In this simple blog post, I am going to share some of the GeneratePress Custom Code Snippets collected from various sources.
I am personally using most of the code snippets in my GeneratePress Theme. These codes help to quickly solve the problem and make it easier for blogging.
Also, in this guide, you learn to
- Install GeneratePress Child Theme.
- Use of functions.php.
- Install Code Snippets plugin.
- Use various code snippets.
- Implement Shortcodes.
- So on…
How to use Custom Code Snippets in GeneratePress?
To use custom snippets in WordPress, you can directly paste them to the functions.php or use the Code Snippets plugin.
1. GeneratePress Child Theme Method
If you are going to paste the below code to functions.php then do not paste directly to the parent theme rather create a child theme and use the snippets in the child’s functions.php.
The developer of GeneratePress Theme offers a super basic child theme so you don’t have to create it.
- Download GeneratePress Child Theme.
- Upload it from the Theme Section.
- Activate the Child Theme.
- Go to Appearance > Theme Editor.
- Select Theme Function (functions.php) file.
- Copy and Paste the desired code snippets.
- Hit Update File.
2. Install Code Snippets Plugin
I prefer the plugin method to paste code snippets to functions.php. so that I don’t mess with other codes within that file.
- Go to Plugins > Add New.
- Search Code Snippets Plugin.
- Install and Activate the plugin.
- Now go to Code Snippets and Click on Add New.
- Add a Snippet Title.
- Copy and Paste the given code.
- Hit Activate Button.
Also Read: GeneratePress Review
List of GeneratePress Custom Code Snippets
Here I am going to share some of the snippets that you can insert to functions.php via plugin or without a plugin.

Latest Updated Posts by Date in Home page
function modified( $query )
{
if ( $query->is_main_query() && ( $query->is_home() || $query->is_search() || $query->is_archive() ) )
{
$query->set( 'orderby', 'modified' );
$query->set( 'order', 'desc' );
}
}
add_action( 'pre_get_posts', 'modified' );The following code helps to show the post based on the latest updated date on the homepage. It means when you update the post, it appears on the front page first.
Basically, this is best when you want to attract visitors by updating your older posts.
Current Year Date in Title and Content
function currentyear ($atts= [], $content= null){
return date("Y");
}
add_shortcode('currentyear', 'currentyear');
add_filter('single_post_title', 'my_shortcode_title');
add_filter('the_title', 'my_shortcode_title');
add_filter('wp_title', 'my_shortcode_title');
function my_shortcode_title( $title){
return do_shortcode( $title);
}
add_filter('pre_get_document_title', function($title){
return do_shortcode($title);
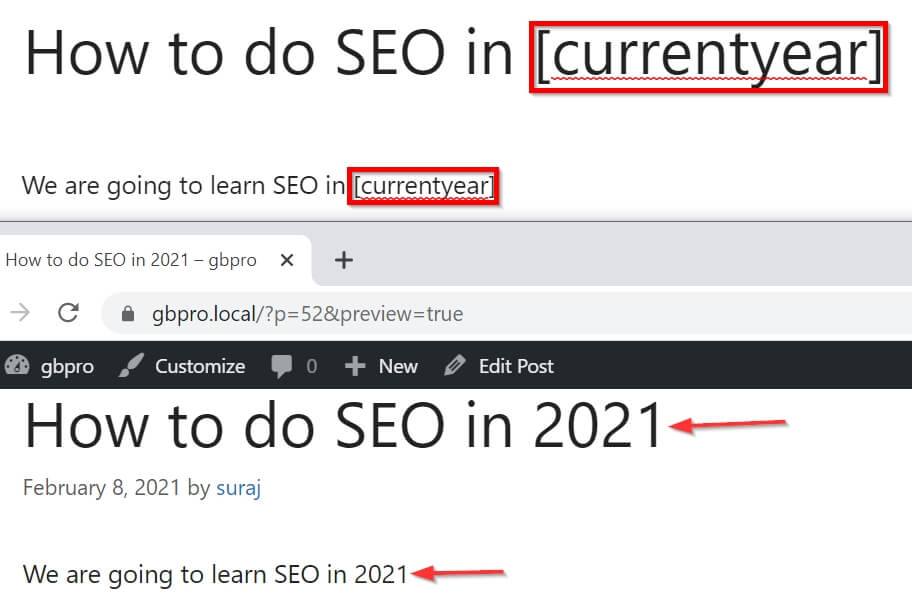
}, 999, 1);If you want to make your title and content dynamic with the current year syntax then use the above Current Date Snippets.
