In this tutorial, learn to Optimize GeneratePress Theme. Basically, we will use the GP Premium WordPress Theme in this whole optimization process.
If you are regular visitors then you all know that I have been writing lots of GeneratePress Tutorials on my blog. I love GeneratePress Theme and I have been using GP Premium in my other blogs.
so after reading this blog post, implement my strategy in your blog to speed up the GeneratePress website.
In this guide, you will also learn more about
- GeneratePress and WPLogout Speed Test
- Steps to Speed Up GeneratePress Theme
- Use of Premium Plugin in GeneratePress
- Web Hosting
- Plugin Optimization
- Font Optimization
- Use of Content Delivery Network (CDN)
- Analytics Optimization

GeneratePress Speed Test
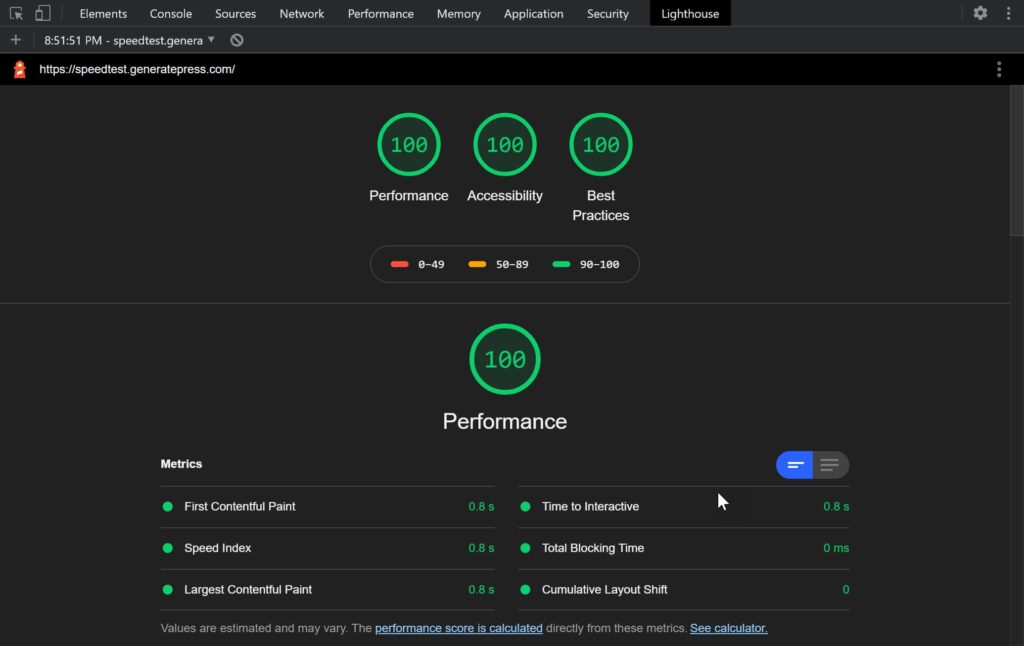
Tom Usborne, the founder and lead developer of GeneratePress Theme has created a separate subdomain speedtest.generatepress.com to check the speed of the bare GP Theme using Autoptimize plugin.
The result with GTMetrix and Google PageSpeed Insights is here.


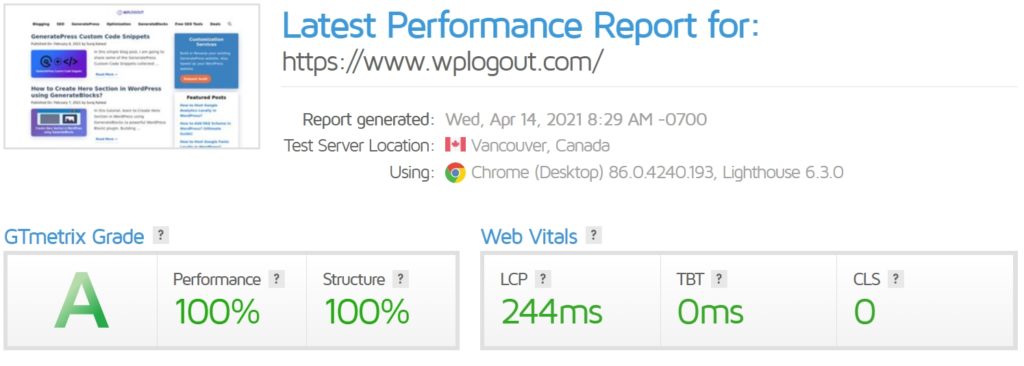
Also, the GTMetrix Score and Google PageSpeed Insights of WPLogout’s homepage are also awesome.
100/100 score in GTMetrix and 99/100 for Mobile, 100/100 for Desktop in Google Page Speed Insights.


