In this tutorial, we are going to create deal page in WordPress without any plugin but is a simple one and also we’ll be creating a stunning WordPress Deal Page using a plugin.
You will learn the easy way to design landing pages and then use reusable blocks to copy the whole design and use anywhere in the WordPress website.
In this guide, you are also going to learn
- Why Create WordPress Deal Page?
- Steps to Create Deal Page in WordPress
- Create a Coupon Site in WordPress
- Conclusion

Why Create WordPress Deal Landing Page?
WordPress Deal Page is a great way to promote the product or services that help to increase the revenue through the website
It is basically showing an offer to the visitors so they can take advantage of the latest product or services.
You can see lots of deals & discounts during Black Friday or Cyber Monday. so, creating a deal page can help to increase your affiliate earnings.
If you tie-up with the brands then you can ask them for the custom coupon which basically helps to provide a discount to your visitors.
It is a win-win situation for both the visitor & the website owner where the owner gets the commission and the visitor gets the discount.
In my case, you can see custom promo codes for different brands. You can use WPLOGOUT for Cloudways to get 25% off, a $1 discount on NameSilo, a $5 credit on BunnyCDN for free, etc.
Steps to Create Deal Page in WordPress
We are going to explore 2 methods to create an awesome deal page in WordPress. One is by using Block Editor i.e. without using a plugin and another using a plugin. You can use any method since both are recommended.
1. Create Deal Page in Block Editor
If you don’t want to use any plugin to create a deal page then it is easy & quick if you have upgraded the WordPress version to Gutenberg.
Here, we’ll be using the Block Editor to create a stunning deal page.
I am using a GeneratePress Theme, so you may be using a different theme so follow a similar process. so let’s start…
- Go to your Dashboard.
- Go to Pages > Add New.
- Enter a Title for Deal Page.
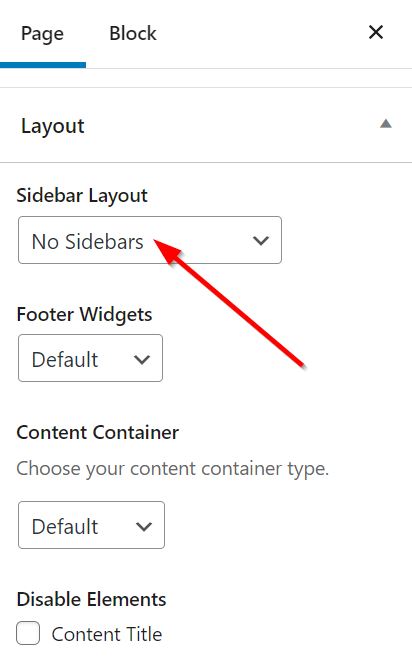
- In GeneratePress Theme, Under Post Option, there is an option to disable sidebar (Layout > Sidebar Layout > No Sidebars). You may have similar option, Disable the sidebar.
- Also if required, you can choose Content Container as Full Width.

Now add some intro text to the content area regarding the deals & discount page.
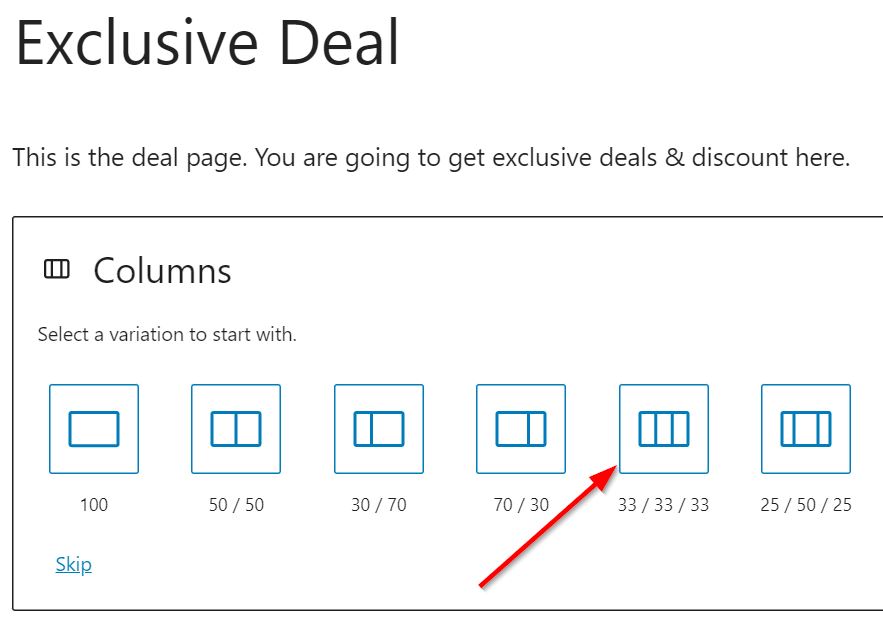
The important part starts here, now add Columns block in the content area. Here I am going to add Three Equal Split Columns. If required, you can select 4 or 5 Columns grid layout as necessary.