To show the current year use [currentyear] shortcodes in your title or content. You will able to see the final result after previewing or publishing a post.

Generate More Jump URL
add_filter( 'generate_more_jump','generate_disable_more_jump' );
function generate_disable_more_jump()
{
return '';
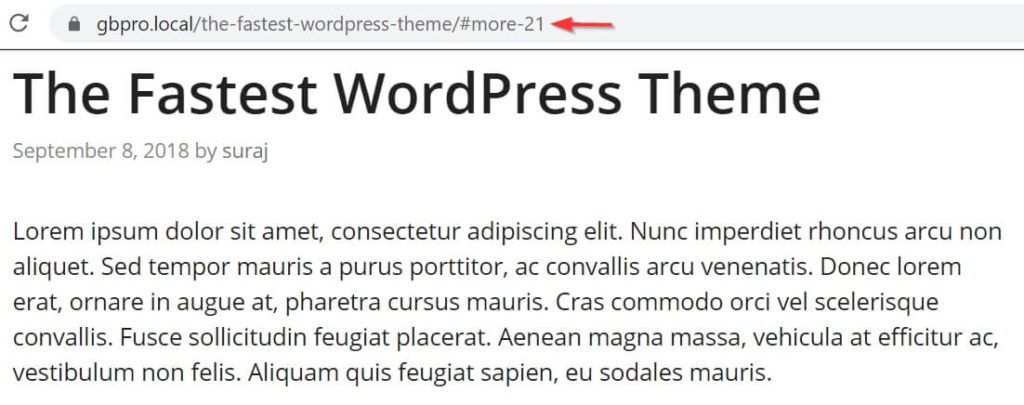
}In GeneratePress Theme, we basically see #more-21 at the end of every URL. so, to prevent More Jump, you can use the above code snippets.

Remove URL Field from Comment Form
add_action( 'after_setup_theme', 'wplogout_add_comment_url_filter' );
function wplogout_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'wplogout_disable_comment_url', 20 );
}
function wplogout_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}You can remove the website input field from the comment form to avoid spam. Basically, it won’t guarantee spam comments but it helps to prevent it.
If you want to use a plugin then I have created it. Please check the WordPress repository and install it. The size of the plugin is in KB and you can directly install it from the plugin area too.
Remove URL from Author Name
add_filter( 'generate_post_author_output','tu_no_author_link' );
function tu_no_author_link() {
printf( ' <span class="byline">%1$s</span>',
sprintf( '<span class="author vcard" itemtype="http://schema.org/Person" itemscope="itemscope" itemprop="author">%1$s <span class="fn n author-name" itemprop="name">%4$s</span></span>',
__( 'by','generatepress'),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( 'View all posts by %s', 'generatepress' ), get_the_author() ) ),
esc_html( get_the_author() )
)
);
}
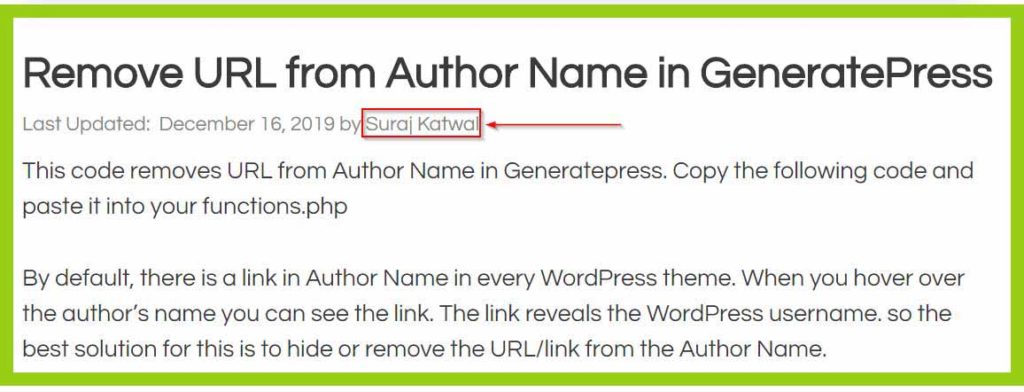
By default, there is a link in Author Name in every post you have published. When you hover over the author’s name then you can see the link. To remove those links you can use the above code.

