What if we can Create Social Media Follow Buttons in GeneratePress without plugin? Indeed yes, we can add social media buttons to WordPress without any external fancy plugin that adds extra requests to our website.
In this tutorial, you will learn to
- Insert Social Icons on GeneratePress Menu.
- Create Social Media Follow Buttons on Footer.
- Display Social Media Icons in GeneratePress Sidebar.
- What is SVG? & Advantages of Using SVG.
- SVG & Inline URL.
- Use of Hooks & Elements.
Why Create Social Media Follow Buttons in GeneratePress without Plugin?

The main reason to create social media follow buttons without a plugin is to totally avoid the uses of social media plugin in WordPress.
Though with the help of a plugin you can achieve your goal faster. But this manual method helps you to get your goal without affecting your site’s performance.
Also Try: Create Social Sharing Buttons in GeneratePress without Plugin
What is SVG?
SVG stands for Scalable Vector Graphics. It is a vector-based graphics written in XML Languages. Unlike PNG, JPEGs, GIF – SVG is an image file format.
Sites like Google, Amazon, Alibaba, Netflix, YouTube are using SVG images in their sites. According to w3techs, SVG Images Technology is used by 23% of all the sites.
Benefits of using SVG
So, what are the benefits of using SVG over JPEG, PNG, GIF, etc.?
- SVG images are smaller as compared to JPEGs, PNG, GIF.
- SVG is a vector file so it is easily scalable.
- Google Index SVG files.
- SVG images use vector so it can be upscale without losing any quality.
- CSS can be used with SVGs.
Adding SVG Icons to WordPress
SVG is an Extensible Markup Language (XML)-based vector format and XML is vulnerable compared to other images format. By default, WordPress doesn’t permit SVG files for security reasons. so, if you are going to upload SVG Icons to WordPress sites then it is not possible without an external plugin.
SVG Support and Safe SVG are two plugins that help us to safely upload SVG images in WordPress sites.
In this tutorial, we are going to use SVG Inline code rather than uploading SVG images in WordPress. Also, we are going to use social media inline code from iconmonstr.com.
You can find different icon styles in iconmonstr and use the code accordingly.
List of Social Media SVG inline code
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm3 8h-1.35c-.538 0-.65.221-.65.778v1.222h2l-.209 2h-1.791v7h-3v-7h-2v-2h2v-2.308c0-1.769.931-2.692 3.029-2.692h1.971v3z"/></svg>Twitter (X)
<svg xmlns="http://www.w3.org/2000/svg" height="1.5em" width="1.5em" viewBox="0 0 512 512">
<path d="M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z"/>
</svg><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M14.829 6.302c-.738-.034-.96-.04-2.829-.04s-2.09.007-2.828.04c-1.899.087-2.783.986-2.87 2.87-.033.738-.041.959-.041 2.828s.008 2.09.041 2.829c.087 1.879.967 2.783 2.87 2.87.737.033.959.041 2.828.041 1.87 0 2.091-.007 2.829-.041 1.899-.086 2.782-.988 2.87-2.87.033-.738.04-.96.04-2.829s-.007-2.09-.04-2.828c-.088-1.883-.973-2.783-2.87-2.87zm-2.829 9.293c-1.985 0-3.595-1.609-3.595-3.595 0-1.985 1.61-3.594 3.595-3.594s3.595 1.609 3.595 3.594c0 1.985-1.61 3.595-3.595 3.595zm3.737-6.491c-.464 0-.84-.376-.84-.84 0-.464.376-.84.84-.84.464 0 .84.376.84.84 0 .463-.376.84-.84.84zm-1.404 2.896c0 1.289-1.045 2.333-2.333 2.333s-2.333-1.044-2.333-2.333c0-1.289 1.045-2.333 2.333-2.333s2.333 1.044 2.333 2.333zm-2.333-12c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6.958 14.886c-.115 2.545-1.532 3.955-4.071 4.072-.747.034-.986.042-2.887.042s-2.139-.008-2.886-.042c-2.544-.117-3.955-1.529-4.072-4.072-.034-.746-.042-.985-.042-2.886 0-1.901.008-2.139.042-2.886.117-2.544 1.529-3.955 4.072-4.071.747-.035.985-.043 2.886-.043s2.14.008 2.887.043c2.545.117 3.957 1.532 4.071 4.071.034.747.042.985.042 2.886 0 1.901-.008 2.14-.042 2.886z"/></svg><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm0 19c-.721 0-1.418-.109-2.073-.312.286-.465.713-1.227.87-1.835l.437-1.664c.229.436.895.804 1.604.804 2.111 0 3.633-1.941 3.633-4.354 0-2.312-1.888-4.042-4.316-4.042-3.021 0-4.625 2.027-4.625 4.235 0 1.027.547 2.305 1.422 2.712.132.062.203.034.234-.094l.193-.793c.017-.071.009-.132-.049-.202-.288-.35-.521-.995-.521-1.597 0-1.544 1.169-3.038 3.161-3.038 1.72 0 2.924 1.172 2.924 2.848 0 1.894-.957 3.205-2.201 3.205-.687 0-1.201-.568-1.036-1.265.197-.833.58-1.73.58-2.331 0-.537-.288-.986-.886-.986-.702 0-1.268.727-1.268 1.7 0 .621.211 1.04.211 1.04s-.694 2.934-.821 3.479c-.142.605-.086 1.454-.025 2.008-2.603-1.02-4.448-3.553-4.448-6.518 0-3.866 3.135-7 7-7s7 3.134 7 7-3.135 7-7 7z"/></svg>YouTube
