In this GeneratePress Tutorials blog post, we are going to list out the popular guides that are based on both GeneratePress Premium and free WordPress themes.
You can easily use these GP Tutorials to customize your WordPress site. I basically write tutorials for beginners so if you are non-technical in the WordPress field then you can completely follow it.

Popular GeneratePress Tutorials
Here we are going to list out popular GeneratePress Tutorials. I am sorting the list by my Google Analytics report. Also, check out GeneratePress Category for the latest updates and tutorials.
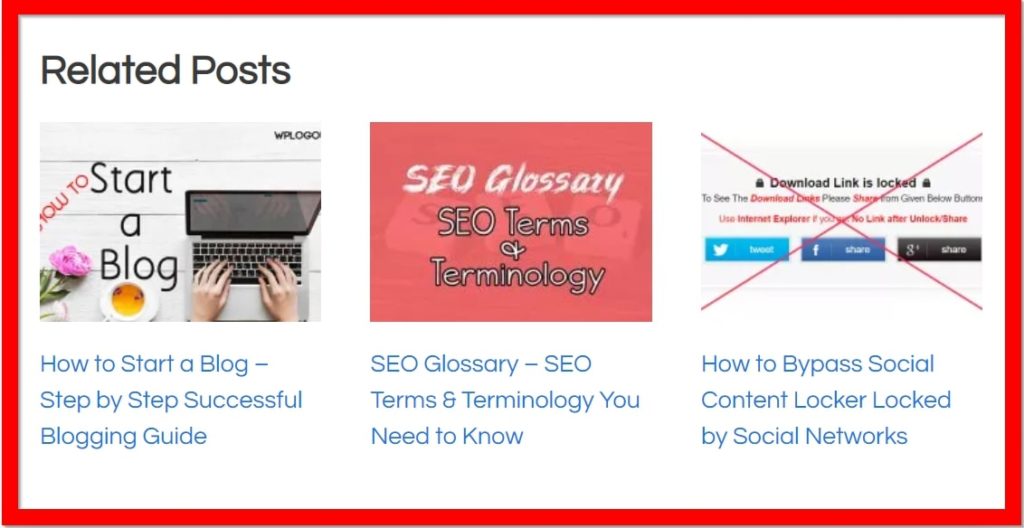
1. Display Related Posts in GeneratePress Theme
We use WP Show Posts plugin to display related posts in GeneratePress Theme. WP Show Posts plugin is developed by Tom Usborne. With this plugin, you can almost show posts anywhere using functions or shortcodes.

2. Remove Powered by GeneratePress Copyright Text
You can remove powered by GeneratePress copyright text from the free or premium version of GP Theme. I have discussed different techniques to remove the copyright text.
3. Host Google Fonts Locally
You can easily host Google Fonts Locally in GeneratePress. We simply use the Elements module in this tutorial. Hosting Google Fonts locally helps to speed up your WordPress website.

4. Remove URL Field From Comment form in GeneratePress
You can easily remove the website field from the comment form in GeneratePress. I have also created a plugin too to hide the website field. Moreover, you can also use code in functions.php
5. Create Social Sharing Buttons in GeneratePress
This is by far the best tutorial I have written in my blog. You can easily create Social Sharing Buttons in GeneratePress without a plugin. You don’t have to use any plugin and it is totally optimized for page speed.

6. Insert Google AdSense Ads in GeneratePress
You can now easily insert Google AdSense Ads in GeneratePress without using any plugin. We use Elements Module to insert advertisements in various sections of the website. We basically insert ads below the Menu, below the post title, after the post title, middle of the post.
We use Element hooks to Create Sticky Floating Footer Bar in GeneratePress Theme. You can display notice, advertise, add a message, etc in the footer bar.
8. Optimize GeneratePress Theme
Get a higher score in Speed Testing Tools like GTMetrix, Google Page Speed Insights, Pingdom Tools, etc. I get a 100/100 score in GTMetrix for this WPLogout blog.
9. Add Author Box in GeneratePress Theme
You can easily add author Box in GeneratePress Theme without any plugin. I have posted two codes where you can easily implement using Elements Module. Also, style the Author Box using CSS.

