.549-.68.116-.173.231-.145.39-.087s1.011.477 1.184.564.289.13.332.202c.045.072.045.419-.1.824zm-3.423-14.416c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm.029 18.88c-1.161 0-2.305-.292-3.318-.844l-3.677.964.984-3.595c-.607-1.052-.927-2.246-.926-3.468.001-3.825 3.113-6.937 6.937-6.937 1.856.001 3.598.723 4.907 2.034 1.31 1.311 2.031 3.054 2.03 4.908-.001 3.825-3.113 6.938-6.937 6.938z"/></svg>
</a>
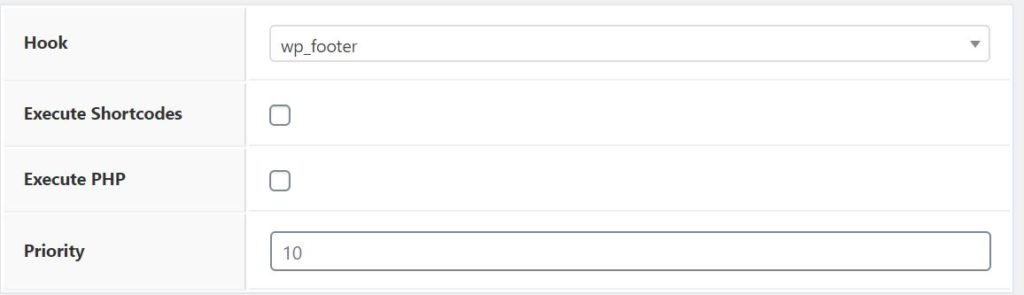
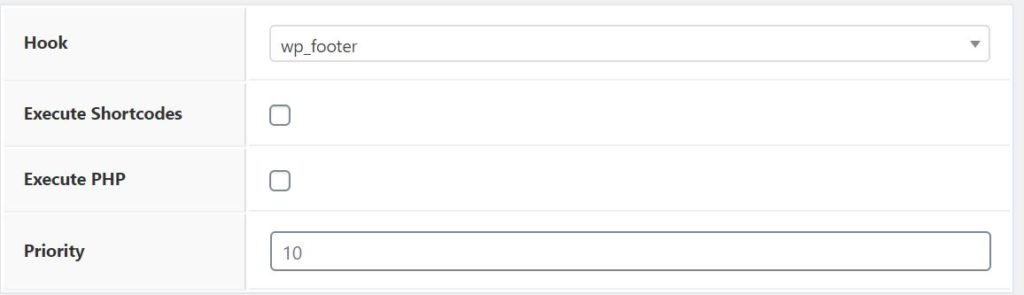
</div>3. Now go to the Hook Settings and Choose Hook Location as wp_footer. Leave other checkboxes as it is.