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm4.441 16.892c-2.102.144-6.784.144-8.883 0-2.276-.156-2.541-1.27-2.558-4.892.017-3.629.285-4.736 2.558-4.892 2.099-.144 6.782-.144 8.883 0 2.277.156 2.541 1.27 2.559 4.892-.018 3.629-.285 4.736-2.559 4.892zm-6.441-7.234l4.917 2.338-4.917 2.346v-4.684z"/></svg><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-2 16h-2v-6h2v6zm-1-6.891c-.607 0-1.1-.496-1.1-1.109 0-.612.492-1.109 1.1-1.109s1.1.497 1.1 1.109c0 .613-.493 1.109-1.1 1.109zm8 6.891h-1.998v-2.861c0-1.881-2.002-1.722-2.002 0v2.861h-2v-6h2v1.093c.872-1.616 4-1.736 4 1.548v3.359z"/></svg><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12.031 6.172c-3.181 0-5.767 2.586-5.768 5.766-.001 1.298.38 2.27 1.019 3.287l-.582 2.128 2.182-.573c.978.58 1.911.928 3.145.929 3.178 0 5.767-2.587 5.768-5.766.001-3.187-2.575-5.77-5.764-5.771zm3.392 8.244c-.144.405-.837.774-1.17.824-.299.045-.677.063-1.092-.069-.252-.08-.575-.187-.988-.365-1.739-.751-2.874-2.502-2.961-2.617-.087-.116-.708-.94-.708-1.793s.448-1.273.607-1.446c.159-.173.346-.217.462-.217l.332.006c.106.005.249-.04.39.298.144.347.491 1.2.534 1.287.043.087.072.188.014.304-.058.116-.087.188-.173.289l-.26.304c-.087.086-.177.18-.076.354.101.174.449.741.964 1.201.662.591 1.221.774 1.394.86s.274.072.376-.043c.101-.116.433-.506.549-.68.116-.173.231-.145.39-.087s1.011.477 1.184.564.289.13.332.202c.045.072.045.419-.1.824zm-3.423-14.416c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm.029 18.88c-1.161 0-2.305-.292-3.318-.844l-3.677.964.984-3.595c-.607-1.052-.927-2.246-.926-3.468.001-3.825 3.113-6.937 6.937-6.937 1.856.001 3.598.723 4.907 2.034 1.31 1.311 2.031 3.054 2.03 4.908-.001 3.825-3.113 6.938-6.937 6.938z"/></svg>Facebook Messenger
<svg width="24" height="24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd"><path d="M12 0c-6.626 0-12 5.372-12 12 0 6.627 5.374 12 12 12 6.627 0 12-5.373 12-12 0-6.628-5.373-12-12-12zm0 5.5c-3.866 0-7 2.902-7 6.481 0 2.04 1.018 3.86 2.609 5.048v2.471l2.383-1.308c.636.176 1.31.271 2.008.271 3.866 0 7-2.902 7-6.482 0-3.579-3.134-6.481-7-6.481zm.696 8.728l-1.783-1.901-3.478 1.901 3.826-4.061 1.826 1.901 3.435-1.901-3.826 4.061z"/></svg>Facebook Group
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M10.644 17.08c2.866-.662 4.539-1.241 3.246-3.682-3.932-7.427-1.042-11.398 3.111-11.398 4.235 0 7.054 4.124 3.11 11.398-1.332 2.455.437 3.034 3.242 3.682 2.483.574 2.647 1.787 2.647 3.889v1.031h-18c0-2.745-.22-4.258 2.644-4.92zm-12.644 4.92h7.809c-.035-8.177 3.436-5.313 3.436-11.127 0-2.511-1.639-3.873-3.748-3.873-3.115 0-5.282 2.979-2.333 8.549.969 1.83-1.031 2.265-3.181 2.761-1.862.43-1.983 1.34-1.983 2.917v.773z"/></svg><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 .02c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6.99 6.98l-6.99 5.666-6.991-5.666h13.981zm.01 10h-14v-8.505l7 5.673 7-5.672v8.504z"/></svg>RSS
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-3.374 17c-.897 0-1.626-.727-1.626-1.624s.729-1.624 1.626-1.624 1.626.727 1.626 1.624-.729 1.624-1.626 1.624zm3.885 0c-.03-3.022-2.485-5.474-5.511-5.504v-2.406c4.361.03 7.889 3.555 7.92 7.91h-2.409zm4.081 0c-.016-5.297-4.303-9.571-9.592-9.594v-2.406c6.623.023 11.985 5.384 12 12h-2.408z"/></svg>Add Social Media Icon in GeneratePress Menu
I suppose you already have at least one menu on your WordPress website. So let’s add social icons like Facebook, Twitter on the primary menu in GeneratePress Theme.
