In this tutorial, we are going to add Facebook Customer Chat in WordPress with both with a plugin and without a plugin.
Also, we will try to optimize the Facebook messenger chatbox by delaying the customer chat JavaScript to meet the requirements of Core Web Vitals.
Moreover, in this guide, you will also learn to
- Insert Messenger Code in GeneratePress, Genesis, Astra Theme.
- Use Flying Scripts to delay the code.
- Use WP Rocket plugin to delay JS.
- Use an Official Messenger Chat Plugin.

Add Facebook Customer Chat in WordPress using Plugin
If you want a quick and simple solution to add live messenger chat box in WordPress then installing plugin is the easiest way.
- Go to your Dashboard.
- Go to Plugins > Add New.
- Search The Official Facebook Chat Plugin.
- Install and Activate the plugin.
- Now, go to the Customer Chat menu available just below Settings in WordPress Backend.
- Now Click on the Setup Chat plugin. It will get redirected to Facebook.
- Login to your account and select the desired page and Set up it until Finished.
- Now you will able to see the chat box in the front-end.
Add Facebook Customer Chat in WordPress without Plugin
If you want to add customer chat to a WordPress website without any plugin then it is easier to implement.
Note: Here, without a plugin means without an official messenger chat box plugin.
Before everything, you have to get the Messenger Chat box code first.

- Go to your Facebook Page.
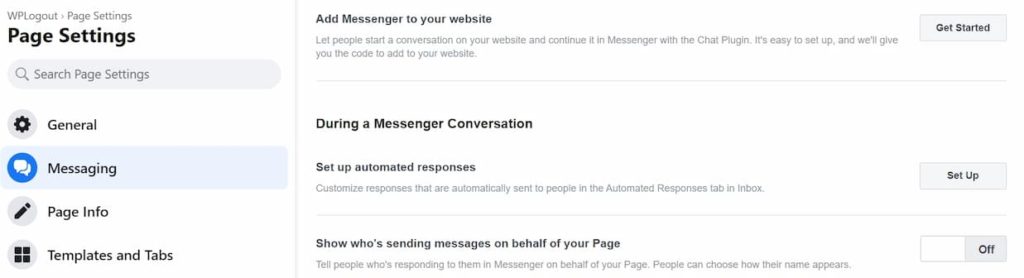
- Now, go to Facebook Page Settings > Messaging Option.
- You can now see Add Messenger to your website.
- Click on Get Started.
- Now click on Setup, on step 3 copy the code.
- Furthermore, set up everything as your need including Welcome Message, FAQs.
- Now, Click on Publish Button.
The code looks something like this
<!-- Messenger Chat Plugin Code -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v10.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution="biz_inbox"
page_id="137563143590xxx">
</div>Now, you can paste your messenger code to your site footer.
Nowadays, most of the themes provide placement to insert script in header, body, and footer. If you are using these kinds of themes then you don’t have to add an additional plugin.
For Genesis Theme:
Go to your Dashboard > Genesis > Theme Settings > Footer scripts box and paste the code.
For Astra Theme:
- For Astra Pro User, Go to Astra options inside Appearance and Enable Custom Layouts Module
- Go to Appearance > Custom Layouts.
- Click on Add New and paste your code.
- Now go to Custom Layout Settings.
- On Layout Choose a Hook and on Action Choose wp_footer.
- Now On Display On Choose Entire Website.
- Hit Publish Button.
If your theme doesn’t have the above-inbuilt features then you can add Insert Headers and Footers plugin. After installing, Go to Settings > Insert Headers and Footers. Place the messenger code in the Footer section and Hit Save.
Add Facebook Customer Chat in GeneratePress
If you are GeneratePress WordPress Premium Theme users then it is easier to insert chatbox code.
First Activate the Elements Module, for that go to Appearance > GeneratePress and Click on Activate to the Elements Module.
Now, Follow the simple process below.
Go to Appearance > Elements.
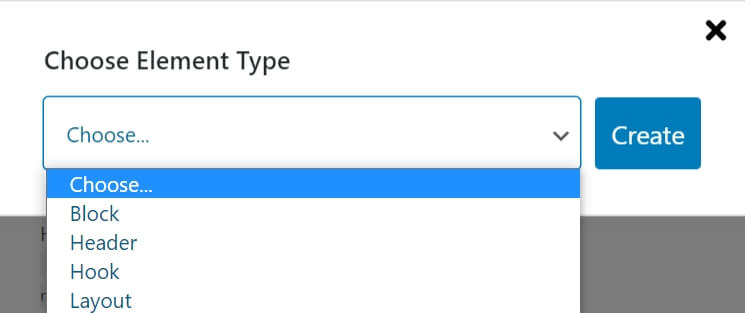
Click on Add Elements > Choose Element Type as Hook.