Also Read: GeneratePress Review
Steps to Optimize GeneratePress Theme
Before starting, you can read my optimize WordPress website article, there are few similar things that are useful for optimizing the GeneratePress website.
Furthermore, this article is based on how I speed up my GeneratePress site. so below are the tips and tricks you can implement in your blog.
First, always try to use less plugin. Less plugin = Less code and Less code = Fast loading and bug-free site.
I always try to avoid plugin but there are few plugins that I am going to list out that helps to achieve our goal.
GeneratePress Settings
Logo: Basically, we upload the logo with jpg or png extension. Here, I am using the SVG logo. I created my SVG’s wplogout logo because SVG has huge advantages over png and jpg.
The size of SVG is smaller compared to other image extensions. SVGs icon remains the same no matter the screen resolution.
If possible use SVG logo on your site. For security purposes, WordPress doesn’t permit to upload SVG files. You can use Safe SVG plugin to upload SVG in WordPress.
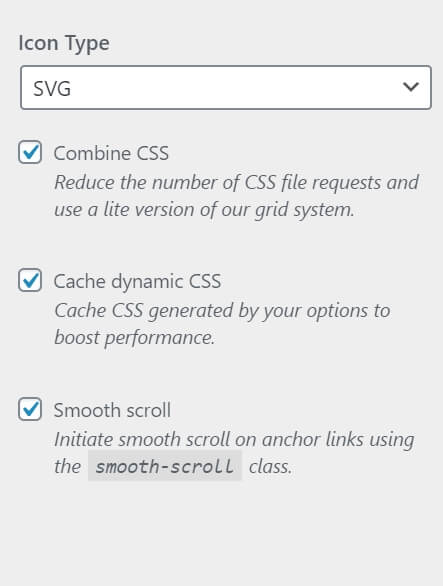
Icon Type: Use SVG as an Icon Type rather than Font in GeneratePress. For this, go to your Dashboard > Appearance > Customize > General > Choose SVG > Publish

If possible avoid using FontAwesome or ionicons that add extra requests in your site.
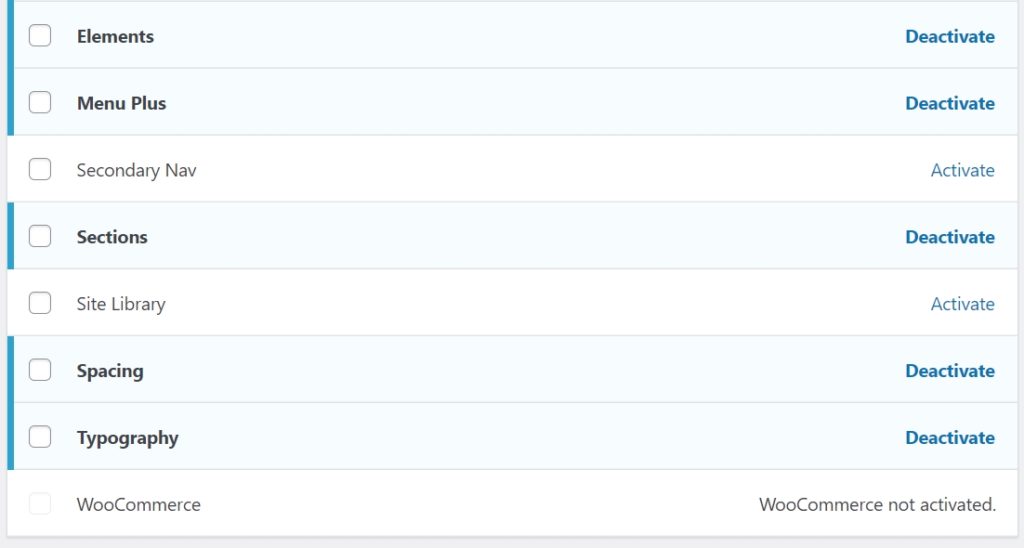
GeneratePress Modules: In GP Premium, there are various modules that you can activate and use it. Deactivate the modules which are not necessary by visiting Dashboard > Appearance > GeneratePress > Click on Deactivate which you are not currently in use.