1. First, Go to Appearance > Menu > Your Primary Menu
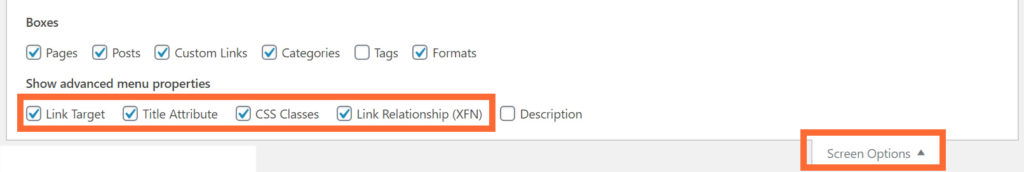
2. Go to Screen Options and Enable Link Target, Title Attribute, CSS Classes, Link Relationship (XFN).

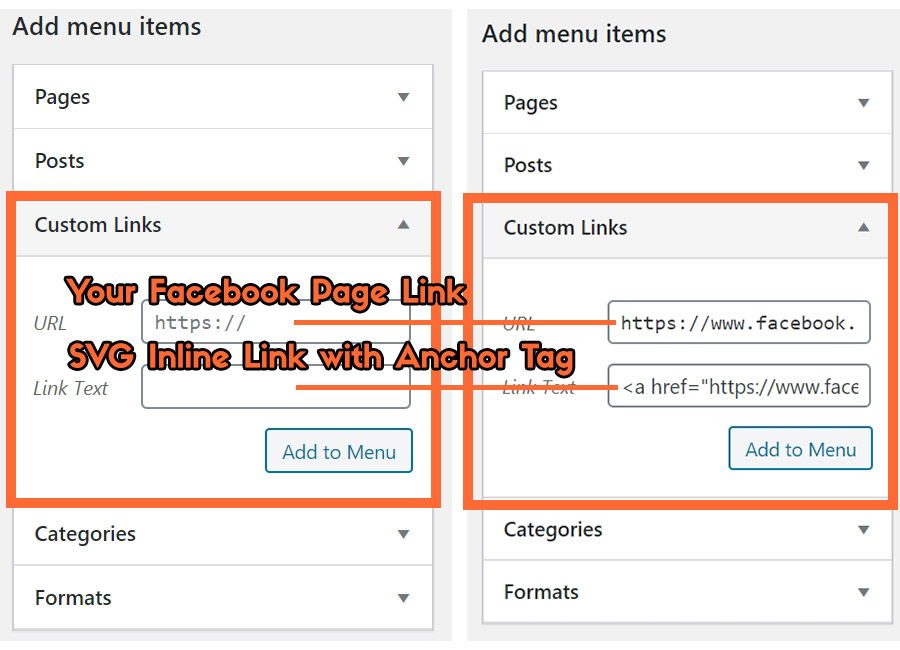
3. Again Go to Custom Links in WordPress Menu and Add your Social link in the URL field and SVG Image with Anchor Tag in Link Text Field and Click to Add to Menu.

My Facebook Page link in URL Field: Replace it with yours
https://www.facebook.com/LogoutWP/SVG Icon (Facebook) with Anchor Tag and CSS Class.
<a href="https://www.facebook.com/LogoutWP/" class="wplogout-social-fb-header"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm3 8h-1.35c-.538 0-.65.221-.65.778v1.222h2l-.209 2h-1.791v7h-3v-7h-2v-2h2v-2.308c0-1.769.931-2.692 3.029-2.692h1.971v3z"/></svg></a>4. Advance Menu Settings
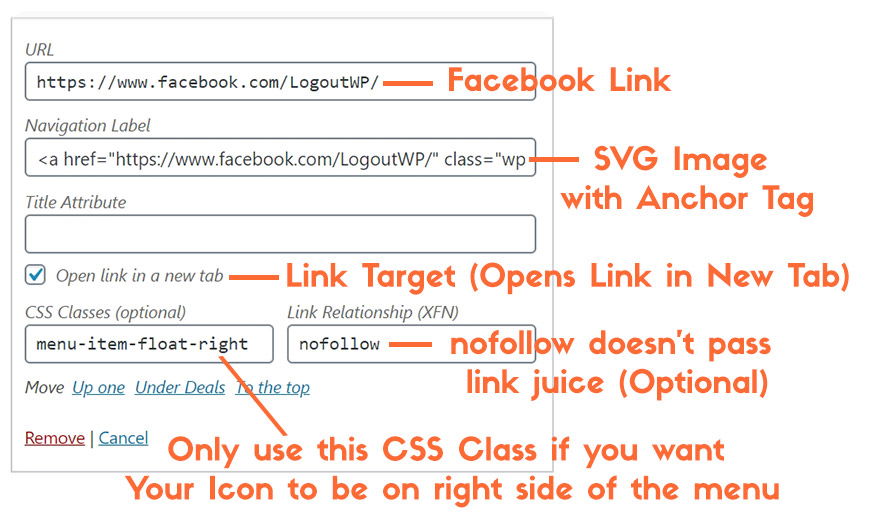
Click on the social menu link you have added and make additional changes.
Link Target: Open Link in a new tab. Check it.
CSS Classes: Use menu-item-float-right if you want to make social icons appear on the right side of the menu.
Link Relationship: Use nofollow if you don’t want to pass link juice. (SEO)

5. Style Social Menu Item.
The social icon in the menu isn’t aligned properly at my end. so, let’s style the social menu items using the class used in the above link.
Go to Appearance > Customize > Additional CSS
.wplogout-social-fb-header svg {
position: relative;
top: 5px;
fill: #3b5999;
}
.wplogout-social-fb-header svg:hover {
fill: rgba(59,89,152,.8);
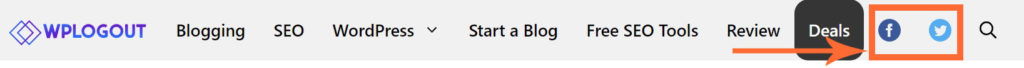
}6. Result
You will see social icons like this in the primary menu. In the same way, I have used the Twitter icon

In a similar way, you add social buttons like Twitter, Instagram, Pinterest, YouTube, etc. in the primary or secondary menu of GeneratePress Theme.
Footer is a great part of the theme to show social media follow buttons. Generally, people use the footer section to display the copyright, to place a secondary menu, etc.
Here, we are going to add social icons like Facebook, Twitter, Pinterest, Instagram, YouTube, Linkedin, WhatsApp, Email, RSS Feed, etc. with links to the respective pages.
To add social icons with links, we are going to use GeneratePress Hooks. It is only available in GeneratePress Premium Theme.
so, Activate the Elements Module first.