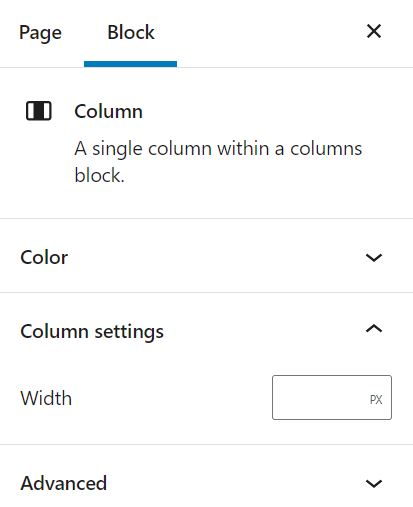
Under Block Setting for Column, you can manage Color, Column Settings, etc. You can also try it out.

Now, we will design Column blocks by adding images, heading, paragraphs, buttons, etc.
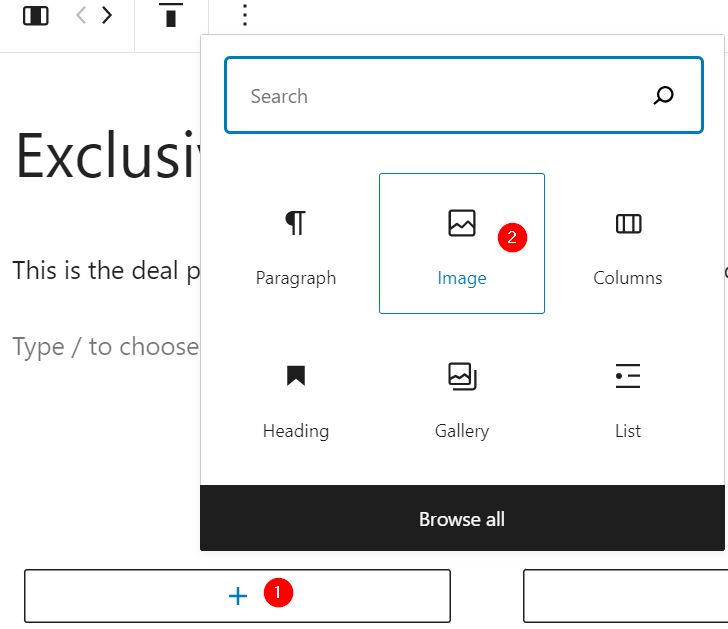
Click on Add Block and Add Image Block and select the image of the product aligning it to the center.
For all the blocks, Please create images with the same dimension (width & height).

After adding the images, now it’s time to add a sub-heading to each column block under the image.

After adding a sub-heading, under it add some paragraphs about the product, it helps to clarify the user about the product you are promoting.

Now, the final step is to add a CTA button with your affiliate links. I have already written a tutorial to cloak Affiliate Links in WordPress.
Add Buttons block aligning it to the center.