Back to Top Button: Recently, I disable Back to Top Button from my blog as I feel it is not necessary and also it was taking one extra request. And the same thing goes for sticky navigation.
Go to Dashboard > Appearance > Customize > Layout > Footer > Back to Top Button > Disable > Publish
Dynamic CSS Print Method: Before GeneratePress Theme used to inline the CSS below the main stylesheet but after the latest update, you can use the External File method option to print CSS to an external file.
Go to Appearance > Customizer > General > Choose External File > Click on Regenerate CSS File > Publish.

Table of Contents
If you are looking for a TOC plugin then you can find plenty of them in the WordPress plugin repository.
You can also create a Table of Contents without a plugin in WordPress easily but if you have a long article then creating TOC manually can be frustrating and time-consuming.
Previously I was using Easy Table of Contents plugin and it was loading TTF font. The size of loading TTF font was small but it was adding an extra request.

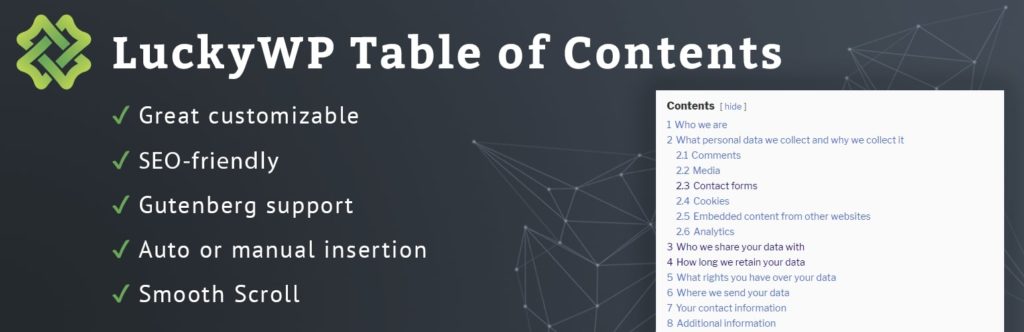
so later I migrated to LuckyWP Table of Contents. I use LuckyWP TOC because it has minimal impact on page speed, less memory uses. TOC plugin is best for SEO.

WordPress Caching
Tom is using the Autoptimize plugin while testing his site, the plugin is free to use. I am using the WP Rocket plugin to speed up my site. It is a famous paid WordPress Caching Plugin.

WP Rocket Plugin has great features like Page Caching, Cache Preloading, Sitemap Preloading, GZIP Compression, Browser Caching, Database Optimization, Google Fonts Optimization, Remove Query Strings from Static Resources, Minification / Concatenation, Defer JS Loading, etc.
WP Rocket helps to get a higher score on Google Page Speed Insights, GTmetrix, etc.
Try Out: WP Rocket Tutorial
Web Hosting
Almost the internet is filled with Web Hosting articles :P. so I am not going to write a long article on web hosting.
Hosting is the main reason behind the speed. Previously, I was using Shared Hosting and later I migrated to Cloudways Managed Cloud Hosting.
I am using DigitalOcean stack in Cloudways and after the whole migration, my site’s page loading time drastically reduces and you can see the result above.
Also Check: Cloudways Hosting Review