1. Go to Appearance > GeneratePress > Elements > Activate
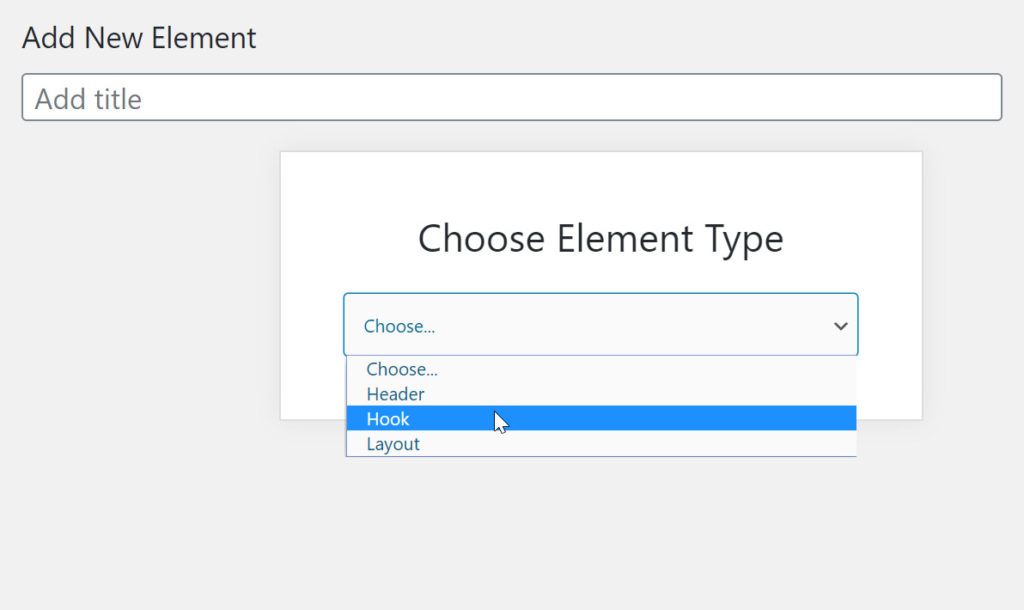
2. Go to Appearance > Elements > Add New > Choose Element Type as Hook

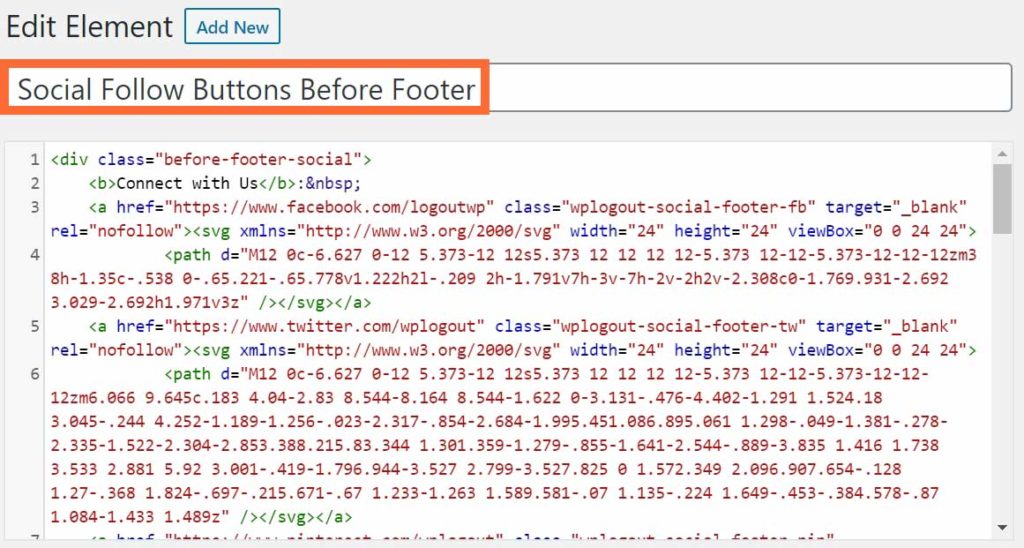
3. Add a Hook Title

4. Copy and Paste the following code
Here is the code for some of the social icons, you can add or remove icons as necessary.
Don’t forget to change the link to your page/website in the code below
<div class="before-footer-social">
<b>Connect with Us</b><br>
<a href="https://www.facebook.com/logoutwp" class="wplogout-social-footer-fb" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm3 8h-1.35c-.538 0-.65.221-.65.778v1.222h2l-.209 2h-1.791v7h-3v-7h-2v-2h2v-2.308c0-1.769.931-2.692 3.029-2.692h1.971v3z" /></svg></a>
<a href="https://www.twitter.com/wplogout" class="wplogout-social-footer-tw" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" height="1.5em" width="1.5em" viewBox="0 0 512 512">
<path d="M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z"/>
</svg></a>
<a href="https://www.pinterest.com/wplogout" class="wplogout-social-footer-pin" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm0 19c-.721 0-1.418-.109-2.073-.312.286-.465.713-1.227.87-1.835l.437-1.664c.229.436.895.804 1.604.804 2.111 0 3.633-1.941 3.633-4.354 0-2.312-1.888-4.042-4.316-4.042-3.021 0-4.625 2.027-4.625 4.235 0 1.027.547 2.305 1.422 2.712.132.062.203.034.234-.094l.193-.793c.017-.071.009-.132-.049-.202-.288-.35-.521-.995-.521-1.597 0-1.544 1.169-3.038 3.161-3.038 1.72 0 2.924 1.172 2.924 2.848 0 1.894-.957 3.205-2.201 3.205-.687 0-1.201-.568-1.036-1.265.197-.833.58-1.73.58-2.331 0-.537-.288-.986-.886-.986-.702 0-1.268.727-1.268 1.7 0 .621.211 1.04.211 1.04s-.694 2.934-.821 3.479c-.142.605-.086 1.454-.025 2.008-2.603-1.02-4.448-3.553-4.448-6.518 0-3.866 3.135-7 7-7s7 3.134 7 7-3.135 7-7 7z" /></svg></a>
<a href="https://www.instagram.com/wplogout" class="wplogout-social-footer-ig" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M14.829 6.302c-.738-.034-.96-.04-2.829-.04s-2.09.007-2.828.04c-1.899.087-2.783.986-2.87 2.87-.033.738-.041.959-.041 2.828s.008 2.09.041 2.829c.087 1.879.967 2.783 2.87 2.87.737.033.959.041 2.828.041 1.87 0 2.091-.007 2.829-.041 1.899-.086 2.782-.988 2.87-2.87.033-.738.04-.96.04-2.829s-.007-2.09-.04-2.828c-.088-1.883-.973-2.783-2.87-2.87zm-2.829 9.293c-1.985 0-3.595-1.609-3.595-3.595 0-1.985 1.61-3.594 3.595-3.594s3.595 1.609 3.595 3.594c0 1.985-1.61 3.595-3.595 3.595zm3.737-6.491c-.464 0-.84-.376-.84-.84 0-.464.376-.84.84-.84.464 0 .84.376.84.84 0 .463-.376.84-.84.84zm-1.404 2.896c0 1.289-1.045 2.333-2.333 2.333s-2.333-1.044-2.333-2.333c0-1.289 1.045-2.333 2.333-2.333s2.333 1.044 2.333 2.333zm-2.333-12c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6.958 14.886c-.115 2.545-1.532 3.955-4.071 4.072-.747.034-.986.042-2.887.042s-2.139-.008-2.886-.042c-2.544-.117-3.955-1.529-4.072-4.072-.034-.746-.042-.985-.042-2.886 0-1.901.008-2.139.042-2.886.117-2.544 1.529-3.955 4.072-4.071.747-.035.985-.043 2.886-.043s2.14.008 2.887.043c2.545.117 3.957 1.532 4.071 4.071.034.747.042.985.042 2.886 0 1.901-.008 2.14-.042 2.886z" /></svg></a>
