Learn to Install Google Tag Manager in GeneratePress WordPress Theme without a plugin. Also, we will also install and setup Google Tag Manager (GTM) in WordPress using plugin too.
Moreover, you will learn
- What is Google Tag Manager?
- Advantages of using Google Tag Manager (GTM).
- Installing & Setting GTM.
- More on…

What is Google Tag Manager?
Google Tag Manager is a free software tool offered by Google that helps to integrate tag/code directly without editing code on the website. For example, Once you install Google Tag Manager (GTM), you can install Google Analytics code, Facebook Pixel code, etc. using GTM.
Get Google Tag Manager Code
- Go to the Google Tag Manager website.
- Create a GTM Account.
- Set up your Account.
- Here, you need to do Account Setup and Container Setup.
- After filling up the form, Accept the GTM Agreement.
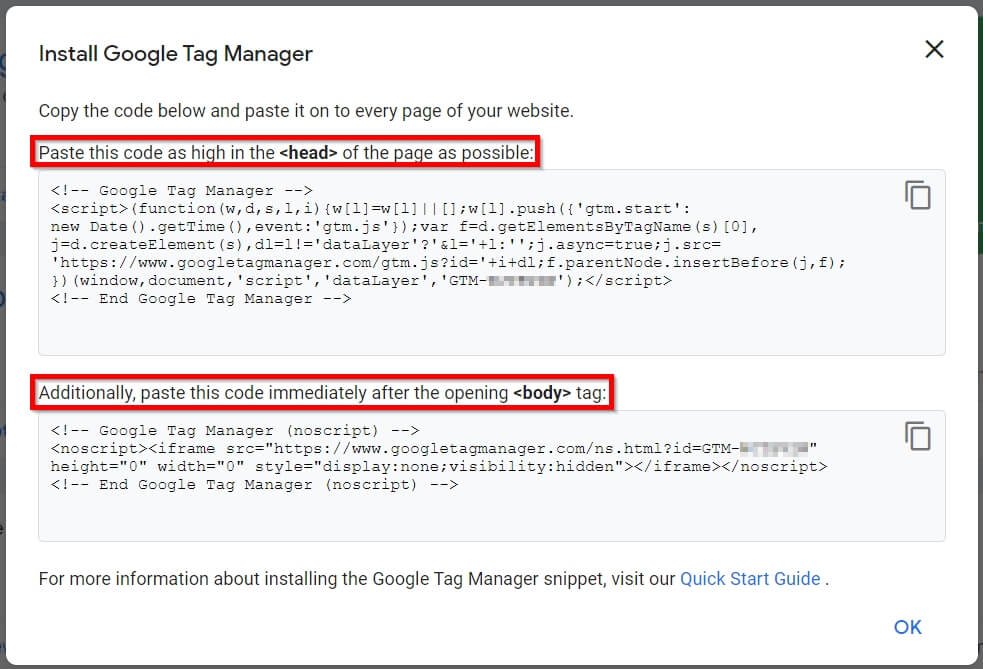
- Now you will get the Google Tag Manager ID and code that you need to install in the head and body section of the website.