Custom Code featured image thumbnails in WordPress RSS Feeds
function wplogout_post_thumbnails_in_feeds( $content ) {
global $post;
if( has_post_thumbnail( $post->ID ) ) {
$content = '<div>' . get_the_post_thumbnail( $post->ID, 'large', array( 'style' => 'margin-bottom: 15px;' ) ) . '</div>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wplogout_post_thumbnails_in_feeds' );
add_filter( 'the_content_feed', 'wplogout_post_thumbnails_in_feeds' );The code is suitable if you are using RSS Feed to send a newsletter and want to add a featured image within the newsletter.
You can also use the plugin too to Add Featured Images to WordPress RSS Feed if you aren’t familiar with the code.
Smooth Scroll for LuckyWP Table of Contents
add_filter( 'generate_smooth_scroll_elements', function( $elements ) {
$elements[] = 'a[href*="#"]:not([class*="lwptoc_toggle_label"])';
return $elements;
} );If you are using GeneratePress and LuckyWP Table of Contents then smooth scroll for LuckyWP TOC may not work as expected. so to enable smooth scroll, use the above code in functions.php.
Missing Width & Height for SVG Logo
add_filter('generate_logo_attributes', function($output){
$add_attr = array(
'width' => '160px',
'height' => '65px',
);
$new_output = array_merge($output,$add_attr);
return $new_output;
});The above code helps to adjust height and width for the SVG logo i.e. if you are using SVG Logo in your GeneratePress site then it helps to fix the missing width & height issue from Google Page Speed Insights.
Bottom Line
I am going to add further more GeneratePress Custom code snippets in the future too so you can bookmark this page.
Similarly, you can check other various tutorials for GeneratePress that can be implemented via functions.php.
- How to Add Reusable Block in WordPress? [Ultimate Guide]
- How to insert Google AdSense Ads in GeneratePress without Plugin?
- How to Remove Powered by Generatepress Copyright Text?
- How to Display Last Updated Date in GeneratePress Theme?
- How to Add Breadcrumbs in GeneratePress Theme?
- How to Host Google Fonts Locally in WordPress?
Furthermore, if you have any other ideas or queries then you can suggest or post them below in the comment box.
Great article Suraj. You can also use this plugin to add year/month/date/next year/previous year like variables in WordPress posts too: https://wordpress.org/plugins/dynamic-month-year-into-posts/
It works well with both Yoast and Rank Math plugins as well.
Disclaimer: I am the developer.
Thank You for sharing!
Given are 5 categories & their sub-categories in my WordPress Website. Sub-categories contain posts. I want to display categories (Only categories) on my front page. When a user clicks on any category, I want to show it’s all sub-categories on another page and when the user click on any sub-category, I want to display all the posts that the category contains.
Please tell me how to do it? I have studied WordPress category guides but did not get any clue.
Hi John,
Use the combination of GeneratePress and GenerateBlocks to create the custom pages and fulfill your requirements.
Thanks
how much does it cost you for hosting this site? I was amazed that your website is super fast regarding speed
Hi Navneeth, I am using Cloudways Hosting Platform with the combination of GeneratePress Theme + BunnyCDN + WP Rocket.
Thanks
Hi Suraj,
“Remove URL from Author Name” this code also hide my gravatar image. Can you please help me to fix that?
Hi Sameer,
I am using the same code and it is working at my end. please check the code again.
Thanks
This content is well-detailed and easy to understand. Thank you for creating a good content!
Hii.
I want to use “Remove URL from Author Name” using a snippets.
can you please help me with below options
1. what to choose Like Hook or any other
2. Do i need to tick php execution
3. what we need to use in display rules
Please help me.
Hi Ronak,
I think you are talking about Elements Module but here the code has to be inserted via the Code Snippets plugin. so. use Code Snippets plugin with default settings, just copy and paste the code and hit Activate button.
Thanks
Hey Suraj, can you tell me how can I upload an SVG logo in WordPress, like yours.
Hi Nayan,
1. I have created SVG Logo using Adobe Illustrator.
2. To Upload SVG files, I am using the Safe SVG plugin.
That’s it.
Thanks
Thanks 😊
Hello, can you check why #top is coming in my site if I click on header search? All the customizations on my site is done using your tutorials. Please look as to why this thing is happening.
Hi Rahul,
I hope this Generate More Jump URL code will work.
Thanks
Hello Suraj, example my blog post look like this, last update on September 4, 21 by author name!
so basically my question is how can i do like this..
last update on “sep 4, 2021” by author name..
you got my point bhai!
Hi Suraj, basically my point is how to shorten month name in generatepress.
like this ibb.co/TMSkxjS, and this ibb.co/jwsCst1
Sir I Want To Contact You Can I Get Instagram?
Hi Rehanous,
Please use the email from the contact form.
Thanks