In this blog, we will talk about how to make the sidebar sticky in Kadence theme. The sidebar is the widget of a website by which you can place content there. It can also be seen as “sidebars”.
I think you have already set up these widgets on your website. So, do you want to promote a banner, affiliate products, etc with the help of a sidebar?
So I am here with a step-by-step demo on how to make the sidebar sticky in the Kadence WordPress Theme.
Steps to Make Sidebar (Last Widget) Sticky in Kadence Theme without Plugin
Here are two methods to make Sidebar Sticky in Kadence Theme without a plugin. One is by using the CSS method, another is by using an inbuilt sidebar option that is available within the theme’s customizer.

1. Make a Sidebar Sticky with Kadence Customizer
Here you can make the whole sidebar sticky or you can only make the last widget sticky. It has both options and here is the process to enable it.
- Go to Appearance > Customize.
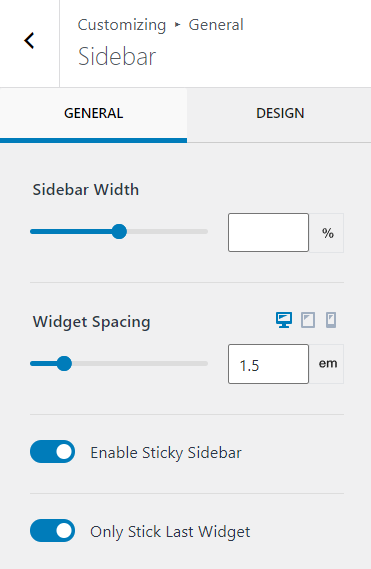
- Go to General > Sidebar Option.
- Now Turn on Enable Sticky Sidebar option.
- If you want to make only the last widget sticky then you can enable Only Stick Last Widget option.

2. Using CSS Method
In this method, you can make only make the last widget sticky with the help of CSS code.
- Go to Dashboard > Appearance > Customize.
- Now, Go to Additional CSS.
- Copy & Paste the below CSS code.
- Finally, Hit Publish button.
- Now, you will be able to see the last widget sticky in Kadence Theme.
@media (min-width: 769px) {
aside {
display: flex;
}
.sidebar-inner-wrap {
height: 100%;
}
.sidebar-inner-wrap section:last-child {
position: -webkit-sticky;
position: sticky;
top: 30px;
}
}Make Sidebar Sticky in Kadence Theme using Plugin
Use the newest version of the Fixed Widget and Sticky Elements for WordPress version of the plugin that is compatible with Block Editor. It is a plugin that was previously known as Q2W3 Fixed Widget.
Let’s do it in Kadence Theme, you can use this method with any other theme.
This plugin uses jQuery so if you don’t want to add extra requests to your site then you can use the CSS or an inbuilt solution.
- First, Go to
Dashboard > Plugins > Add New - Search
Fixed Widget and Sticky Elements for WordPressPlugin. - Please install and Activate it.
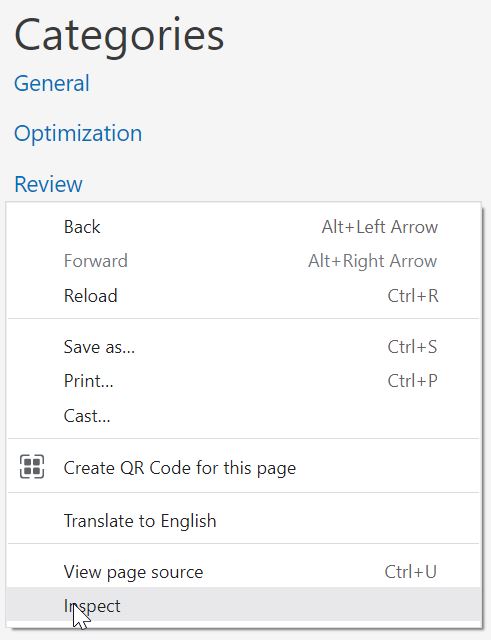
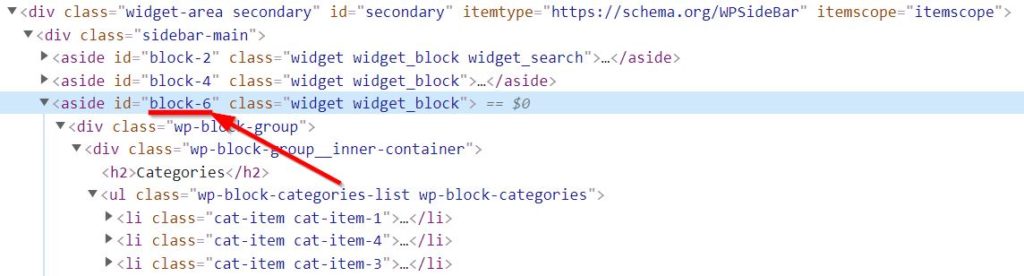
- Now visit the front end, and inspect the last widget from the sidebar & copy the widget ID> (Follow the Screenshot below).
- Go to
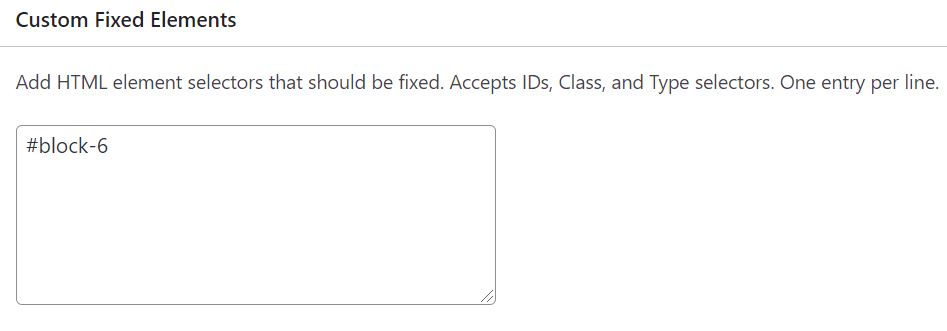
Appearance > Fixed Widget Options - Paste the sidebar ID or Class name into the Custom Fixed Elements box.
- Hit Save Changes.



Why Make a Sticky Sidebar?
- A user can easily access the sidebar content when the sidebar remains visible while scrolling down a page.
- Sticky sidebars allow users to return to the sidebar content easily when viewing a long page. so that you can promote the tools that you use like I recommend to my visitors.
- Using the sticky sidebar makes it easier for users to access the sidebar content like if you are promoting your affiliate making it sticky is best.
Wrapping Up
Which method are you going to try?
I find using the inbuilt Enable Sticky Sidebar feature is a good choice. Also, if you want to make the last widget sticky then you can use the CSS method.
If you are using Astra or GeneratePress theme can try a similar method. Here is the link.
- How to Create Last Widget Sticky in GeneratePress Theme?
- How to Make Sidebar Sticky in Astra Theme (Last Widget)?
If you have any queries regarding the above tutorial then you can comment below.
Probably the content padding is looking not good
And keep the post date small size
Hello Suraj bro, can i use jetpack image cdn and cloudflare cdn together? Kindly reply
Thanks for this quick and easy fix. I have the Kadence theme and your instructions worked perfectly. Literally took less than a minute to get my sticky sidebar in place. Much appreciated!
You’re welcome!