Advantages of Google Tag Manager (GTM)
- Google Tag Manager is easy to use.
- GTM is free to use.
- Deploy the code/tag faster.
- You can handle every code in one place.
- Google Tag Manager saves a lot of time.
- You can collaborate with different departments across the organization.
- Huge Community and Support.
- Easily install in WordPress without a plugin or using a plugin.
- Reusable Container.
- User Permission and Management.
- Version Control.
Install Google Tag Manager in GeneratePress without a plugin
If you are using the premium version of the GeneratePress theme then you need to use Elements Module.
Also Read: GeneratePress Review
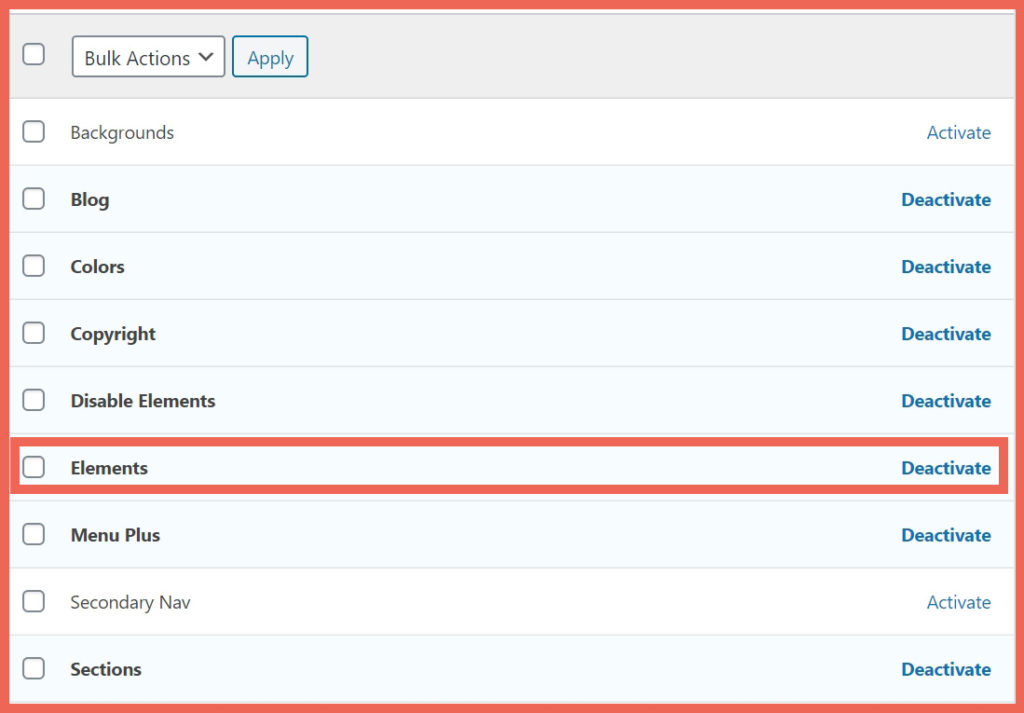
First, Activate the Elements Module if you haven’t activated already.
Go to Appearance > GeneratePress > Elements > Activate.

1. Add Google Tag Manager code to the Head
The Google Tag Manager for the head look like this
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
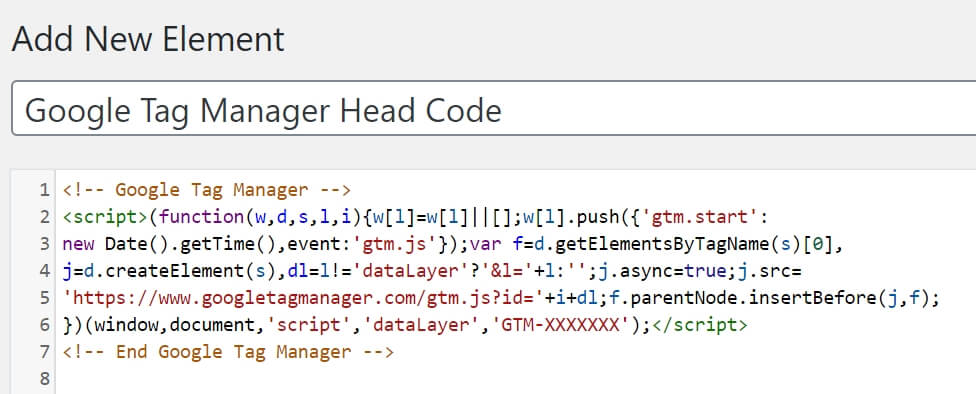
<!-- End Google Tag Manager -->Now, Go to Appearance > Elements > Add New > Choose Element Type as Hook.
Add a Title for the Hook.
Copy the Google Tag Manager <head> code and paste it into Hook content body.

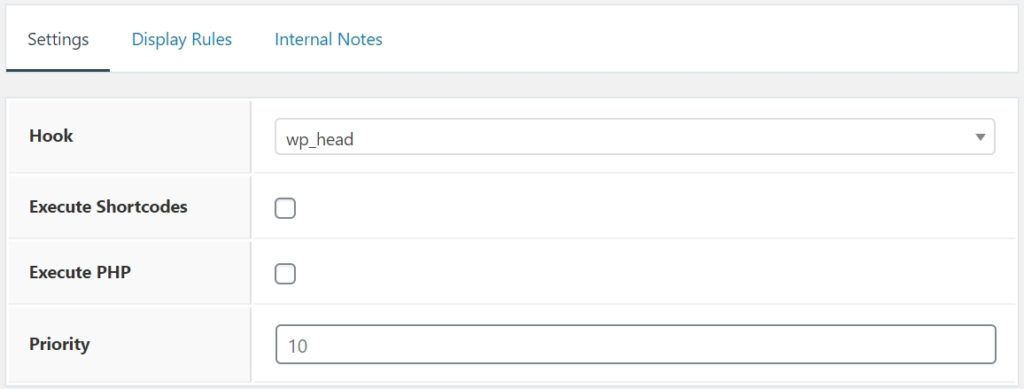
Go to Hook Settings and Choose Hook to display wp_head.