<a href="https://www.youtube.com/geekytuber" class="wplogout-social-footer-yt" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm4.441 16.892c-2.102.144-6.784.144-8.883 0-2.276-.156-2.541-1.27-2.558-4.892.017-3.629.285-4.736 2.558-4.892 2.099-.144 6.782-.144 8.883 0 2.277.156 2.541 1.27 2.559 4.892-.018 3.629-.285 4.736-2.559 4.892zm-6.441-7.234l4.917 2.338-4.917 2.346v-4.684z" /></svg></a>
<a href="https://www.linkedin.com/company/wplogout" class="wplogout-social-footer-ld" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-2 16h-2v-6h2v6zm-1-6.891c-.607 0-1.1-.496-1.1-1.109 0-.612.492-1.109 1.1-1.109s1.1.497 1.1 1.109c0 .613-.493 1.109-1.1 1.109zm8 6.891h-1.998v-2.861c0-1.881-2.002-1.722-2.002 0v2.861h-2v-6h2v1.093c.872-1.616 4-1.736 4 1.548v3.359z" /></svg></a>
<a href="https://wa.me/" class="wplogout-social-footer-wa" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12.031 6.172c-3.181 0-5.767 2.586-5.768 5.766-.001 1.298.38 2.27 1.019 3.287l-.582 2.128 2.182-.573c.978.58 1.911.928 3.145.929 3.178 0 5.767-2.587 5.768-5.766.001-3.187-2.575-5.77-5.764-5.771zm3.392 8.244c-.144.405-.837.774-1.17.824-.299.045-.677.063-1.092-.069-.252-.08-.575-.187-.988-.365-1.739-.751-2.874-2.502-2.961-2.617-.087-.116-.708-.94-.708-1.793s.448-1.273.607-1.446c.159-.173.346-.217.462-.217l.332.006c.106.005.249-.04.39.298.144.347.491 1.2.534 1.287.043.087.072.188.014.304-.058.116-.087.188-.173.289l-.26.304c-.087.086-.177.18-.076.354.101.174.449.741.964 1.201.662.591 1.221.774 1.394.86s.274.072.376-.043c.101-.116.433-.506.549-.68.116-.173.231-.145.39-.087s1.011.477 1.184.564.289.13.332.202c.045.072.045.419-.1.824zm-3.423-14.416c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm.029 18.88c-1.161 0-2.305-.292-3.318-.844l-3.677.964.984-3.595c-.607-1.052-.927-2.246-.926-3.468.001-3.825 3.113-6.937 6.937-6.937 1.856.001 3.598.723 4.907 2.034 1.31 1.311 2.031 3.054 2.03 4.908-.001 3.825-3.113 6.938-6.937 6.938z" /></svg></a>
<a href="mailto:email@yourdomain.com" class="wplogout-social-footer-em" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 .02c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6.99 6.98l-6.99 5.666-6.991-5.666h13.981zm.01 10h-14v-8.505l7 5.673 7-5.672v8.504z" /></svg></a>
<a href="https://www.yoursitename.com/feed/" class="wplogout-social-footer-rss" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-3.374 17c-.897 0-1.626-.727-1.626-1.624s.729-1.624 1.626-1.624 1.626.727 1.626 1.624-.729 1.624-1.626 1.624zm3.885 0c-.03-3.022-2.485-5.474-5.511-5.504v-2.406c4.361.03 7.889 3.555 7.92 7.91h-2.409zm4.081 0c-.016-5.297-4.303-9.571-9.592-9.594v-2.406c6.623.023 11.985 5.384 12 12h-2.408z" /></svg></a>
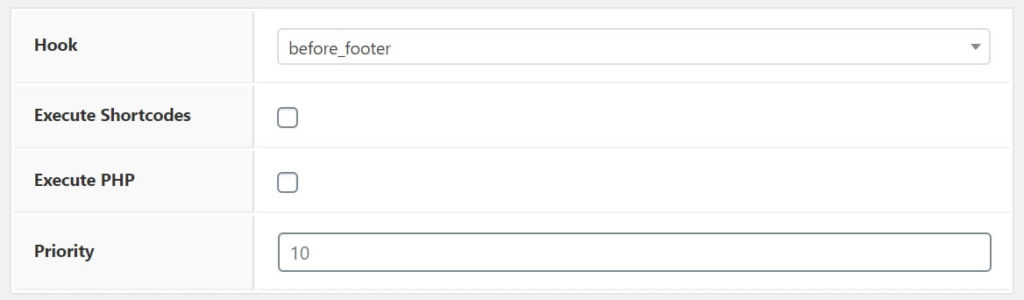
</div>5. Now go to the Hook Settings and choose hook to display before_footer. If you want social icons to display after the footer widgets then choose after_footer_widgets.