If you want to check the final result of the deal page then you can check it in my blog. I have made it simple using a block editor.
2. Create WordPress Deal Page using GenerateBlocks
If you are searching for a plugin to create a deals & discount page in WordPress then I am not going to recommend any fancy plugins rather I am recommending GenerateBlocks.
It is one of the versatile WordPress Blocks plugins that can accomplish almost anything. I am using the same in my websites too.
Go to Dashboard > Plugins > Add New. Search GenerateBlocks, install & activate the plugin.
Basically, Generateblocks has 4 main blocks: Container, Grid, Buttons, Headline. If you want to more then you can read our GenerateBlocks Review.
In Generateblocks, you will have lots of customization options. so, play with it in order to get friendly.
First Add the Container block.

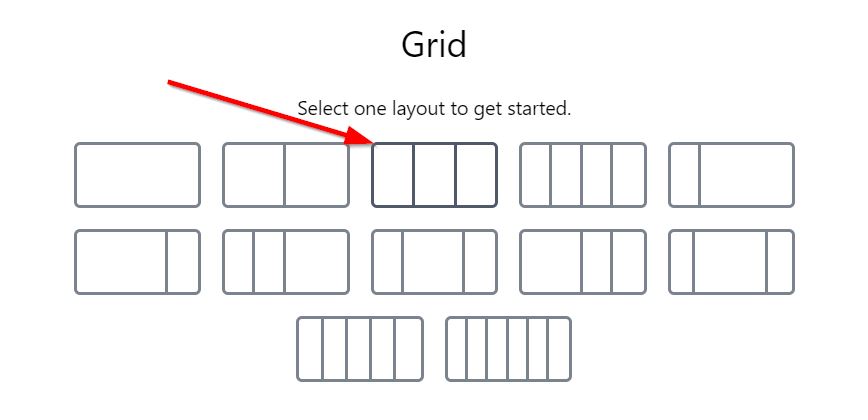
Now inside the Container block, add Grid Block. Here I am choosing 3 column grid layout.

Now, on these grid columns, first, you can add a border to the Grid container using the Spacing option.
Furthermore, Click on Add Block and Add Image Block and select the image of the product aligning it to the center.
Now, under the image add subheading, add Headline block (not heading block).
You can now customize headline block using Typography, Colors, Spacing, Icon, etc.

Now, Under Heading, again add Headline block, but here select Paragraph under Tag Name (not default paragraph block).

Now the final process is to add buttons to the deal page. Here we are going to add GenerateBlocks Buttons (not default buttons block) using your affiliate page.
You can totally customize the buttons blocks by adding icons, colors, Spacing, Typography, etc.

This is how you can create a discount/coupon page using affiliate links in WordPress.
Due to its powerful customization option, GenerateBlocks is one of my favorite plugins to design various items in WordPress.
The above design is just for demo purposes, you can design a more beautiful page using different GenerateBlocks settings.
How do I create a coupon site in WordPress?
Maintaining a coupon site in WordPress is a tremendous task as you have to update the site with discounts or promo codes frequently.
You need lots of time to manage your site but adding a coupon layout is not a problem. You can implement the above process to create a coupon site or creating a custom design is recommended too.
If you quickly want to create a coupon site then you can use the dedicated plugins like WP coupons, WP Coupons Deals, etc. in WordPress.
Bottom Line
Besides the above-listed method, there are other methods to create a stunning deal landing page. Here, you may have dealt with different plugins to create black Friday landing pages, hosting deal pages, Themes & Plugins discount pages, etc.
As you have seen that I too have my simple deal page made using Columns, Buttons in Block Editor. I am trying to change it to another layout using Generateblocks – a powerful block plugin soon. I am just trying to avoid fancy plugins that add lots of extra requests and make the site slow.
This is how you can create deal page in WordPress blog that is simple, clean looking & unique.
If you have any queries then you can simply comment below.
The deal page is much more needed for the website holders who sell their products or promoting a product. In this case, your guide gives me a opportunity to learn adding deal page without plugin which is very useful. Hope this guide will help many other website developers.
Thanks Prabhu