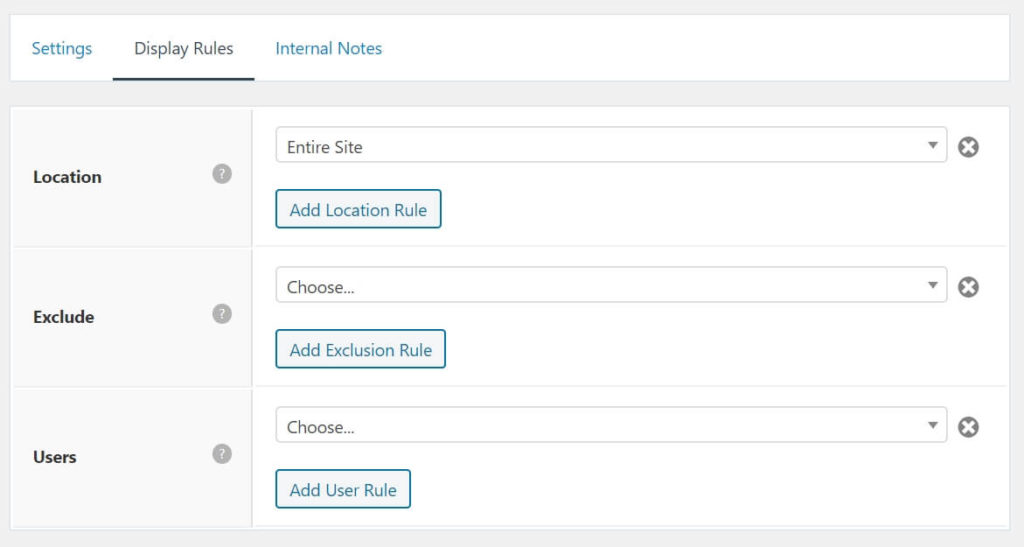
Go to Display Rules and Choose to display after Entire Site.

Hit Publish button.
2. Add Google Tag Manager code to the Body
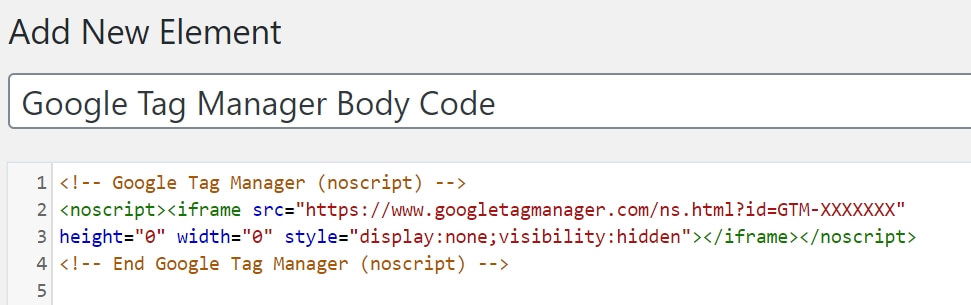
The GTM code for body look like this
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->Now, Go to Appearance > Elements > Add New > Choose Element Type as Hook.
Add a Title for the Hook.
Copy the Google Tag Manager <body> code and paste it into content body.

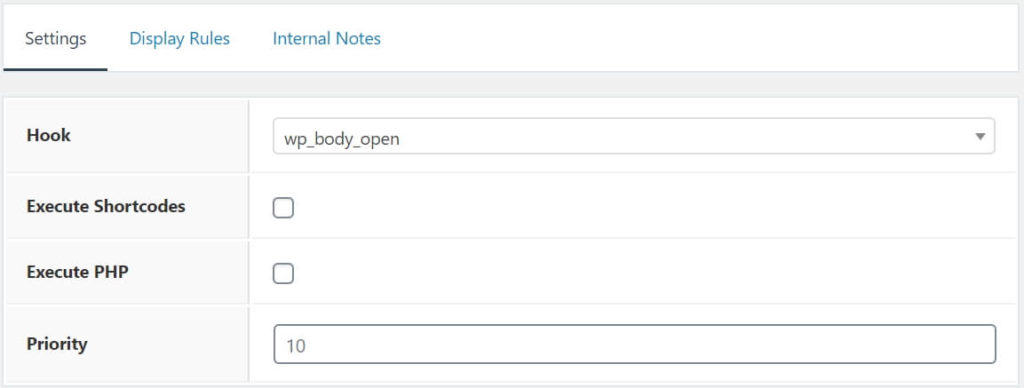
Go to Hook Settings and Choose Hook to display wp_body_open.