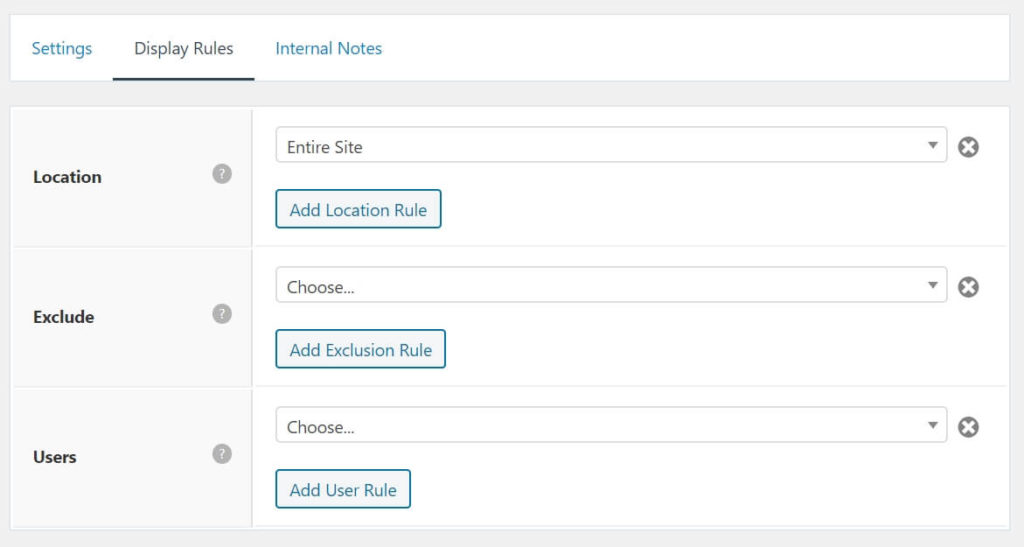
6. Go to Display Rules and Choose Location to Entire Site.

7. Hit Publish Button
8. Copy Paste the following CSS code to style the icons.
Go to Appearance > Customize > Additional CSS
.before-footer-social {
text-align: center;
background: #fff;
padding: 8px 0;
}
.before-footer-social svg {
position: relative;
top: 3px;
padding: 5px;
}
.wplogout-social-footer-fb {
fill: rgba(59, 89, 152, .8);
}
.wplogout-social-footer-fb:hover {
fill: rgba(59, 89, 152, 1);
}
.wplogout-social-footer-tw {
fill: rgba(29, 161, 242, .8);
}
.wplogout-social-footer-tw:hover {
fill: rgba(29, 161, 242, 1);
}
.wplogout-social-footer-pin {
fill: rgba(189, 8, 28, .8);
}
.wplogout-social-footer-pin svg:hover {
fill: rgba(189, 8, 28, 1);
}
.wplogout-social-footer-ig {
fill: rgba(228, 64, 95, .8);
}
.wplogout-social-footer-ig svg:hover {
fill: rgba(228, 64, 95, 1);
}
.wplogout-social-footer-yt {
fill: rgba(205, 32, 31, .8);
}
.wplogout-social-footer-yt svg:hover {
fill: rgba(205, 32, 31, 1);
}
.wplogout-social-footer-ld {
fill: rgba(0, 119, 181, .8);
}
.wplogout-social-footer-ld svg:hover {
fill: rgba(0, 119, 181, 1);
}
.wplogout-social-footer-wa {
fill: rgba(37, 211, 102, .8);
}
.wplogout-social-footer-wa svg:hover {
fill: rgba(37, 211, 102, 1);
}
.wplogout-social-footer-em {
fill: rgba(51, 51, 51, .8);
}
.wplogout-social-footer-em svg:hover {
fill: rgba(51, 51, 51, 1);
}
.wplogout-social-footer-rss {
fill: rgba(238, 128, 47, .8);
}
.wplogout-social-footer-rss svg:hover {
fill: rgba(238, 128, 47, 1);
}9. Results
Here is the results of social icons on GeneratePress footer.

Add Social Icons in GeneratePress Sidebar
Sidebar is another great place to show your social profiles and if you are a blogger, then you know the value of the sidebar.
Here, we are going to use widgets to add social icons in the sidebar of our WordPress Theme.