GeneratePress itself is using Kinsta – A Managed Cloud Hosting to host their site. Kinsta is powered by Google Cloud.
There is a day and night difference between cheap shared hosting and managed hosting. so think about Web hosting before anything else and choose wisely.
Content Delivery Network
A Content Delivery Network (CDN) is geographically distributed servers that help to speed up our website by caching the resources like HTML files, images, videos, JavaScript files, Stylesheet, etc. and serving the resources from the nearest server based on the user’s location.
CDN is suitable if you are targeting your site globally. Facebook, Amazon, Netflix, Alibaba, etc. are using CDN. I am personally using BunnyCDN. One of the cheapest and fastest CDN providers to speed up my website globally.
Social Sharing Buttons
Almost every blogger uses social sharing buttons after each post or page and I do that too. Bloggers prefer to use a plugin. Some of the social sharing plugins are good but in most cases, you will find a social sharing plugin that tends to slow our WordPress Website.

So, to overcome this issue I wrote a tutorial to create social sharing buttons without any plugin. Also, you can create floating social sharing buttons in your GeneratePress website without a plugin.
Font Optimization
Recently I switched my font back to System Font Stack from one of the Google Fonts. The only reason is that I am obsessed with Web Performance.
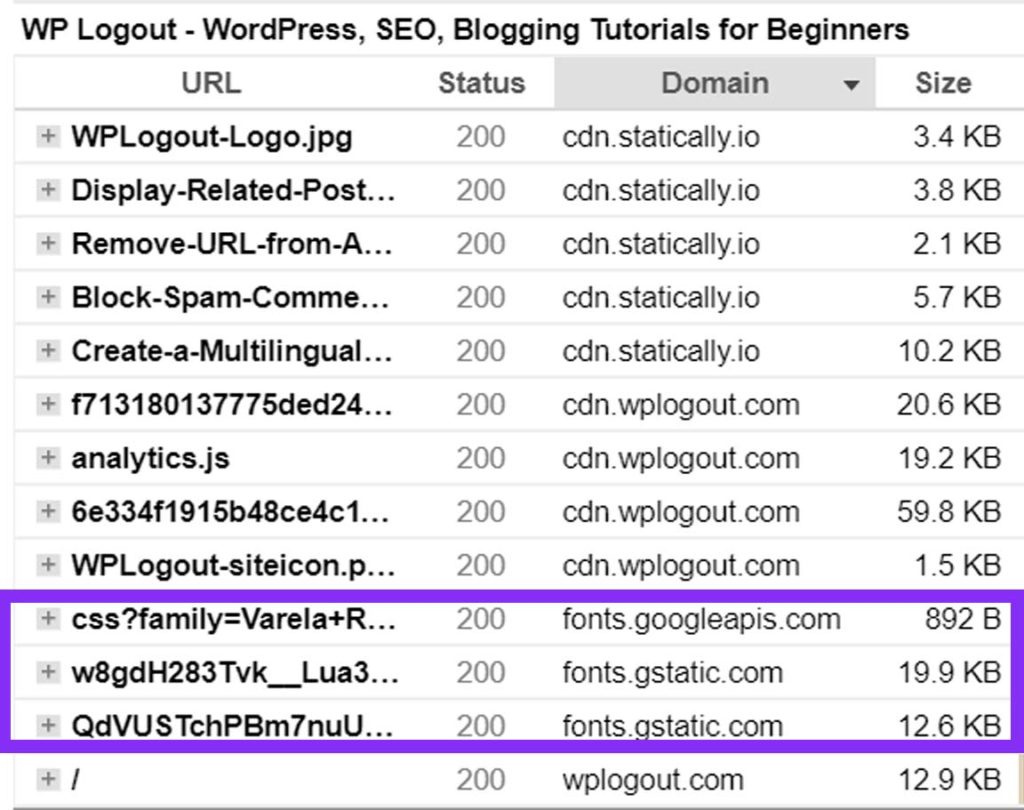
Generally when you use Google Fonts in your site then fonts are called from Google’s server every time i.e. there is always extra request from fonts.gstatic.com & fonts.googleapis.com.

