In this tutorial, we are going to display last updated date in GeneratePress Theme.
In this guide, you’ll learn to
- Show the last modified date on the WordPress site.
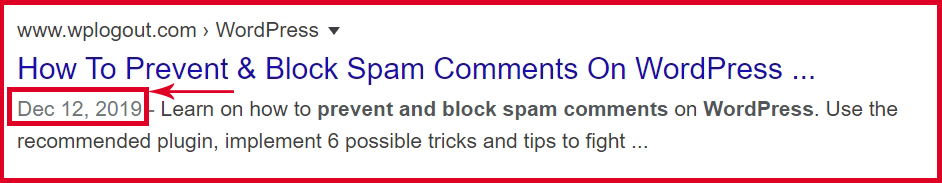
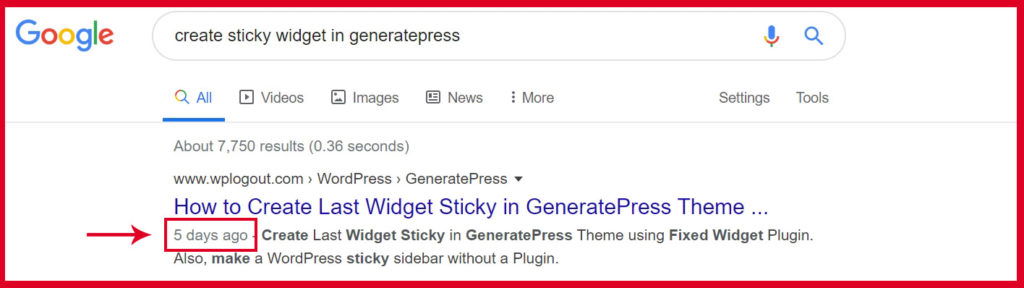
- Display the last updated date in SERPs.
- Display the published date and last updated date in GeneratePress Theme.
- Learn to add code in functions.php
- Learn to use the Code Snippets plugin.
- And lots more.

Why Last Updated date in GeneratePress?
There are numerous reasons to show the last updated date on your website.
- To make sure that your readers are getting updated content.
- To let search engines show the last modified date in SERPs.
- Increase the CTR of the blog.
WordPress stores a published date and a modified date on the site for every post. If you aren’t using the last modified date code in your blog then whenever you update a post, it will show the published date rather than the updated one.

So, to let your readers are actually getting an updated version of the content, you need to use the last updated date. Also, Google or other search engines show the date in their snippets, so you need to use updated code in your blog. It helps to increase the Click Through Rate (CTR) of your website.

Display Last Updated Date in GeneratePress Theme
We are going to try two approaches to show the last modified date in the blog posts.
I am using the GeneratePress Premium Theme to implement these methods in my WPLogout blog. You can even try in GeneratePress Free version.
1. Using Plugin
Using a plugin to display the last updated date is the easiest and fastest way in WordPress. And many of us are familiar with the plugin and how to install and activate the plugin.
So, there are various plugins that help to show a modified date in GeneratePress Theme. You can try one of these plugins.
Personally, I haven’t tested the plugin. I always try to avoid the use of plugins in every possible case. so, please test yourself and comment below if it is working for you.
2. Code Snippets in GeneratePress Child Theme
I am using the Code Snippets in functions.php of GeneratePress Theme.
This is a method to implement code in functions.php of the child theme, I am using Code Snippets Plugin in this method. This plugin helps to insert the code in functions.php every time so that you won’t mess up with other snippets in functions.php.
Moreover, if you want to avoid using Code Snippets plugin then you can create a Child Theme easily with the help of this guide or even can download the super basic GeneratePress Child Theme and insert code in functions.php.
Step by Step Process to display the last updated date in GeneratePress Theme
I am going to show two codes, you can use any one of them.