Now paste the Messenger code in the box.
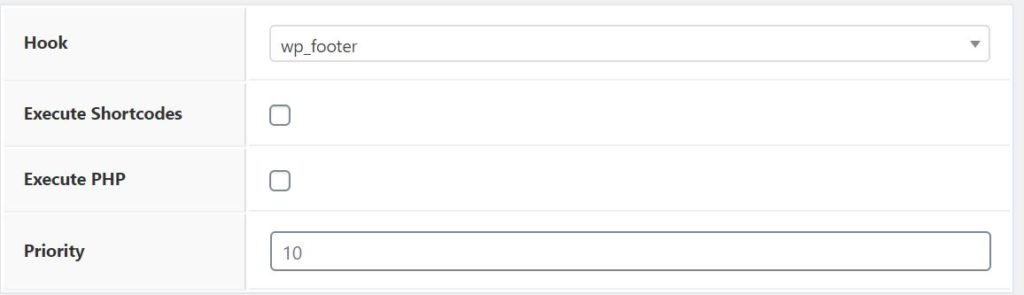
Now, Choose the Hook Location as wp_footer.

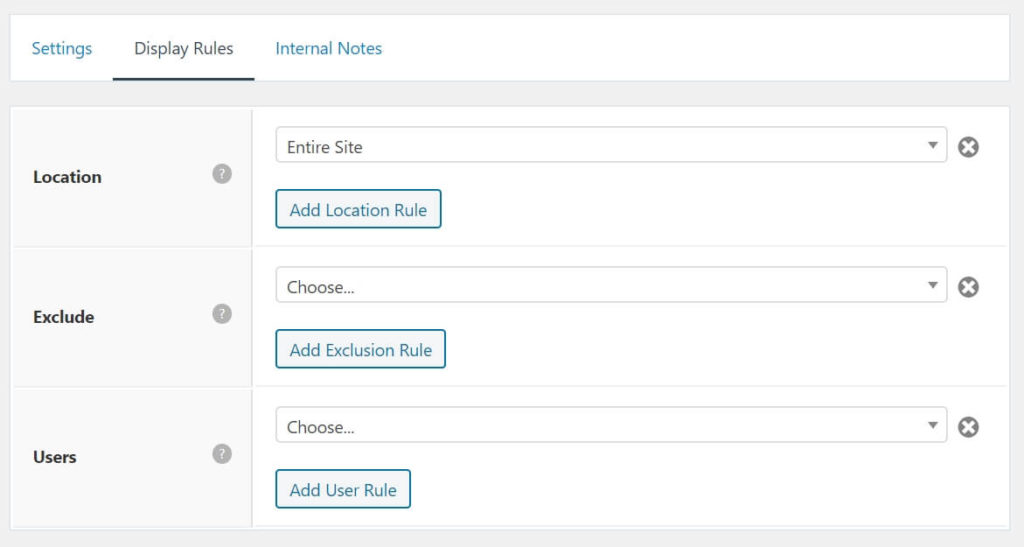
On Display Rules, Choose Location as Entire Site.

Now, Hit the Publish button.
Don’t Miss: GeneratePress Tutorials
Lazy Load Messenger Chatbox in WordPress
Are you looking to optimize the Facebook Messenger dialog box in WordPress? If yes, then there are some simple ways to delay the execution of the Facebook chat dialog box.
Basically, delaying the execution of code helps to get a good score in Google Page Speed Insights i.e. we can meet the requirements for Core Web Vitals.
Here, I am going to share some of the free and paid options to delay it.
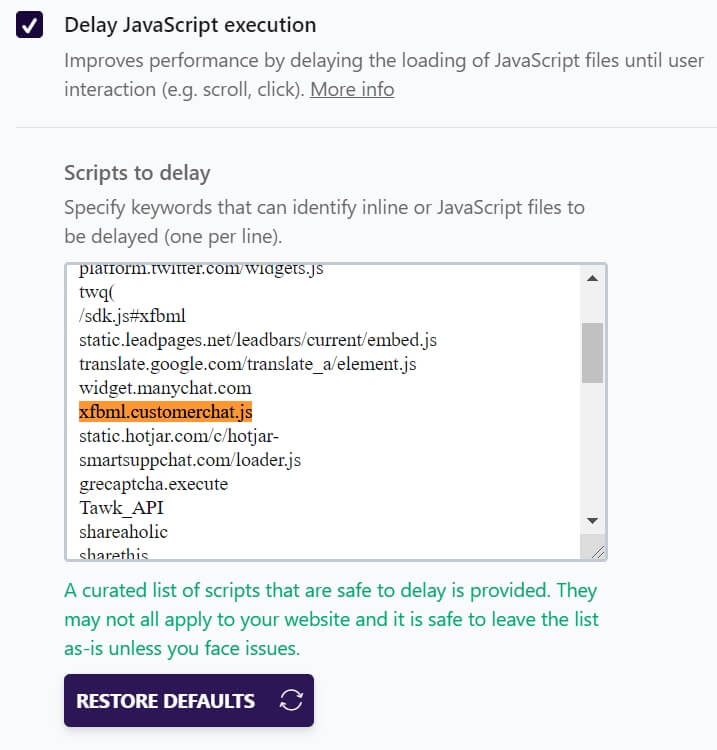
WP Rocket’s Delay JavaScript Execution
If you are using a paid caching plugin like WP Rocket then it’s easy to delay the Facebook customer chat JavaScript using the inbuilt features within the plugin.
WP Rocket has already a curated list of scripts that are already placed to delay. You just have to enable the Delay JavaScript Execution option.