To overcome this issue, you can host Google Fonts locally so that Fonts can be called from your server or CDN. If you can’t live without Google Fonts then I suggest you use 1 or 2 fonts at maximum hosting them locally.
But if you want to speed up your GeneratePress website then you can switch back to System Stack font. There are certain reasons to choose System Stack Font.
- System Font Stacks are free.
- System Font Stack is available in your operating system.
- No Fonts Download is required
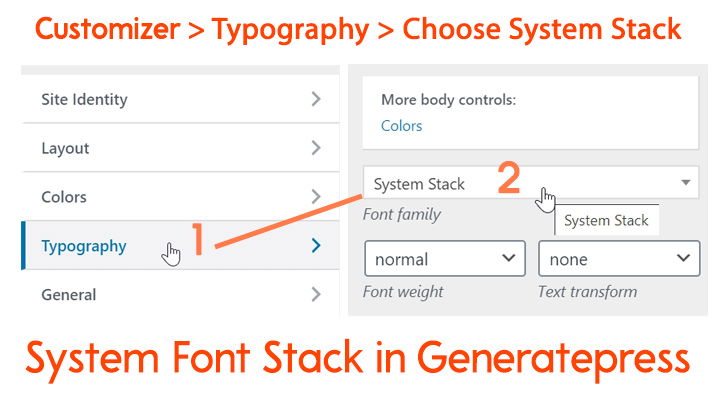
How to use System Font Stack in GeneratePress Theme?
- Go to your site dashboard
- Go to Appearance > Customize
- Go to Typography and Choose System Stack from font options.

Google Analytics Optimization
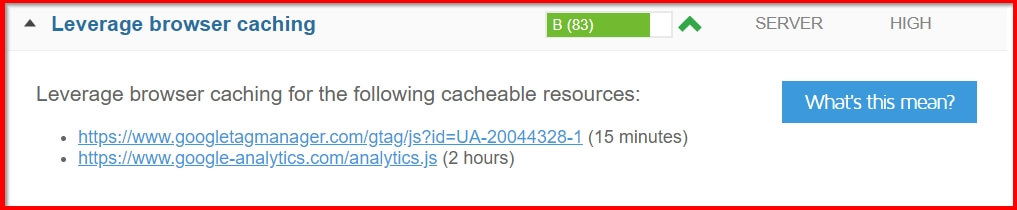
Generally, we use Google Analytics tracking code in your site to track visitors. While testing the site in GTMetrix, you see Leverage Browser Caching for Google Tag Manager and Google Analytics.

You will see 2 extra requests and to fix leverage browser caching you can host Google Analytics locally. Optimizing Analytics helps to speed up our WordPress Website.
Optimize Images
I basically use TinyPNG and Squoosh to optimize images before uploading to any posts/pages. Moreover, I am using Bunny Optimizer to serve images to webp i.e. smaller and faster than JPGs and PNGs.
Lazy Load
What if you are embedding YouTube videos in your post or page? Will embedding slow down your site? How to lazy load images below the fold?
Yes, embedding slows down the website since every time visitors have to make an extra HTTP request. So you can solve this issue by lazy loading the YouTube iframe.
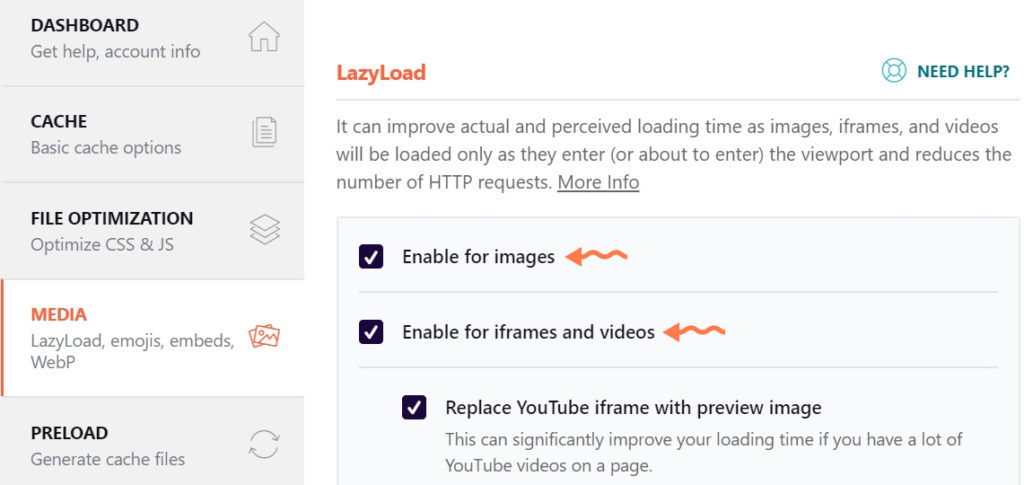
Solution: If you are using WP Rocket Paid plugin then go to WP Rocket > Media > Enable LazyLoad for iframes and videos.
Also you can lazy load images below the fold using WP Rocket plugin.