- Go to
Plugins > Add New - Search
Code SnippetsPlugin - Install and Activate the Plugin.
- Go to Snippets in the sidebar > Add New
- Copy and paste the following code to show the last modified date in the posts.
The following codes help to show the last updated date but the sad thing about this code is that It will show the “Last Updated on” every time also whenever the posts are not updated. But the code works fine.
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );The following code snippet compares date strings – so it should only show updated if there is a day difference. I am personally using this code in my blog. It will show the text “Published on” text if the post is fresh and the “Last Updated on” text whenever the post is updated.

add_filter( 'generate_post_date_output', function( $output, $time_string ) {
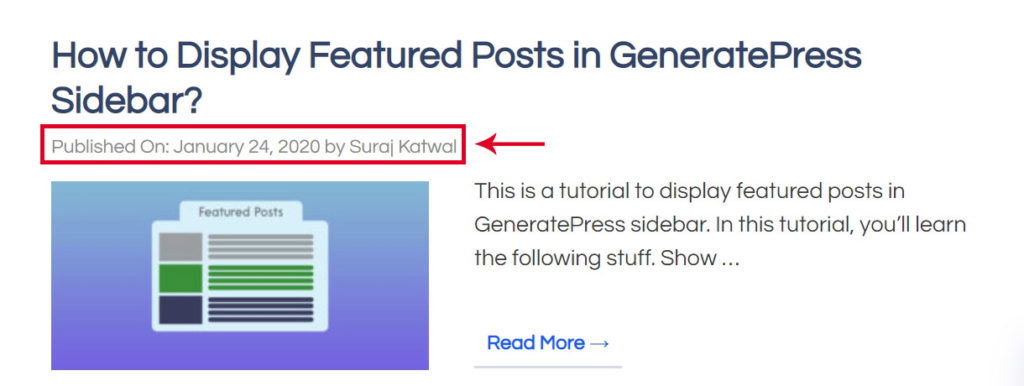
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Display Published Date and Last Updated Date in GeneratePress
If you are searching to display the Published Date and Last Updated date at a time in GeneratePress then you need to use the following code.
- Go to Code Snippets Plugin.
- Click on Add New.
- Enter the Snippet Title.
- Copy and Paste the following code.
- Hit Activate Button.
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
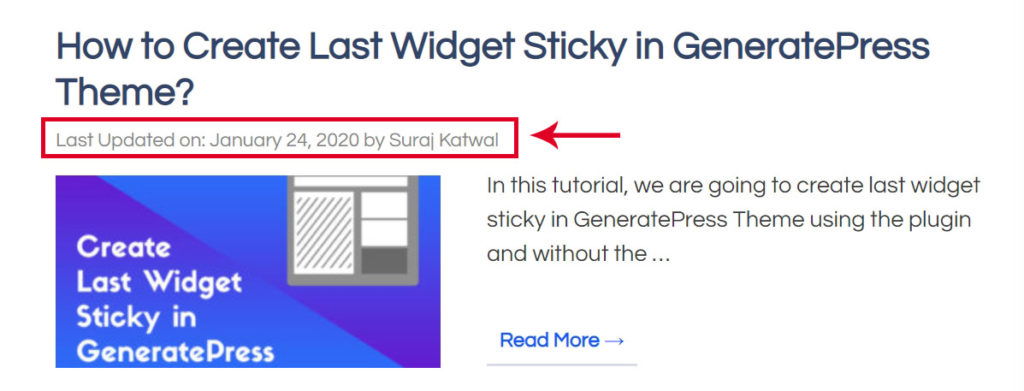
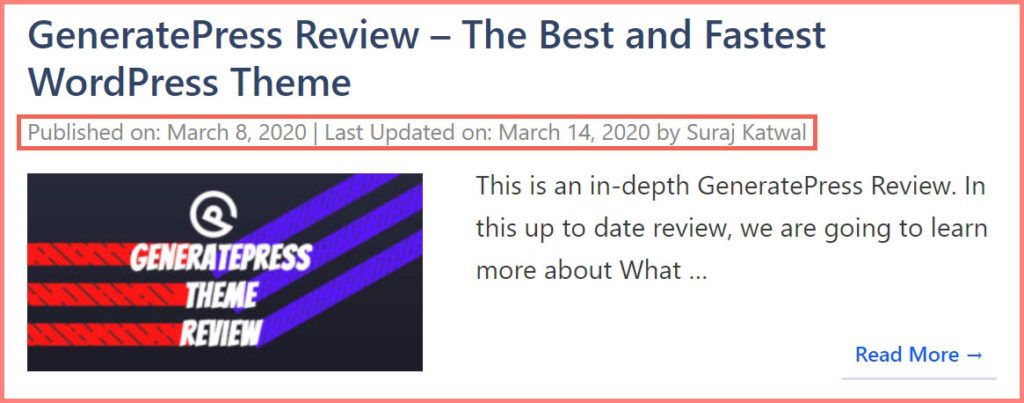
}, 10, 2 );After using the code you will see something like this: published date and last updated in GeneratePress Theme.
Also, read the review of the best & fastest WordPress Theme i.e. GeneratePress Review