- Go to your WordPress Dashboard.
- Go to Settings > WP Rocket.
- Under File Optimization > Go to Delay JavaScript Execution option
- Enable the Option by ticking the box.
- Check whether xfbml.customerchat.js is placed in the box or not.
- Hit Save Changes.
- Test your site again and confirm the changes.
Check Out: WP Rocket Tutorial with Settings
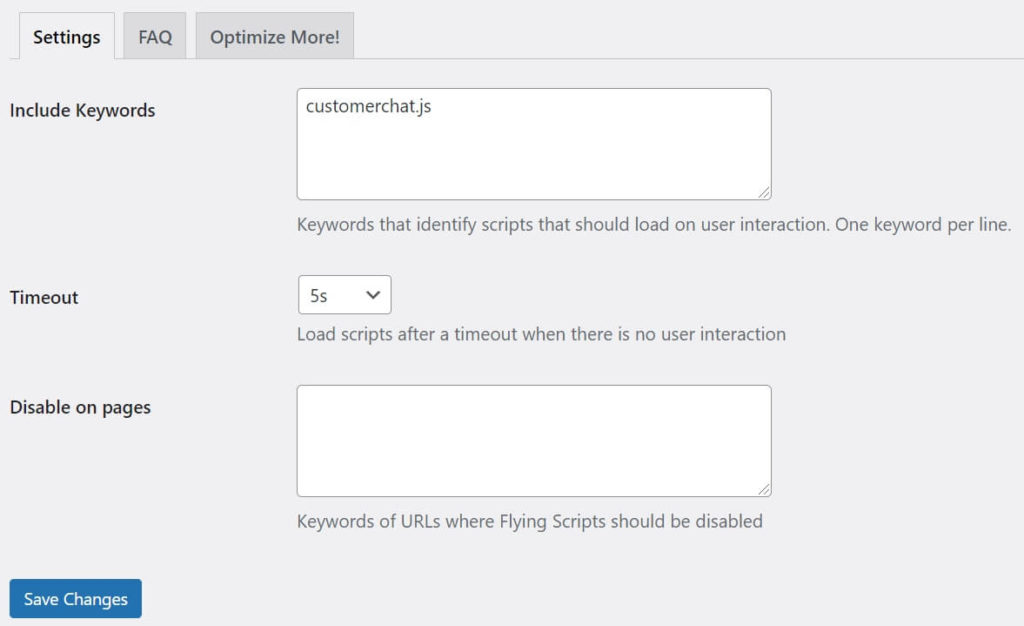
Flying Scripts Plugin
If you want a free solution to delay Facebook Customer Chat JavaScript then it is possible with Flying Scripts free WordPress Plugin.

- Go to your WordPress Dashboard.
- Go to Plugins > Add New.
- Search Flying Scripts.
- Install and Activate the plugin.
- Go to Settings > Click on Flying Scripts.
- Now, Include the keyword customerchat.js to delay the execution.
- After setting up, Hit Save Changes.
- Speed Test your Websites to ensure everything works.
Check Out: Cloudways Hosting Review
At the End
I hope now you can add Facebook Customer Chat in WordPress using a plugin and without a plugin.
Also, I think now you can delay the customer chat JavaScript using the above method. In this way, you can delay the AdSense code too.
If you have any queries then please comment below. I will reply as soon as possible.
Thanks for this detailed tutorial… I was searching for this.