[Free] Moreover, you can use WP YouTube Lyte to lazy load YouTube video that is available in the WordPress Repository for free.
[Free] You can also use Lazy Load – Optimize Images or a3 Lazy Load plugin to lazy load images and videos in your GeneratePress site.
Conclusion
You can always improve your site by removing bloated plugins, unused code snippets, etc. Lazy load your images and videos, optimize your images before uploading. Implement CDN, choose the proper hosting.
By default, GeneratePress is one of the fastest themes and by implementing the above tips, you can optimize GeneratePress Theme and make it even faster.
If you have more tips then please feel free to comment below.
Happy Optimizing!!!
How the images are floating in the blog post? Even I switched to system font and the font-size: 17px, line height: 1.5em But why I’m not getting the same look in my site as yours. also sir, can you tell us how do I add design internal anchor link like you have on your site. It will help others as well.
Do you mean box-shadow in images?
Use this code
.single .wp-block-image img, .wp-show-posts-image img { border-radius: 10px; box-shadow: rgba(23,43,99,.18) 0 7px 28px; }Hello bro, I just love your website, it’s very eye-catchy.
Can you share the ‘read more’ button’s CSS code? I’m trying to create like that but failed..
I will soon create a tutorial on this.
Thanks
Thank You so much, I’m waiting…
Update: please check this link to customize read more button in GeneratePress Theme
very nice theme. amazing working, i have website same themes trying last 1 week making the same as yours, so i need help in some cases such as, how can i make sticky sidebar
1:sticky sidebar
2: as mention in primary menu “Deal” how did you permanent black hover
3: when we move arrow on the readmore button “underline” hovor comes plss share that code. plz
Hi Fawad,
1. Here is the Sticky Sidebar Tutorial
2. Just add
nav-buttonclass in Menu CSS Class3. Soon I will create a tutorial on this.
Thanks
thanks, I have now sticky widget, especially I need code or tutorial about your widget being shadow, almost whole site blowing shadow specially widget, please give your expertise to us,
Use
box-shadow: rgba(23,43,99,.14) 0 7px 28px;in your class or idThanks
Suraj, Class or ID mean, please . I try to put this code on Additional CSS
That’s correct.
Update: please check this link to customize read more button in GeneratePress Theme
How to add read also links in posts as you have in your posts automatically? Are you using any plugin or you do it manually?
Hi Haroon, please check this link to customize read more button in GeneratePress Theme
Actually I am asking how you add suggesting links after the paragraph inside a post.
First, inspect my also read and copy the code. Add that CSS class to Additional CSS. After that, you can use that class in your post. If you are using Block editor and Go to your block and go to advanced and give the same class name in additional CSS class(es).
bro how can I do, like wplogout internal link design?? please bro tell me??
Just use Inspect Element and copy the CSS Code.
Copying the CSS code doesn’t work. Is it vary from site to site?
It should work. Which CSS are you referring to?
Hi Suraj,
Instead of using a Table of Contents Plugin, would you recommend we manually add code to only those pages that need TOC?
A jump link
A jump link
< a href="" rel="nofollow ugc">A jump link
< a href="" rel="nofollow ugc">A jump link
The above code was shared by the Generatepress team for the same question, could you tell me if the LuckyWP TOC plugin adds any further features or functionalities to this? From the security and page load perspectives, it is better we do this without new installs.
Actually, it’s better to install TOC manually then using a plugin. LuckyWP TOC has some of the features like a smooth scroll, custom font size, colors, etc. which can be done with custom TOC. so, creating TOC without a plugin is the best idea.
Thanks