At the End
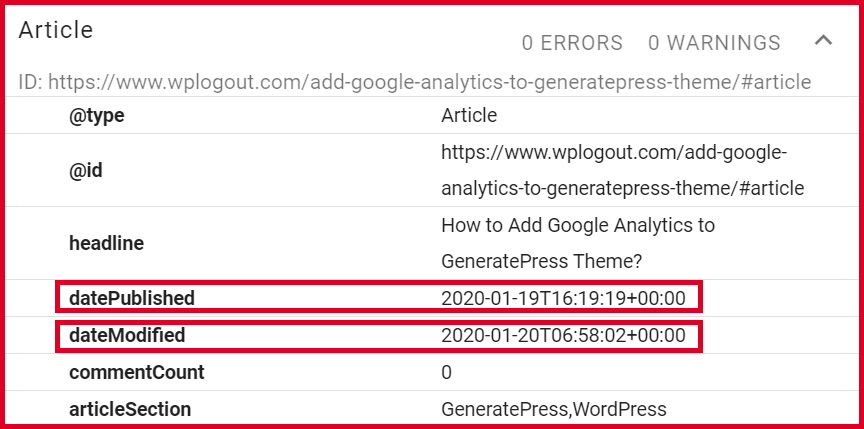
After implementing the code or using the plugin to display last updated date in GeneratePress Theme, you can validate a post using Google Structured Data Testing Tool.
The following image is an example that is showing the last Published date and last Modified date in the structured data testing tool.

