Many of us are using GeneratePress Theme as it is one of the most popular WordPress themes and is highly customizable. With all the things, what if you are thinking to Remove URL Field From Comment form in GeneratePress Theme.
Yes, you can remove the website field from the comment form in WordPress easily. We are going to try 3 methods to remove the URL field in GeneratePress WordPress Theme.
- By Using Plugin Method.
- Using CSS Code.
- Using Code Snippets in functions.php

Why Remove URL Field From Comment form in GeneratePress Theme?
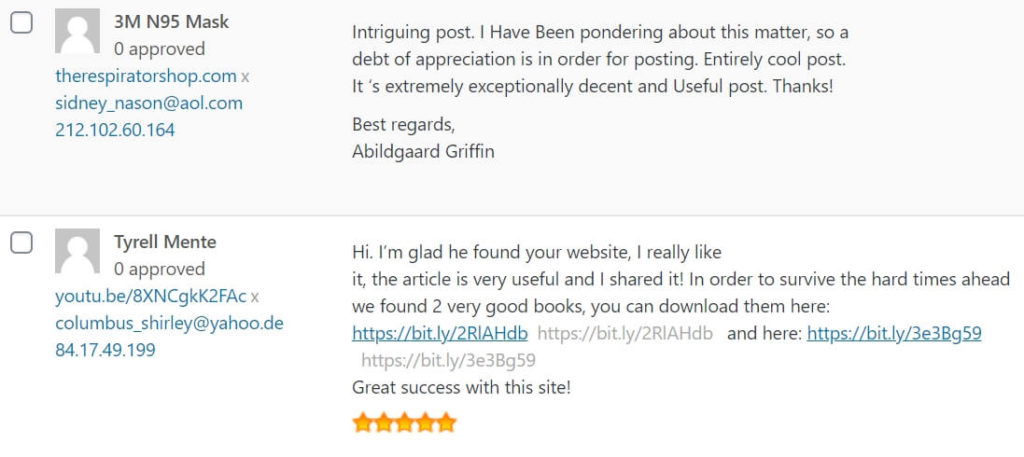
There are a few reasons to remove the URL field in WordPress. The main reason is to get rid of spam on WordPress websites. Many of us get heavy spam comments on our website and we want to avoid it. The only solution to prevent spam comments is by removing the URL field on our site.

Spammers are using automated bots to post comments with their website links. The main purpose is to get backlinks from our site. so, to avoid the automated bot comments, you can get rid of the website field from GeneratePress Comment Box.
Continue Reading: GeneratePress Review
Methods to Remove Website Field from Comment form

The quickest way to get rid of the website field in the WordPress comment box is to use the plugin method. You can find various plugins to try and get freed from the URL field. Also, we are going to use code snippets in the functions.php method, and a child theme method to remove the website box.
1. By using Remove URL Field Plugin
Adding a plugin is the simplest method to hide or remove the URL Field in the WordPress Comment box.
I have tested different plugins available in the WordPress repository but none of them were working in GeneratePress Theme. so, I decided to create a simple plugin to Remove URL Field from Comment Form.
Within WordPress
- Visit ‘Plugins > Add New’
- Search ‘Remove URL Field from Comment Form in GeneratePress Theme’
- Install and Activate the plugin.
Manual Way
Download and install the plugin. The plugin works both in the Free and Premium versions of GeneratePress Theme.
- Download the plugin using the above link.
- Go to Plugins > Add New.
- Click on the Upload Plugin.
- Browse and Activate the plugin.
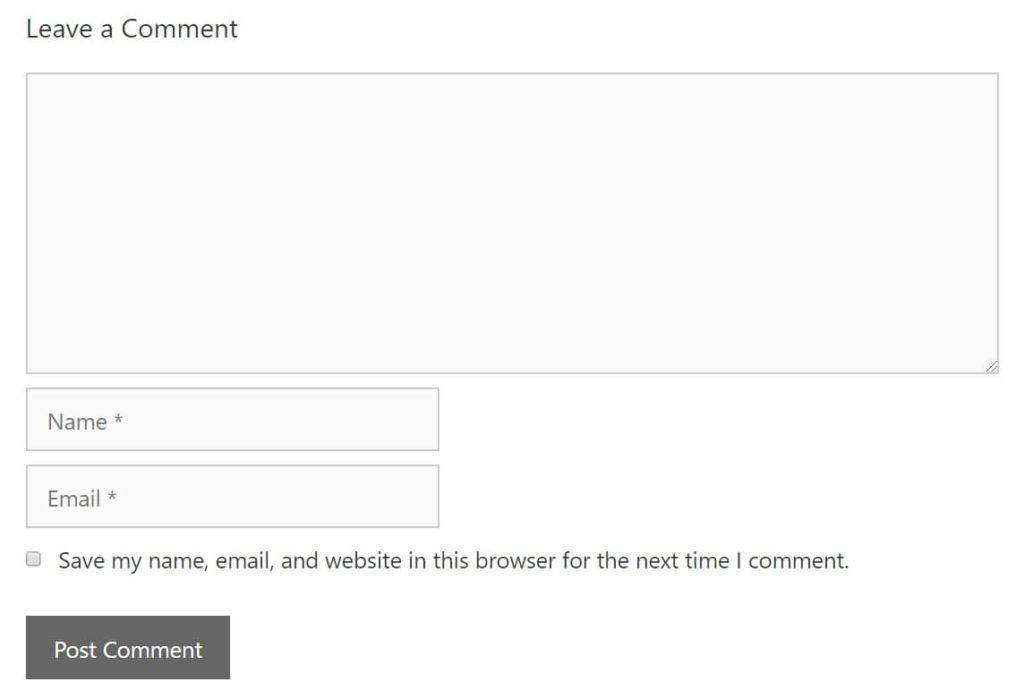
- Finally, See the changes in the comment box.
2. Using CSS Code
The CSS method is another simplest method to hide the URL field from your WordPress website.
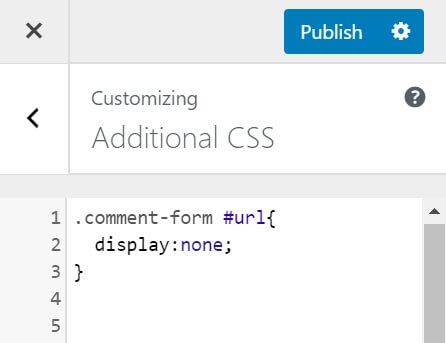
Use the following CSS code in the Customizer section of GP Theme.