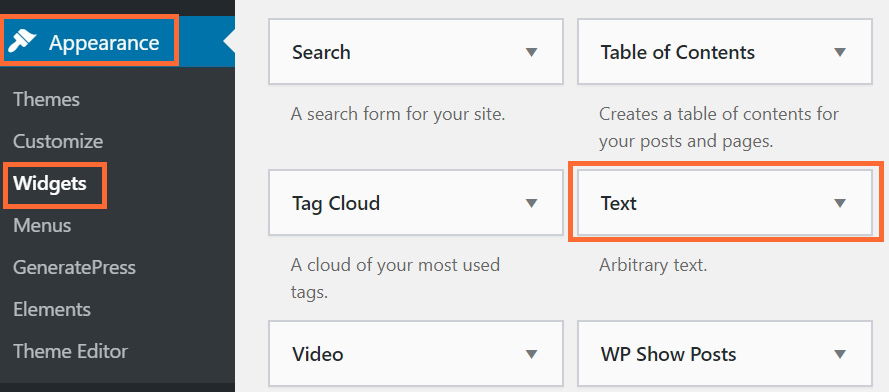
1. Go to Appearance > Widgets
2. Choose Text Widget, Drag and drop to your sidebar.

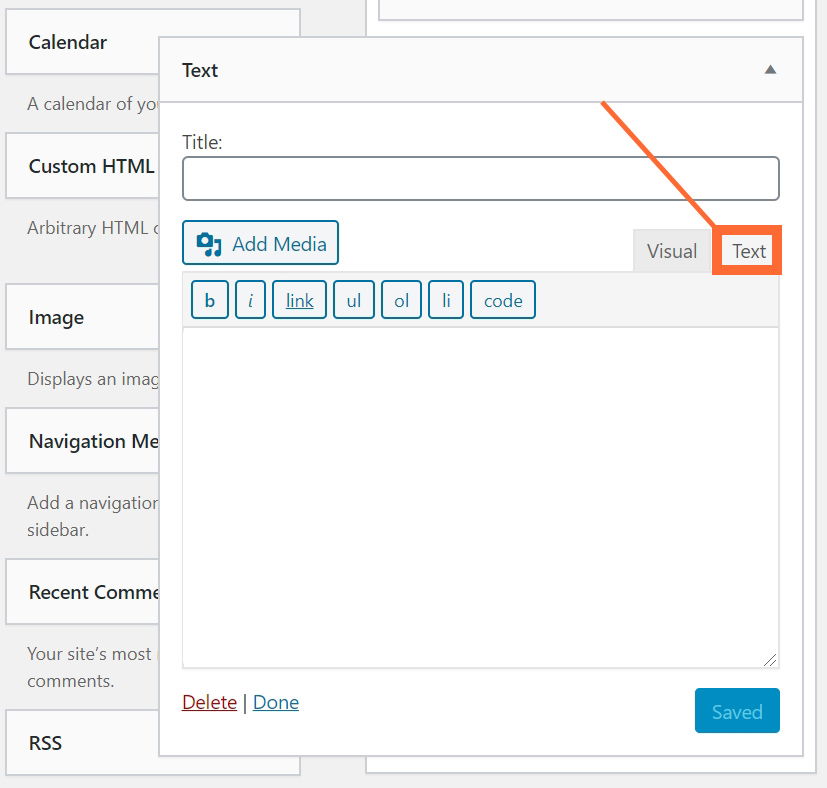
3. Go to your Text Widget and Click on Text View

4. Copy and Paste the following code.
Replace the link with your link.
<div class="wplogout-sidebar-heading">Connect with Us</div>
<div class="wplogout-sidebar-social">
<a href="https://www.facebook.com/logoutwp" class="wplogout-social-footer-fb" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm3 8h-1.35c-.538 0-.65.221-.65.778v1.222h2l-.209 2h-1.791v7h-3v-7h-2v-2h2v-2.308c0-1.769.931-2.692 3.029-2.692h1.971v3z" /></svg></a><a href="https://www.twitter.com/wplogout" class="wplogout-social-footer-tw" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6.066 9.645c.183 4.04-2.83 8.544-8.164 8.544-1.622 0-3.131-.476-4.402-1.291 1.524.18 3.045-.244 4.252-1.189-1.256-.023-2.317-.854-2.684-1.995.451.086.895.061 1.298-.049-1.381-.278-2.335-1.522-2.304-2.853.388.215.83.344 1.301.359-1.279-.855-1.641-2.544-.889-3.835 1.416 1.738 3.533 2.881 5.92 3.001-.419-1.796.944-3.527 2.799-3.527.825 0 1.572.349 2.096.907.654-.128 1.27-.368 1.824-.697-.215.671-.67 1.233-1.263 1.589.581-.07 1.135-.224 1.649-.453-.384.578-.87 1.084-1.433 1.489z" /></svg></a><a href="https://www.pinterest.com/wplogout" class="wplogout-social-footer-pin" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm0 19c-.721 0-1.418-.109-2.073-.312.286-.465.713-1.227.87-1.835l.437-1.664c.229.436.895.804 1.604.804 2.111 0 3.633-1.941 3.633-4.354 0-2.312-1.888-4.042-4.316-4.042-3.021 0-4.625 2.027-4.625 4.235 0 1.027.547 2.305 1.422 2.712.132.062.203.034.234-.094l.193-.793c.017-.071.009-.132-.049-.202-.288-.35-.521-.995-.521-1.597 0-1.544 1.169-3.038 3.161-3.038 1.72 0 2.924 1.172 2.924 2.848 0 1.894-.957 3.205-2.201 3.205-.687 0-1.201-.568-1.036-1.265.197-.833.58-1.73.58-2.331 0-.537-.288-.986-.886-.986-.702 0-1.268.727-1.268 1.7 0 .621.211 1.04.211 1.04s-.694 2.934-.821 3.479c-.142.605-.086 1.454-.025 2.008-2.603-1.02-4.448-3.553-4.448-6.518 0-3.866 3.135-7 7-7s7 3.134 7 7-3.135 7-7 7z" /></svg></a><a href="https://www.youtube.com/geekytuber" class="wplogout-social-footer-yt" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm4.441 16.892c-2.102.144-6.784.144-8.883 0-2.276-.156-2.541-1.27-2.558-4.892.017-3.629.285-4.736 2.558-4.892 2.099-.144 6.782-.144 8.883 0 2.277.156 2.541 1.27 2.559 4.892-.018 3.629-.285 4.736-2.559 4.892zm-6.441-7.234l4.917 2.338-4.917 2.346v-4.684z" /></svg></a><a href="https://www.yoursitename.com/feed/" class="wplogout-social-footer-rss" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-3.374 17c-.897 0-1.626-.727-1.626-1.624s.729-1.624 1.626-1.624 1.626.727 1.626 1.624-.729 1.624-1.626 1.624zm3.885 0c-.03-3.022-2.485-5.474-5.511-5.504v-2.406c4.361.03 7.889 3.555 7.92 7.91h-2.409zm4.081 0c-.016-5.297-4.303-9.571-9.592-9.594v-2.406c6.623.023 11.985 5.384 12 12h-2.408z" /></svg></a>
</div>5. Style the Sidebar Social icons using CSS.