If you have any problems/feedback, please feel free to comment below.
@Bro that fair and working.
But it has a problem, If we change the date of post form wp editor so new or reformated post comes in the top in the latest_posts page.
But if we add this code in function.php and update an article it does not appear in the latest_the page.
Hi Rushikesh, If you have already posted the article then I advise not to change the date using editor because it’s a bad practice. Use the below code.
Moreover, you can use the below code in your child theme’s functions.php or use code snippets plugin. Try each method one by one. Something may be wrong at your end.
I hope it will work at your end.
Thanks
Just applied your code. It worked well with code snippets. Great article. Many thanks.
Thank you for visiting and using the code 🙂 Cheers
hi, the code is not working. Please share the exact codes which you are using on your site to display publish on date and after update…Last update on date.
Hi Palash,
The codes are working fine and I am using one of these mentioned codes in my blog. Please try step by step again and let me know.
Thank You
Worked like a charm.
Thanks a lot
Hi there,
I apologize for my English, I know it’s not the best 🙂
Thanks for sharing this post, it’s very interesting for me.
I have a question, if you have time to help me…
I saw a blog where there is another interesting feature. Using another snippet, they show an advise that the post is older than 1 year.
You can see it here: robrota.com/domainkeys-posta-elettronica-firmata
I would like to do the same, but I don’t know PHP language…
May you help me , please?
Where can I put a 5-star rating for this post?
Hi Liam,
You can’t give a five-star rating here but thank you for your comment 🙂
I tried using plugin and it works fine but the problem is Google not showing the updated date in serp. i am not getting what exactly i am doing wrong.
Hi Shan,
Which plugin are you using and can you share your site?
Thanks
Using WP Last updated plugin. I don”t want to share my site in public
Do i need to add code after installing the WP Last Modified Info plugin? I deactivated the plugin and reinstalled it but the date does not updated. After that i inser the code in function php .posted-on .updated {
display: inline-block;
}
.posted-on .updated + .entry-date {
display: none;
}
.posted-on .updated:before {
content: “Last Updated “;
}
And it is showing the updated date on the post.
Something i m doing wrong i think.
Hi Shan,
You can use PHP Code Snippets from the tutorial rather than CSS code.
Also, check if your SEO plugin has some settings regarding Date Snippets.
After managing all these wait for the Google bot to crawl your site again and check it.
Thanks
Hai Suraj I will use the code with date strings , but my question is in code snippets which option I have to enable out of this 4 options.
1.Run snippet everywhere
2.Only run in administration area
3.Only run on site front-end
4. Only run once
Thank You
Hi Andrew,
Use the first one.
Thanks
Thank You Suraj it works fine now
Thanks Bro, This work really help for me…………
Great stuff bro! Helped me a ton! Way better than the CSS changes that the people were talking about in the GP forums
Will the code also work on any other theme or just Generatepress?
When I active generatepress child theme then date and time not showing but when I switch to main theme its showing how can I fix it
Hi Riju,
Without looking at the issue deeply, I can’t tell the solution.
Thanks
The child theme does not inherit the settings of the parent theme, you need to customize-article-reset
Hi Suraj,
Your Content is amazing
I have a Query which one of the codes shared by you will you recommend to be used …
Which one will you be using …?
Hi Anuj,
I am using the second one.
Thanks
Thanks Suraj for prompt reply…
I also applied second one but i could see no change in date format in my blog , also when i open the article it dosent shows like yours with the author name …
My blog is digitalmarketinghindi dot … Can u help me in this ?
Thank You for this article and the codes, they are doing well.
Just another query, What if I don’t wan’t any of the date to be shown on the SERPs?
Hi Rahul,
If you are using any SEO plugin then they have an option to disable it.
Please check those settings.
Thanks
Hello, first of all thanks. Then I want to change the display from English to Chinese, but I don’t know how to do it? If you change the code directly, 「Last Updated on」to 「修改于」,an error occurs.
imgur.com/xp6ydTG
imgur.com/HzyYz3l
Hello Brother,
I wanna show the last updated date in SERP only (Google ranking)
not in my wordpress posts…..
How can i do that….
Hi Ananya,
You can simply use the code and Use CSS to hide the code from the frontend by using display: none.
Thanks
Hi Suraj,
Thanks for this article. It is working for me. I am also using Generatepress for a long and I wanted to add updated dates for my articles because it’s good practice. Showing only the published dates for older articles will misguide readers.
Thanks again, buddy.
Your blog is awesome, loved the content.
Thanks,
Amit
Thanks Amit 🙂
Hello, thanks a lot for the tutorials.
It’s working fine on my site!
Hi Suraj Katwal
the above code in the “Display Published Date and Last Updated Date in GeneratePress” it doesn’t work properly
imgur.com/a/1O6S7AV
How to add both published Date and Time Stamp
I tried second option it on my Colormag theme WordPress site TelecomVibe but still not showing last updated date. please check and suggest
Hi RK,
This is a tutorial for GeneratePress only. Please consult the official forum for support.
Thanks
Thanks Suraj,
You didn’t specify if we should edit the “last updated” snippet that already exists. and how to activate the snippet for it to work!
Thank you so much! I implemented and it worked like a charm!!
The only problem I have with my generate press site regarding the date is that my posts have the post date (the original published date) still under the title, then just before the content, it shows the dates from your snippet. I can’t seem to figure out how to get rid of the first date.
I tried removing the date in my Appearance > Customize > Layout > Blog under the single but when I untick the Display post date your snippet added date goes away, but not the top.
Any ideas?
Hi Julie,
You can try using CSS to hide those dates (maybe).
I must see your site to get a complete picture before providing a solution.
Thank You
Hey Suraj, First of all a big thanks to you, because of you customization of Generatepress became lot more easier. But I am facing a problem on GP Premium, I have used your Last Updated Code on one of my websites, It is working superfine, But When I am going to schedule a post , take an example that I want to live that post 2 days later, But when the post goes live, It is showing original date on the post is scheduled. Like Updated 2 Days ago, When I am removing the code it is working for me, the date of post appears when it get posted, I mostly work on scheduling, And I also want that last updated mentioned in my post, but it is not working, Hope You Can Give Some Out of the box trick which will work for me, waiting for your reply.
Thank You Brother 🙂