- Go to Appearance > Customize > Additional CSS.
- Copy and Paste the following Code.
- Hit Publish Button.
.comment-form #url{
display:none;
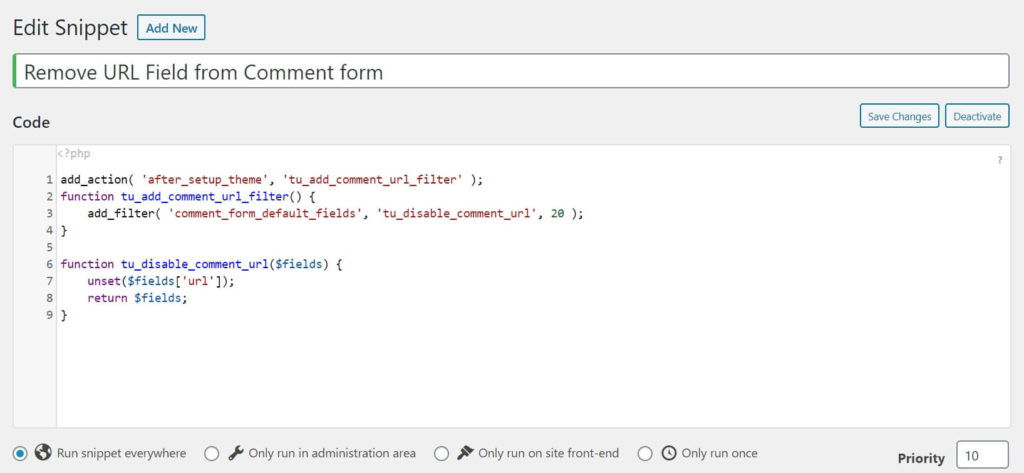
}3. Using Code Snippets in functions.php
In this method, we are going to use the Code Snippets plugin that helps to enter code directly to functions.php without any child theme. so here is the process to delete the comment URL Box in GeneratePress Theme.

- Go to Plugins > Add New
- Search Code Snippets > Install Now > Activate
- After installing, Go to Snippets > Add New
- Add a Snippet Title.
- Copy and Paste the following Remove URL code.
- Hit Activate Button.
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}Wrapping Up
I hope this tutorial helps to Remove URL Field From Comment form in GeneratePress Theme.
Among the three solutions, I recommend you go with the 1st and 3rd options i.e. Using Plugin & Code Snippets method to get rid of the website field.
Though using the plugin and CSS code is easy, you can also try the Code Snippet method.
If you have any comments then feel free to drop them below. Thank You.
Hello man,
Your articles are simply superbbb…Liked it so much 🙂
How to create a header and footer design like your site. I tried many customisations but I am not able to create the one which looks like yours. I am one of the followers on YouTube. Please make a video or write a tutorial please. Eagerly waiting. Stay blessed 🙌
Go to Appearance > Customize > Colors and Play with the color. It’s simple and easy. Play it.
Thanks
Again, another new thing to thank Suraj Katwal
🙂
Can the old comments, in my website be removed at once.
You can do it easily. Go to your comments section. Go to screen options > Set Number of items per page to your desire number and select all the comments and delete all the comments at once.
Thanks
Thank you very much Suraj, how to add w3, autooptimise or litespeed cache without plugins just through elements?? Is it possible
I don’t think it is possible. If you find anything please don’t forget to post here.
Thanks
Hi, I already have removed website field from comment box, but I am still receiving spam comments with Email, name, website link, comment.
It’s like spammers are still able to fill the gap.
Hi Sumit
Check Out How To Prevent & Block Spam Comments On WordPress? blog post
Thanks
Yes
Thanks! CSS option worked like a charm
Cám ơn bài viết hay và ý nghĩa
Hi, Suraj I use method 3 Using Code Snippets to remove the comment URL. then I also remove my website URL in ” Edit my Profile> Contact Info> Website
But after deleting the website link from My WordPress profile. I found a problem on schema test called, (Url Field missing) I’m using a rank math SEO plugin.
I notice you are also not used in your website link on your comment profile… means your comment name (Suraj Katwal) is not clickable.
so, how can you do that bro, please solve my issue, please?
and sorry for my bad English, I’m learning.
Please check this tutorial ==> How to remove URL from Author Name in GeneratePress Theme?
i also do that bhai, please see the picture.. i’m talking about that.
Sorry i dont know how to paste the link..
ibb.co/fSZpHmz
ibb.co/WcgQRSL
The problem is warning only not an error.
Thanks
How to do this using the jetpack plugin to manage comments?
Hi Thalles,
I haven’t tried with Jetpack. I am sure you can use CSS code to hide it but it’s best if you can use shortcodes.
Thanks
Thank you for this post! I was able to remove the URL field from my comment form by using the function.php code.
Thank you So much for this post