In this tutorial, we are going to fix Image Elements do not have explicit width and height in GeneratePress WordPress Theme.
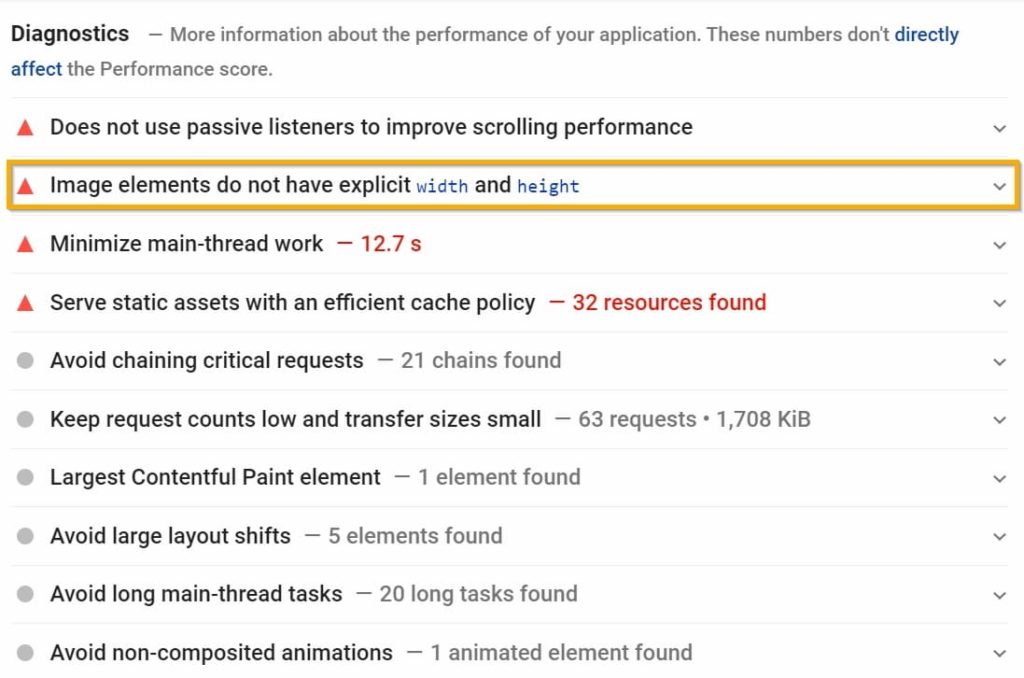
Basically, when you test a website in Google Page Speed Insights to meet the requirements for core web vitals, you may see the report to fix the image dimension.
The width and height is the common issue you get to see in every WordPress Theme and you may have seen this issue in GeneratePress Theme too.
As you know I often write GeneratePress Tutorials on my blog and here is another tutorial where we are going to optimize generatepress theme by fixing the height and width issue. This is the common issue that blogger face while testing their sites in various page speed testing tools.

Also, learn to solve Links Do Not Have a Discernible Name in GeneratePress and other WordPress Themes.
Fix Image Elements do not have explicit width and height
Here we are going to fix the image dimension that occurs over different parts of the generatepress theme like in the logo section, in related posts, while setting up widgets in the sidebar, etc.

Set Height and Width for GeneratePress Logo
If you are using JPG or PNG logo then you have to set width and height using CSS code in GeneratePress Theme.
Go to Appearance > Customize > Additional CSS and add the following code.
img.header-image.is-logo-image {
height: 65px;
width: 160px;
}If you are using SVG Logo then you have to specify width and height using Code Snippets i.e. you need to add a code in functions.php.
You can use the Code Snippets plugin or you can directly paste the code into the child theme’s functions.php.
add_filter('generate_logo_attributes', function($output){
$add_attr = array(
'width' => '160px',
'height' => '65px',
);
$new_output = array_merge($output,$add_attr);
return $new_output;
});Don’t Miss: GeneratePress Review
Specify Width and Height in Sidebar widget
Let’s say you are using a sidebar widget to display banners like promotional banners to advertise the products or using different thumbnails.
Some of you may have faced the width and height issue and here we are going to fix it.
Let’s go step by step first go to Appearance > Widgets.
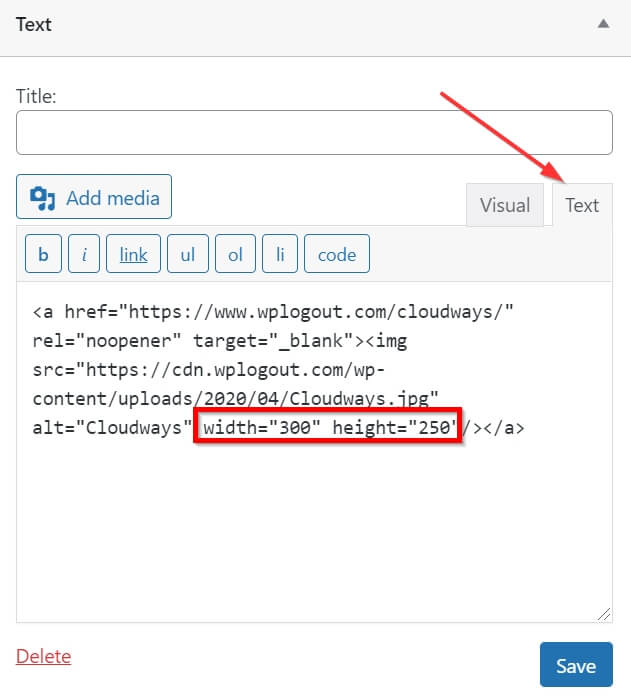
Here, I am going to use a text editor to add an image with a link to promote one of my affiliate programs (Cloudways) using one of the banners.
While using the image banner in the widget section, you have to specify width and height as shown below.