10. Add Breadcrumbs in GeneratePress Theme
If you are using Yoast, Rank Math, or All in One SEO pack plugin then you can easily add breadcrumbs in GeneratePress Theme. Also, style breadcrumbs using CSS code if you are using Rank Math, Yoast, and All in One SEO Pack plugins.
11. Create Social Media Follow Buttons
Add Social Media Follow Buttons like Facebook, Twitter, Pinterest, Linkedin, Instagram, Mix, YouTube, WhatsApp, RSS, etc in GeneratePress. You can add follow buttons in the footer, right or left sidebar.

12. Customize Read More Button
Add Read More Button in GeneratePress Theme and customize continue reading buttons. Also, style the read more button and display the Read More link in Custom Excerpt.
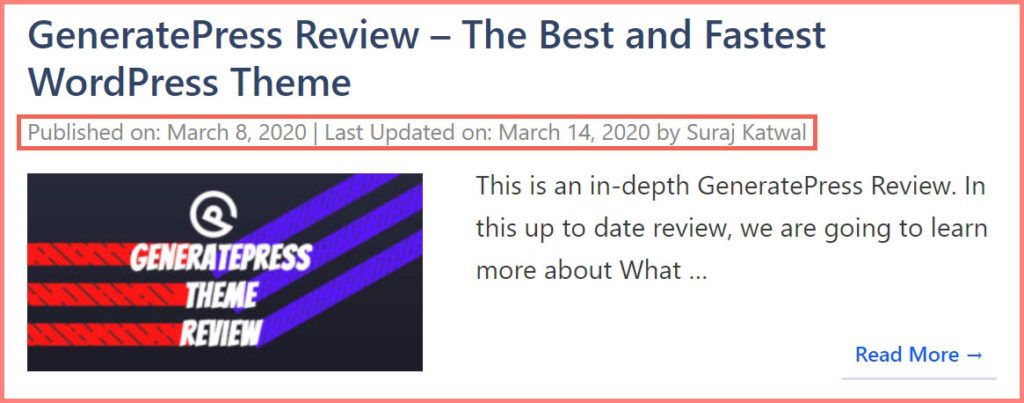
13. Display Last Updated Date in GeneratePress Theme
You can implement the last updated date or published date code if you want to show the date or last updated in Google Search Engine Result Pages (SERPs). Here, you will get two codes, use only one on your website.

14. GeneratePress Notification Bar
Create notification bar in GeneratePress Theme without a plugin. Here we use Pure JavaScript i.e. there are no dependencies in this generatepress tutorial and it is super fast and lightweight that doesn’t slow down your website.
15. GeneratePress Custom Code Snippets
The custom code snippets can be inserted into functions.php via a child theme or code snippets plugin. The code helps to improve your experience with GeneratePress WordPress Theme.
GeneratePress Video Tutorials
If you are searching for GeneratePress Video Tutorials then you can find them on my YouTube Channel. Please visit the link to watch the full list of GeneratePress YouTube Tutorials.
1. How to install GeneratePress Premium WordPress Theme?
Install GeneratePress Premium WordPress Theme by downloading GP Plugin from the official website.
2. How to Create Social Sharing Buttons in GeneratePress without Plugin?
Easily Create Social Sharing Buttons using SVG Inline Code that is speed fast and doesn’t load any external script in GeneratePRess WordPress Theme without plugin
3. How to Add Author Box in GeneratePress Theme?
Add Author Box without any plugin in GeneratePress WordPress Theme. You get two codes and use only one code.
4. How To Remove URL Field From Comment form in GeneratePress Theme?
Remove website field from comment box using the plugin, or code in functions.php or CSS code.
GeneratePress + GenerateBlocks Tutorials
GenerateBlocks is a WordPress block developed by Tom Usborne the developer behind GeneratePress Theme. Tom claims Generateblocks can accomplish everything. GB uses only 4 blocks: Container, Grid, Headline, and Buttons.
Here, you can easily integrate GeneratePress Premium with GenerateBlocks or you can also use GenerateBlocks with any other themes.
You can read my GenerateBlocks Review before getting started with the GB Plugin.
Here are some of the tutorials related to GenerateBlocks. In the future, I will try to create more using GB.
1. Create Testimonial Section in GenerateBlocks
You can easily create a testimonial section using GenerateBlocks where you don’t have to use any WordPress plugin.