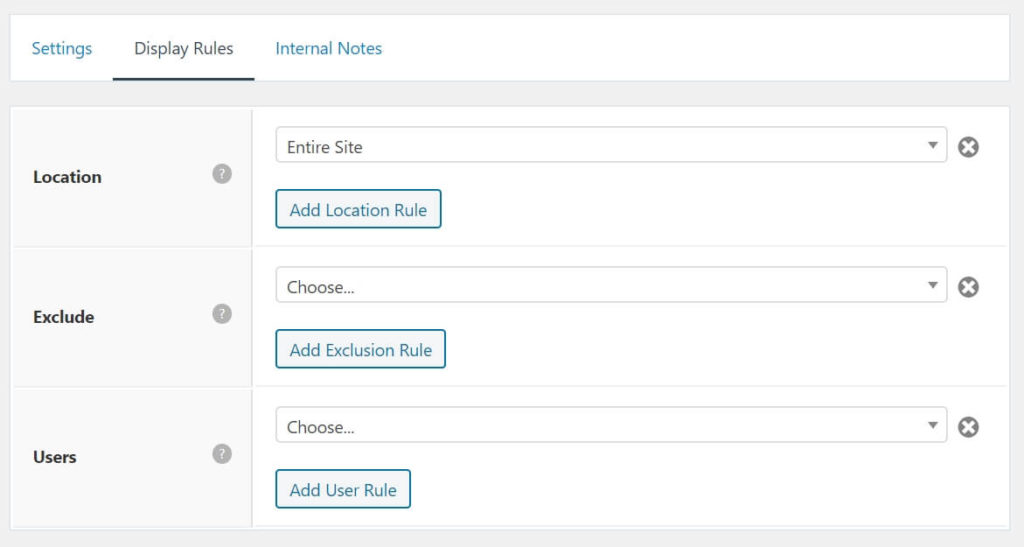
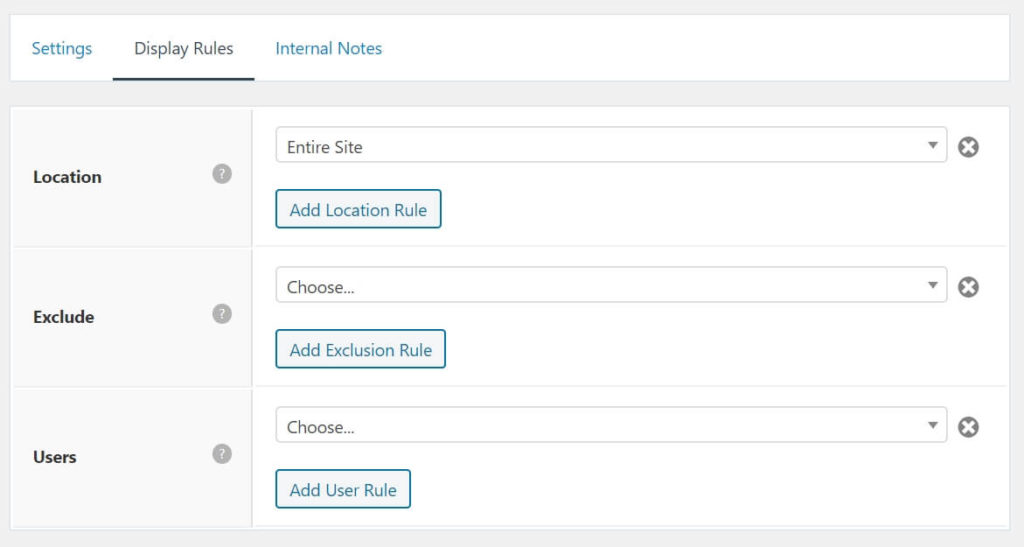
4. Now Go to Display Rules and Choose Location as the Entire Site. If you want WhatsApp/Messenger Buttons to display only on post and page then Select Location as Post > All Posts, Page > All Pages.