Go to Appearance > Customize > Additional CSS
.wplogout-sidebar-heading{
margin: 5px;
padding: 5px;
text-align: center;
font-size: 20px;
font-weight: 600;
}
.wplogout-sidebar-social {
text-align: center;
}
.wplogout-sidebar-social svg {
position: relative;
top: 5px;
padding: 5px;
height: 28px;
width: 28px;
}
.wplogout-social-footer-fb {
fill: rgba(59, 89, 152, .8);
}
.wplogout-social-footer-fb:hover {
fill: rgba(59, 89, 152, 1);
}
.wplogout-social-footer-tw {
fill: rgba(29, 161, 242, .8);
}
.wplogout-social-footer-tw:hover {
fill: rgba(29, 161, 242, 1);
}
.wplogout-social-footer-pin {
fill: rgba(189, 8, 28, .8);
}
.wplogout-social-footer-pin svg:hover {
fill: rgba(189, 8, 28, 1);
}
.wplogout-social-footer-yt {
fill: rgba(205, 32, 31, .8);
}
.wplogout-social-footer-yt svg:hover {
fill: rgba(205, 32, 31, 1);
}
.wplogout-social-footer-rss {
fill: rgba(238, 128, 47, .8);
}
.wplogout-social-footer-rss svg:hover {
fill: rgba(238, 128, 47, 1);
}6. Results
Check the results

At the End
Using the SVG method, you can Create Social Media Follow Buttons in GeneratePress without Plugin. Apply this manual method in any WordPress Theme, the coding placement may be different but the process is similar. Ignore the uses of the plugin if possible, use this method that doesn’t comprise your site performance.
Moreover, where are you going to display social icons on your site?
Are you going to try in the header or footer?
Sidebar is also great to display social icons with your custom links.
Also, change CSS, Social icons according to your need.
Finally, if you need help, please feel free to comment below.
A great tutorial by Suraj. He is really very informative guy and helps with so many efforts. He came online to support me throughout and guided the way to implement these icons.
Thanks man!
You’re welcome, Amit 🙂
how can I create a social share button exactly like yours?
Hi Viney, I am using Scriptless Social Sharing Plugin.
Thank You.
Thank you for this article! I have a problem, when I paste the hook code and publish, the svg tags are deleted by WordPress. Any idea of the Suraj problem? What should I do so that the svg markup is not removed? Thank you in advance 🙂
It’s working fine at my end, do you have any security plugin installed on your site?
SecuPress but I already tried to deactivate it tags are still deleted 🙁
Did you try deactiving all plugins one by one?
Moreover, Without looking at your site, I can’t tell anything more.
Using GPP and I am using the code you used for the Sidebar. Also added the Custom CSS, however I can’t seem to figure out how to add Instagram.
Thanks
Hi Nevis, do you get any error? Other buttons are working fine?
I think we can fix this.
Thank You
hii sir i want square shape social button in widget.
Hi Subhash,
I am using the SVG icons from iconmonstr site, you can get SVG inline code with square shape from iconmonstr. Replace the SVG inline and see it.
Please try it and let me know.
First off all thank you for your great support
it’s worked for me
Cheers!!!
Hi,
I have problems creating Twitter svg image on the primary menu in GeneratePress Theme. You have example of Facebook svg image with anchor tag so I did it. What do I have to put in the field Navigation Label for the twitter icon? Could you please help me.
Hi Tuula,
The inline SVG Code should follow a specific code format otherwise it won’t show up.
Are you sure you are following it?
Thanks
A lot of thanks Suraj Katwal and i want add Telegram on footer
Ok Ahmed, follow a similar process.
Thanks
It’s amazing! Thx a lot bro!
Its amazing. I was looking something like this for my blog build on GeneratePress. I think they should include some built in feature for social sharing in theme itself.
Hi Suraj,
I am trying to add these icons to my sidebar using the last portion of this tutorial. No matter what I try, I cannot adjust the size of the icons to appear larger that 24px on the live page, even though I adjust the height and width values for each icon in the widget code. I’ve tried adjusting the values in the viewbox as well, but that does not make a difference either. I am using GeneratePress Pro with GenerateBlocks pro.
What could the problem be?
Hi Ian,
I think you have to use custom CSS to adjust it.
Alternative Solution: You can try the inbuilt WordPress Social widget for this purpose.
Thanks
Thanks Suraj, I did opt for the social icon block from GenerateBlocks Pro
Great!!!
how to create SVG Icon (Instagram) with Anchor Tag and CSS Class.
and other social profile like Pinterest and Twitter
Hi Nouman,
It’s best to use existing sites like teenyicons, iconmonstr, etc.
Thanks
Hi sir,
for Add Social Icons in GeneratePress Sidebar, i can’t find text widget. can you please guide me. where it is? i found different widgets like right side bar, left side bar, off canvas panel, etc.
Hi Satya,
You can use GeneratePress Blocks or Hook Elements.
Thank You
sir, i used by blocks but last icon didn’t fit correct alignment. and i tried yours additional css code also. but i didn’t get the result. can you please suggest another css?
Sir, thank you for response. can you please refer any link of your explanation blog post. for this procedure.
Sir, I nee guide from you. how to contact you? can you please provide contact details for my blog site customization.
Hi Satya,
Use contact page to contact me.
Thanks
Icon ke bich duri kaise banae sab icon bahut najdik ho ja raha hai