2. Create Subscription Box in GenerateBlocks
Easily create a subscription box in GenerateBlocks without using any WordPress plugin. Here we are using MailChimp Email Marketing software. Here we use MailChimp Embedded code and GenerateBlocks Container and Grid and Custom HTML block.

3. Author Box and Related Posts with GenerateBlocks
You can create different styles using the combination of GeneratePress and Generateblocks. Here we have used GeneratePress Block Elements to create Author Box and Related Posts.

Replace the default footer section with a more advanced, customized footer in GeneratePress using Generateblocks. Use different options/settings to design a beautiful footer section.

Wrapping Up
By following these GeneratePress Tutorials you can easily build/modify your existing WordPress Theme.
You can use both GeneratePress Theme and GenerateBlocks plugin to develop your site. Moreover, you can request tutorials in the comment section. I will try my best to create a world-class tutorial.
Wow nice guide bro..you compiled everything at one place. It will be more easier to navigate from here ✌️
Yeah, Exactly I think more bloggers will like this as you can find popular GeneratePress and GenerateBlocks Tutorials in one blog post.
Hey Bro! i have a request, Can you please Make a Tutorials on How enable “AMP” with generatepress theme? without any issue!
Hello Akash, Before I used AMP in my blog and later I decided to remove AMP completely. If you aren’t running a news site then I advise not to use AMP.
Also, If you want to use AMP then use AMP for WP plugin to integrate with GeneratePress Theme.
Thank You
Yeah You Got My Exact Point Bro! actually i’m super Confused About “AMP”
Now My all confusions are Gone, Thank You very Much Brother!
Rock On 😎😎😎
Brother Which Plugin You are useing On Makeing Email – Newsletter Section??? Can You Please share The Plugin Name?
I am using WP Subscribe Pro
Interesting, how to make shadow effects on container as displayed on this site?
Use box-shadow: rgba(23,43,99) 0 7px 28px in your class.
Thanks
Can you tell me if I turn off the Featured Image option on Generatepress for single posts and add featured image manually between paragraphs then will it be okay for SEO?
Or having an image inside the article is good enough with proper title and alt tag?
Please reply.
What I do is I set featured images for social networks like Facebook, Twitter, the article with big thumbnail appears.
I use the same featured image inside the post rather than on the top of the post title or below the post title because I want above the fold part to be fast.
Hi how you make insert text decription in category page like this blog?
Hi Ted,
Go to Posts > Categories and Insert text to your category.
Thanks
Hi Bro, On my homepage, Posts title size is not changing in Desktop/Mobile view ? Can you help me
Hi ShadbBeej,
Yes, I can.
Did you use Typography to change fonts size?
Thanks
Thanks for your swift reply, i really liked this because usually many sites don’t. I wish great success for your future endeavors. I used Typography to change font size but it had no effect so i added some CSS code & it worked. In single posts title Typography is working fine, Only Homepage Posts Titles Typography was ineffective by Typography controls, I wonder why ? I used this hook for my Homepage layout.
@media(max-width: 768px) {
body:not(.single) .inside-article {
display: grid;
grid-template-columns: 40% 60%;
}
.post-image,
.entry-header {
grid-row: 1;
}
.post-image {
grid-column: 1;
margin-top: 0 !important;
margin-bottom: 0 !important;
margin-right: 2em !important;
}
}
Just get in touch using my email address so that I can have a look
Thanks
Hello Suraj,
Thanks for your blog, it help me a lot for customize generatepress.
Can you tell me how it’s possible to do numbered headline like this : a cercle and a number.
grammarly.com/blog/engineering/product-oriented-eng-management/
thanks for your help.
Hi Romain,
You can do this using CSS. Inspect the CSS from the Grammarly website and implement it into your site.
Thanks
hello sir, can you please share css for shadow in sidebar widgets? i will be so much happy & grateful if you share 🙂