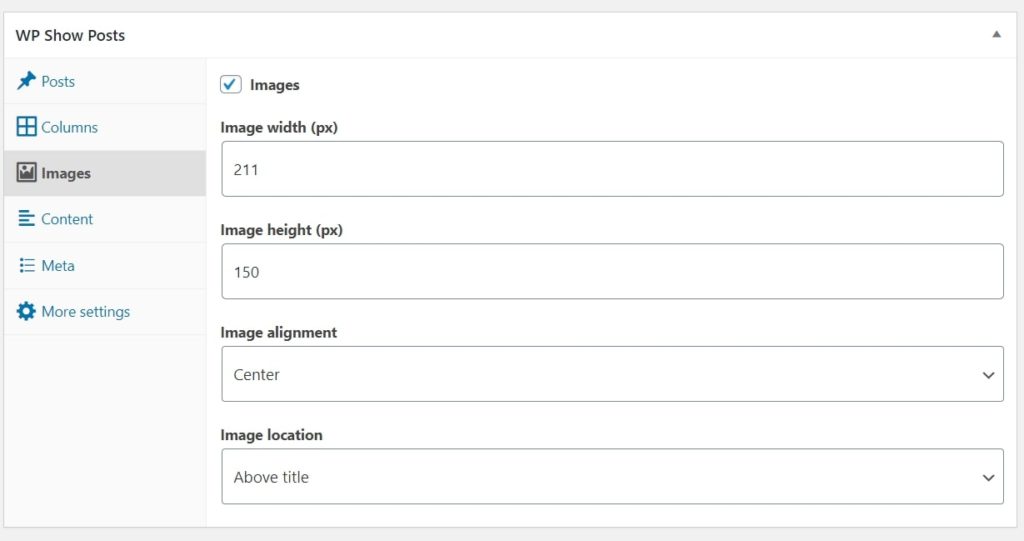
Set Image Width and Height in WP Show Posts
If you are using the WP Show Posts plugin to show related posts, featured posts, or recent posts in the sidebar or after content, etc. then you may show it with or without images.
Let’s say you are adding related posts in GeneratePress with a thumbnail after your content in a single post.
Then to set image width and height, go to WP Shows Posts > Edit Post Lists > Images > Specify width and height as shown in the image below.

At the End
If you are having issues with width and height in your WordPress website then I suggest you try a caching plugin that allows you to set explicit width and height.
Here, I would suggest you try the WP Rocket plugin which offers inbuilt features to set Image Dimension with many more awesome features to improve core web vitals.
WP Rocket plugin helps to add missing width and height attributes to images, prevent layout shifts, and get a good score in Google Page Speed Insights.
After installing go to WP Rocket > Media > Image Dimensions > Add missing image dimensions.

I hope after reading this tutorial, you are going to fix the Image Elements do not have explicit width and height issues in GeneratePress Theme. The WP Rocket solution works for other WordPress themes too, so give it a try.
Happy Optimizing!!!
Aapki website par jo email subscription box hai please uska tutorial lekar aao. We are waiting for a long time.
Hi Shubham,
I have already written a tutorial about Adding Subscriber Box in GeneratePress. Please check it.
Thank You
Hello.
Thank you very much. Very usefull post. I also use a plugin that add dimensions to all the images.
By the way, do you know how to fix “Preload Largest Contentful Paint image” problem ? Generate Press is the first WordPress theme that have this problem. Never seen it before with other themes.
Hi Alexandre,
I will look into it and see what I can do.
Thanks
Thank You, Dear!! Can you tell me about something “How to Reduce CLS issues, as show in the Page Speed Insights”
Thank you for such an informative article. I am in Astra Free (Child) and Elementor Pro facing the exact issue. WP-Rocket excludes rectifying missing width and height attributes to SVG images. And, I really don’t want to use a plugin. Will the same filter you suggested to add to functions.php work for Astra Theme?
Hi Trevor,
I haven’t tried in Astra, so can you please use it and confirm it here?
Thanks
I have just tried. It hasn’t worked, unfortunately, still getting the same feedback from Google Pagespeed Insights. All the same, thank you for your kind follow up, Suraj.
You can ask in Astra support
img.header-image.is-logo-image {
height: 65px;
width: 160px;
}
Is this CSS code applicable for other themes like Asona?
If I try it once to check whether it’s working or not, will it break the theme?
Hi Subodh,
It may not work since the CSS classes is/may be different, Use Inspect Elements feature available in your browser and fix it.
Thanks
Hi,
even after adding your code for my svg logo, lighthouse (mobile) is still saying there is no W & H. any idea? thanks
surf-atlantic.com
Hi Tibor,
Did you follow the same steps? I am using SVG logo too and I have added code in functions.php
Thanks
i have move the featured image to second paragraph but it looks too small what to do …?
Hi Manish,
I think you are using wrong code or settings in the code may be different than desired one.
Please check it and try again.
Thanks
hello dear, I can’t fixed the image size of featured image archive page/home page in generatepress theme.
which image size are you useing? can you share the size, I’m useing generatepress marketer tamplate. I want to show home page image size like wplogout computer and mobile. thanks
Hi Deep,
I am using 720px * 450px image size.
Thanks
i am using generatepress and using wp rocket also but still i get the following error
“Set an explicit width and height on image elements to reduce layout shifts and improve CLS”
my site url is sublimationtools.com
what should i do to fix this issue ?
Hi Alan,
I think you can fix this by assigning height and width to Gravatar.
Thanks
can we use this tutorial on a different theme aside from generatepress? I’m using incolor from alx media
Hi Rosari,
You can give it a try and let me know how it goes.
Thanks