In this article, we are going to guide you to insert inline related posts in WordPress without any plugins.
Moreover, we are not going to install any inline-related post plugins. The method here is using only CSS and the block section available in Gutenberg.
You can also use this method if you are using Classic Editor which is almost similar to the block editor.
What are Inline Related Posts?
Inline-related posts are those blog posts that can be linked with internal posts of your blog anywhere between the content. It is basically used to increase user engagement on your website.

Advantages of Inline Related Post
An advantage of adding inline-related posts within your content can boost user engagement. That is, the helps to keep a reader from having to click off your website. It also allows your visitors to have more time on your site reading your content.
If your visitors stay longer on your website then it helps to increase the dwell time, and also helps to increase sales.
So the ultimate purpose of adding inline-related posts into your posts is that you are helping yourself in increasing traffic that directly helps in converting your site goal.
Ways to Insert Inline Related Posts in WordPress
- Using inline-related posts plugin.
- Using custom code in functions.php in Child Theme.
- Without using any plugin (CSS Techniques).
In this guide we are not using any inline-related posts plugin rather we’ll try to build using custom CSS Code.
Insert Inline Related Posts in WordPress without plugin
If you are looking for a guide to insert inline-related posts without a plugin in WordPress then it’s a very simple and easy task. Once you set the CSS code, you simply have to use the CSS Class to get the look and feel.
I am personally using this method in my blog since within a few seconds I can add inline similar posts within my content. Most of my regular visitors are asking me to create a tutorial on it. so here it is…
Step 1: Adding CSS
- Go to Appearance > Customize > Additional CSS.
- Copy and Paste the following CSS code.
- Now, Hit Publish button.
- Here remember the CSS Class name related, we are going to use this class later.
.related {
font-weight: 900;
box-shadow: 0 4px 15px rgba(0,0,0,.1);
color: #16a085;
padding: 15px;
background-color: #FDC68A;
border-left: .75rem solid #F26C4F;;
font-size: 20px;
}Note: Change the CSS code according to your blog requirements.
Step 2: Adding inline related post
- Go to your post where you can add inline-related posts.
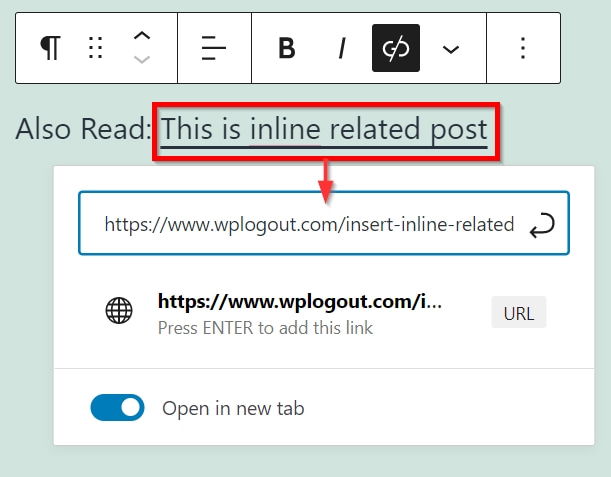
- Now Add related posts like in the image below.

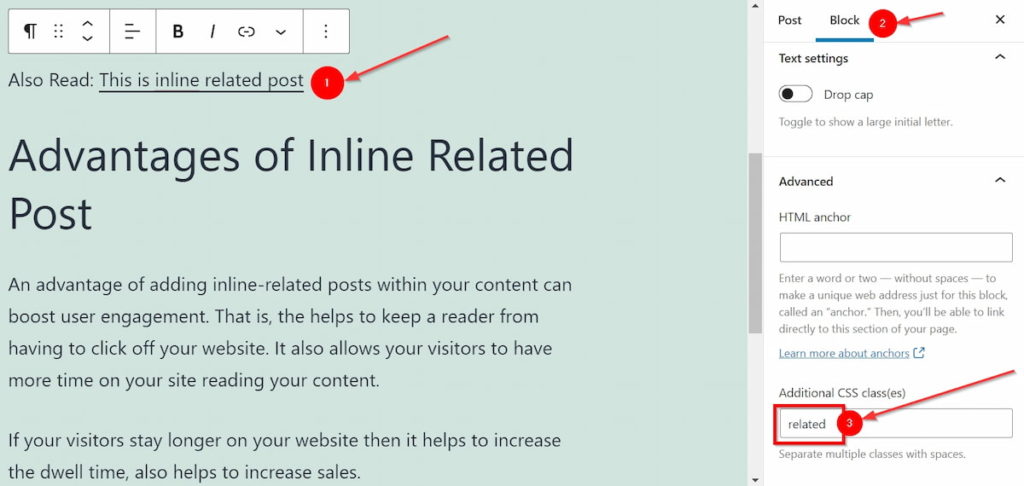
- Now, this part is very important, Just select the related post block then go to the block menu > Advanced, and in the Additional CSS class(es) section just enter your class id related.

