In this tutorial, you are going to learn to show recent posts on 404 page in GeneratePress Theme.
In this guide, you will also learn
- How to optimize the 404 Not Found Page in GeneratePress Theme
- How to use WP Show Posts
- Learn to use Elements Module.
- Lots more

Let’s get started
What is 404 Page not found?
404 Page not Found is a HyperText Transfer Protocol standard code that indicates that the server or website is unable to respond to the requested resources.
In fact, a 404 page not found is the most common error on the website. When someone mistakenly mistypes the wrong URL then the result turns to be 404 error rather than showing the actual blog post.
Sometimes the 404 error occurs when the page or post is indexed in Google’s SERPs but the actual blog post is deleted from the webpage.
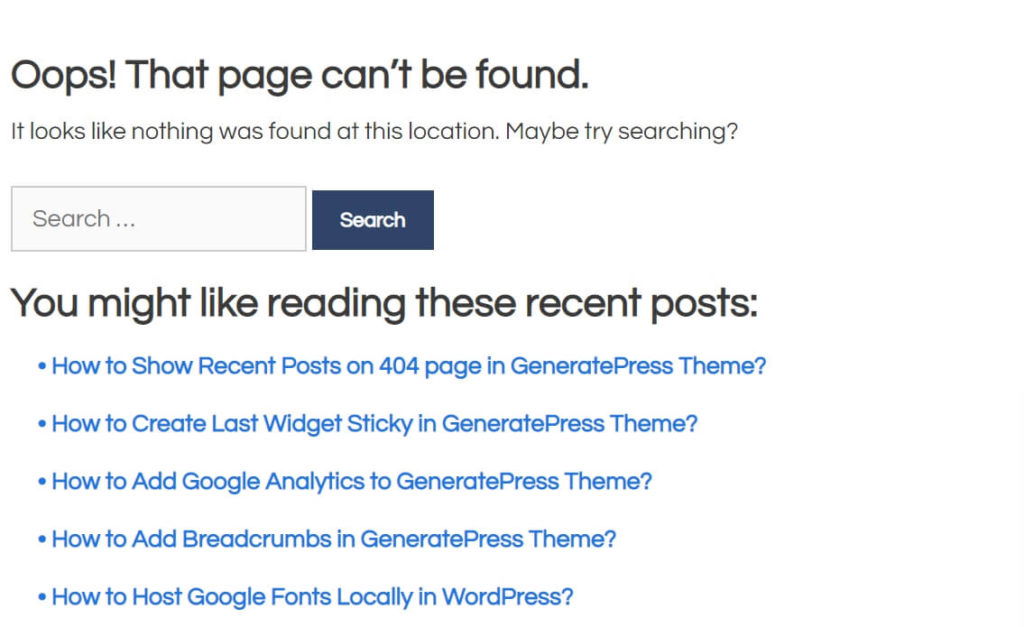
Here in this tutorial, we are not going to fix the 404 error rather we are going to add recent posts after the search box in the 404 not found page.

Also Try: Create Last Widget Sticky in GeneratePress Theme
Show Recent Posts on 404 page in GeneratePress Theme
Actually, we are going to use Hook in GeneratePess Theme to show recent posts in 404 pages.
You can’t implement this tutorial in the free version of GeneratePress rather you need the premium version.
so before proceeding to the tutorial Furthermore, you need to Install WP Shows Posts Plugin.
WP Shows Posts is a plugin developed by Tom Usborne. He is the person behind GeneratePress, the fastest-loading WordPress Theme. It is a lightweight plugin and doesn’t hinder the loading speed of the website.
Next, you need to activate the Elements Module in GeneratePress Premium Theme.
Appearance > GeneratePress > Elements > Activate
Now, Let’s go step by Step to Show Recent Posts on the 404 Not Found Page.

Step 1: WP Show Posts Settings
- Go to WP Show Posts > Add New.
- Name the new list as
Recent Posts in 404 page. - Go to Posts Section > Post type as a post. Taxonomy as a category. Select all categories in Term. Post per page as required.
- Go to Columns section > Columns as 1. Columns gutter as default.
- Leave the Images section blank (Uncheck Everything).
- Next, go to Content section > Content type as None. Check Include title. Title Elements as p. Leave all others as default.
- Go to Meta section> Uncheck all settings.
- Go to More settings > Leave it as default.
- Remember the shortcode/function located on the right side.

Step 2: Add New Elements in GeneratePress
- Go to
Appearance > Elements > Add New - Choose Element Type as Hook. Name it as a Recent Post in 404 Pages.
- Copy and paste the function/shortcode from WP Show Posts. (Follow the Example below)
- Go to the Hook Settings and choose the hook to display after_content and check Execute Shortcodes.
- Go to the Display Rules and select Location as 404 Template.
- Finally, Hit Publish Button
Note: Replace the following by your function shortcode.
<div class="recent404"><p>You might like reading these recent posts:</p></div>
[ wp_show_posts id="3622"]Step 3: Styling Recent Posts in 404 pages.
- Go to
Appearance > Customize > Additional CSS - Use the CSS code available below to style the recent posts.
- Remember your CSS Class and ID and change them accordingly (If required).
.recent404 {
margin-top: 20px;
}
#wpsp-3622 {
padding: 5px 0 0 20px;
font-weight: bold;
font-size: 18px;
}
#wpsp-3622 p{
margin: -10px 0;
}
#wpsp-3622 p::before{
content: "• ";
color: #1b78e2;
}Also Check: GeneratePress Theme Review
Wrapping Up
I hope you will be able to show recent posts on 404 pages in the GeneratePress Theme with the help of this tutorial.
Showing recent posts in 404 error pages helps to increase the dwell time and decrease the bounce rate of the website. I have personally implemented this tutorial on my blog.
After implementing the tutorial, you can test by typing the wrong URL after the root domain.
If you have any confusion regarding this tutorial then don’t forget to comment below.
The tutorial is a little advance for a non Web developer. It would have been easier if you had provided screenshot of your settings.
Does adding additional css code impact pagespeed?
Where are you getting stuck? I can help you.
Adding lots of CSS can impact since it increases the website sizes. Thanks
This worked nicely. Will you tell me how to reduce the spaces between my Recent Post Titles?
Hi Michelle, Use negative margin-bottom for your Recent Post’s Class title
Thanks
Thank you.
Class Title? Suraj, may I hire you to fix up my site with coding? I am code illiterate.
Hi Michelle,
Yes, please use my email address from the contact page.
Thanks