5. Hit Publish Button.
Now, let’s style our WhatsApp and Messenger buttons.
- Go to
Appearance > Customize > Additional CSS - Copy and Paste the following code to style floating WhatsApp/Messenger buttons.
.show {
visibility: visible;
opacity: 1;
}
.hide {
visibility: hidden;
opacity: 0;
}
.wplogout-float-whatsapp-wrapper {
position: fixed;
top: 85%;
right: 0.5rem;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
fill: rgba(37, 211, 102, 1);
}
.wplogout-float-whatsapp-wrapper:hover path {
fill: rgba(37, 211, 102, .6);
transition: fill .4s ease;
}
.wplogout-float-messenger-wrapper {
position: fixed;
top: 75%;
right: 0.5rem;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
fill: rgba(0, 132, 255, 1);
}
.wplogout-float-messenger-wrapper:hover path{
fill: rgba(0, 132, 255, .6);
transition: fill .8s ease;
}Always change/add CSS code to the buttons to make it more stylish or to make it minimal.
Step 3: Using JavaScript to add extra functionality to Buttons
The third step of this tutorial is optional. We are using JavaScript Code to display WhatsApp/Messenger buttons after scrolling a certain height. It is just like Back to Top buttons. You only see Back to Top buttons when you scroll below the fold.
So, if you want to display WhatsApp/Messenger and other buttons within the above the fold then please avoid this JavaScript code.
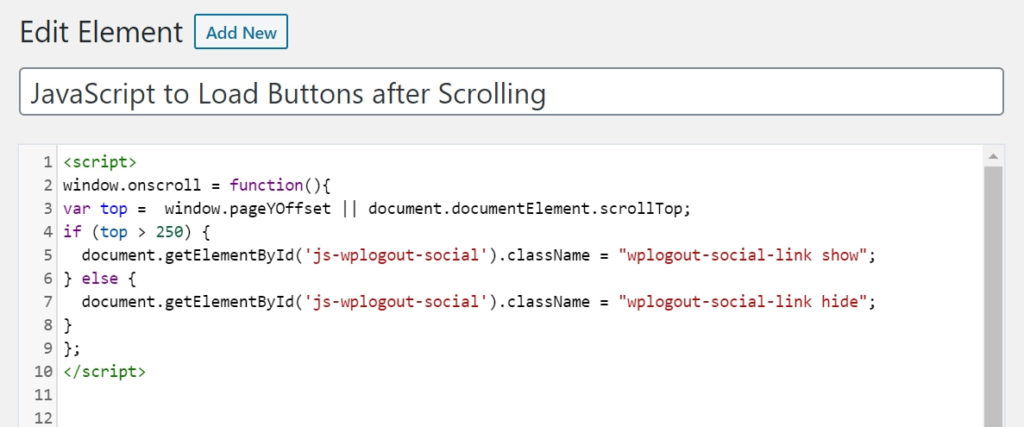
1. First Go to Appearance > Elements > Add New > Select Element Type as Hook > Add Title

2. Copy and paste the following code into the Hook Box.
<script>
window.onscroll = function(){
var top = window.pageYOffset || document.documentElement.scrollTop;
if (top > 250) {
document.getElementById('js-wplogout-social').className = "wplogout-social-link show";
} else {
document.getElementById('js-wplogout-social').className = "wplogout-social-link hide";
}
};
</script>3. Now go to the Hook Settings and Choose Hook Location as wp_footer. Leave other setting as it is.

4. Now Go to Display Rules and Choose Location as Entire Site.

5. Finally, Hit Publish Buttons.
Step 4: Result
You will see something like this buttons at the right side of your GeneratePress Theme.

Bottom Line
I hope now you can Add Floating WhatsApp/Messenger Buttons in GeneratePress Theme without a plugin. Basically, these buttons help to attract visitors to your business and also helps in conversion and sales.
If you have any question please feel free to comment below.
Happy Optimizing!!!
inactive
delete
.show {
visibility: visible;
opacity: 1;
}
.hide {
visibility: hidden;
opacity: 0;
}
Hi Suraj,
thanks for another cool thing.
I added it to my contact page (surf-atlantic.com/contact/). Testing it on webpagetest, TTFB went up. But only on that page, rest of the site has A. So I assume it has something to do with adding a button.
Any idea how to get the time down?
thanks,
Tibor
hi
thanks for this nice tutorial
just one problem when I don’t use the JavaScript nothing happens. any idea?
Hi Gidon,
Can I know the actual problem?
Thanks
hi
“Step 3: Using JavaScript to add extra functionality”… is optional, but if I don’t use this javascrip my floating icons don’t appear at all.
I would like the floating icons to appear all the time on my website regardless of the scrolled positing.
thanks a lot
gidon
how to add floating whatsapp chat button in html code?
HI sir, Nice Tutorial,
I want to add a text message before WhatsApp Icon. Like “Click Here to Join this Whatsapp Group”
Can you please provide me the code for that?