Suraj would you be able to give us a simple code (and the steps) to make a TOC without using the plugin that looks neat and is compatible with AMP?
Hi Shrawan, I am writing a tutorial on creating TOC without a plugin, I will publish it soon. Thanks
Edit: Create Table of Contents without a plugin
Thanks a lot Suraj. Your guide have helped me to Optimize GeneratePress site. Thanks for updating this amazing guide with additional tips. It’s very useful for us.
Cheers, It’s working for you 🙂
Hi Suraj,
Can you help me to change the default wp text editor font size? I use classic editor and tiny mce. The default font size in the back end is set to 12px which is small for me. Generatepress support team can’t help on that. Now, if I change the font size from the tiny mce, it changes the theme font size as well which I don’t want.
I just only need to change back end font size. Help me.
Hi Subodh, This is related to Core WordPress so I think you can post this on stackexchange or related sites.
Thanks
Hey there!! Can you please tell me few things about this blog?
1. Which size container are you using?
2. Content layout(one container or separate)
3. Container aligment( Box or Text)?
Actually i am trying hard to design my website like your but i am unable to do so.
Hi,
Been following your articles on Generatepress. I loved it! I have one question regarding GP optimization. Which option is best for Dynamic CSS Print method in customizer>general. It says External offers a significant advantage. And which css print method you are using?
Yes, go with External. I am using External too in my site.
Thanks
Hello,
Thanks for your articles, I’m using GeneratePress as well and I was wondering how do you do to have so few requests ?
I mean in GTMetrix for example there’s no fonts, less images requests than it appears on the page, and some others stuffs like that.
Is it because of your CDN or is it another optimization trick ?
Thank you
Hi Nicolas,
Lazy load the below the fold part.
Thanks
Hello,
Sorry again but that would be just for the images no ?
I’m hosting fonts locally for example but it still appears as a request in GTMetrix, but not in your website. Or WP Rocket + a CDN help to aim that.
Thank you
I am using System Stack fonts, so there isn’t any request for fonts.
You can also use WPRocket and BunnyCDN to speed up your website.
I understand, thank you
Hi Suraj, please tell me, how did you proceed when you added a link in the content of the article, to appear like that to you? I mean underlined …
Thanks!
Hi, I have already published an article regarding underline in a single post/page. Please check it here. It is similar to the above tutorial, try to implement it.
Thanks
Thanks for sharing
hey bro, i like your site.it is very beautiful. I also want to set same all things like your site, Would you like to export it and give me?
I read somewhere on your site that you are using a $10 Digital Ocean Droplet, but I see you have custom nameservers on Cloudflare. Don’t they come with a $200 Business Plan on Cloudflare? Strangely $10 on hosting and $200 on CDN don’t match, or is there something I am missing?
Hi Saby,
I am using a Digital Ocean Plan from Cloudways which cost me around $11 (with a backup charge).
Also, I am using BunnyCDN not Cloudflare. I am using Cloudflare for DNS purposes only not as proxy.
Thanks
Ah, ok, got it. Great tutorials, btw. Pretty helpful. Does not proxying help in any way?
Yeah, it helps in many ways if you want to use free Cloudflare CDN then it’s great to start.
Great sir thank you very much..
How to create a home page using wp show post plugin…. many hindi bloggers using home page using wp show post please any idea how to create this Thanks sir
Hi, Sahin
Just wait for Generateblocks update where they are going to integrate WP Show Posts within it or you can use Gutenberg to replace WP Show Posts. GP Team are going to discontinue WP Show Posts soon.
Thanks
Nice tutorial sir, but my post article (not homepage) still CLS 0.39 in pagespeed. can you recomend how to fix this.
Hi Fathur,
Try to host your site in good hosting.
Use a caching plugin.
etc.