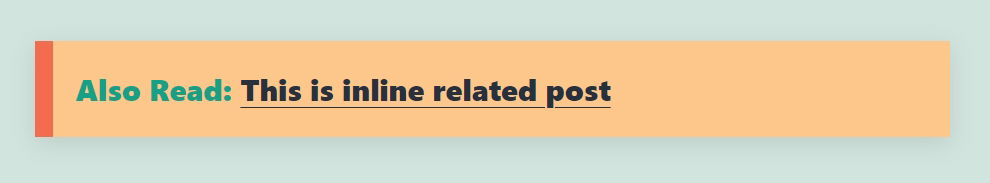
The result looks like this

Display Related Posts After Content
If you are a GeneratePress Premium user then I have shared a cool blog post to display related posts in GeneratePress Theme. You can check that guide too if you are using other themes too.
It is easier to add related posts in those WordPress Theme that supports hook elements i.e. in popular themes like GeneratePress, AstraWP, Kadence, OceanWP, etc. you can try the above tutorial.
At the End
Besides this, you can use the plugin method but I feel that it is one of the easiest methods to insert inline-related posts in WordPress. so, why not give it a try and avoid using one less plugin and make your site bloat-free?
If you have any queries regarding this post then feel free to drop a comment. I will try to reply ASAP.
Hi Suraj, In WordPress 5.8 how to add recent posts widget in Generatepress theme. Previously there was a Recent Post widget but I can’t find it now. Could you help me, please?
Hi Pintu,
Search for Latest Posts blog, you can use it to display recent posts.
Thanks
Hi Suraj Katwal, thank you for this wonderful tutorial. I appreciate your effort.
Welcome Mate 🙂
Hi suraj, Why on mobile device the code ist work, but in dekstop is ok
Hi Arya,
I am using the same code in my blog too, it is working perfectly fine here.
Please check the code and settings again and try, please.
Thanks
Hi Suraj Katwal!
I hope you’re doing well. Loading google fonts is a critical site speed issue and I didn’t found any working and valuable tutorial or video on how to make Google fonts as system fonts in typography in generatepress theme I mean how to load Google fonts directly from our server.
Please make a tutorial how to host any google fonts locally and how to use two google fonts combine?
Hi John,
Please check this tutorial to host google fonts locally.
Thanks
@Suraj Katwal
With all due respect, I’m not in any form trying to spam or get backlinks rather, I am trying to show how much your GP tips/tutorials have helped me complete my entire site using GeneratePress. (At the end of this comment, I will be dropping a non-clickable URL of my site).
I am here with a BIG thanks!!!
You are such a good example of a teacher the new/upcoming bloggers need to follow.
You are so generous, you shared every part of your hard-coded codes with your readers for free!
I must confess that my site [techbulleting.com] is made possible with you!
I really appreciate your efforts, and wishing you more wisdom!
I have tried it and it worked with my GeneratePress theme.
But it doesn’t work with my Kadence theme.
It was after I made some changes, there it work.
From tutorial you said…
“Now this part is very important, Just select the related post block then go to the block menu > Advanced and in Additional CSS class(es) section just enter your class id related”.
But in Kadence adding only the related class I’d to is not enough.
So what I did was to also type “related” to the HTML Anchor text.
That was how it works.
With the help of Link Whisper plugin…
I can add related link in-between paragraphs.
Thanks for the tutorial.
Thanks Paul
hi, please tell that How can Adding inline related post with thumbnail and work automatic in GeneratePress pro
Hi Sanjay,
Just copy and paste your links directly and you will see the result.
Thanks