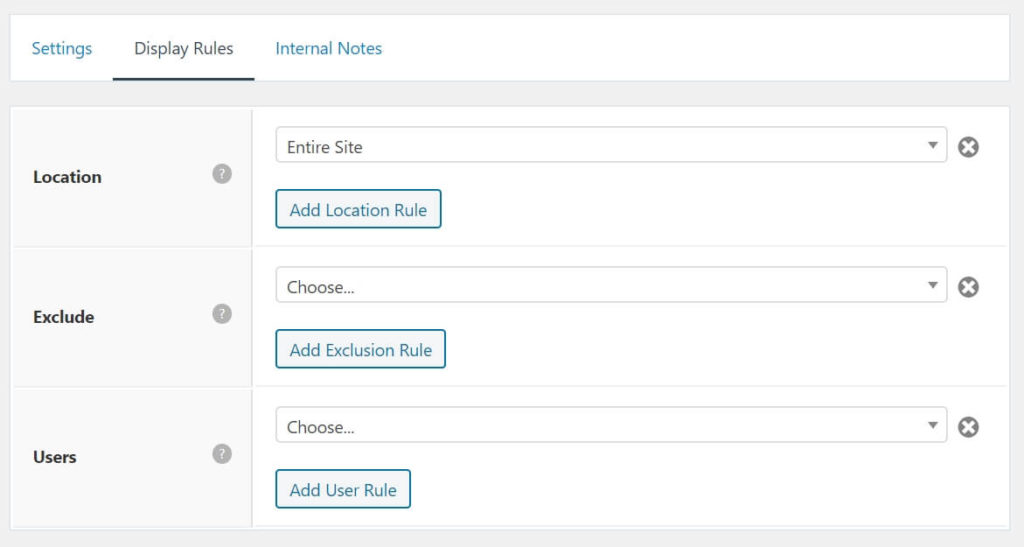
Go to Display Rules and Choose to display after Entire Site.

Hit Publish button.
Install Google Tag Manager in GeneratePress using a plugin
Installing Google Tag Manager in GeneratePress using a WordPress plugin is easy.
Go to Plugins > Add New.
Search for Google Tag Manager for WordPress

Install and Activate the plugin by Thomas Geiger.

Copy the Google Tag Manager ID from GTM website.

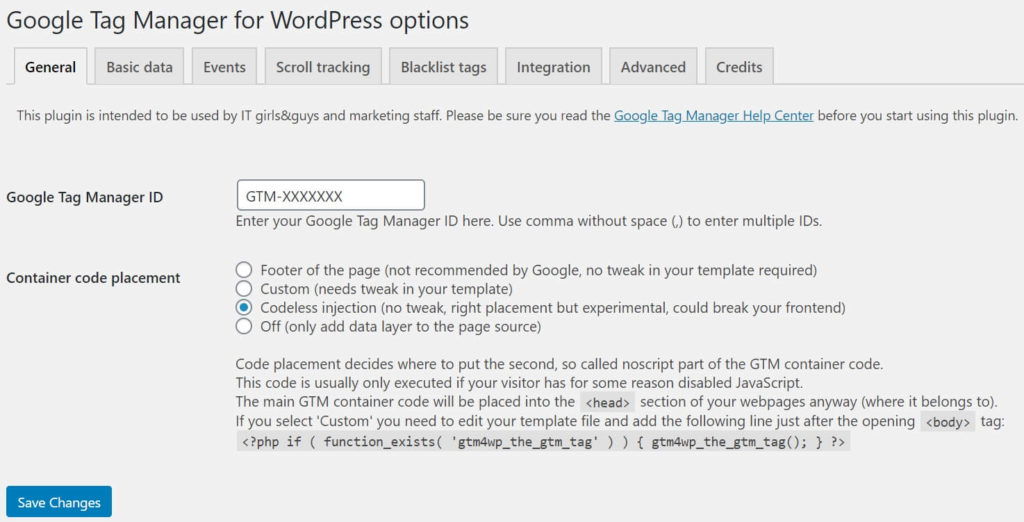
Now go to WordPress Settings > Google Tag Manager and paste it into the plugin settings.

Hit Save Changes button.
You can also use various options available in the plugin.
Check Out: GeneratePress Tutorials
Wrapping Up
This is how you can install Google Tag Manager in GeneratePress WordPress Theme.
You can use the above-listed plugin for the easier process but I recommend using Elements Module for premium users.
For the free version users, you can use the above listed or any other plugins to install Google Tag Manager (GTM).
I hope you like this tutorial and if you have any query please feel free to comment below.
Thank you. Clear instructions.
Glad you loved it!!!
What is the best way to install the Tag Manager in order to get less request to the server and make the website faster?
Hi Ross,
I think you can use WP Rocket to delay it but before using it, test it.
Thanks