Are you a blogger and want to add JavaScript in Kadence Theme without the help of any plugins?
Adding JavaScript to the Kadence WordPress Theme is a great way to extend the functionality of your website. By adding custom JavaScript code to your theme, you can add custom functionality quickly and easily.
In this article, we will show you how to add JavaScript to Kadence Theme.
Steps to Add JavaScript in Kadence Theme
Before getting started, I am using the Kadence Pro version to create this tutorial. If you don’t have a premium version already then you should get one to add custom JS to Kadence Theme.
It is not only limited to this functionality but also you will love other features. I am sure you can create awesome features in your blog using Kadence Pro Addons like Pro theme, Pro blocks, etc.

Before getting started, I assume that you have already uploaded and activated Kadence Pro Addons. For the other remaining processes follow each step on how you can do it.
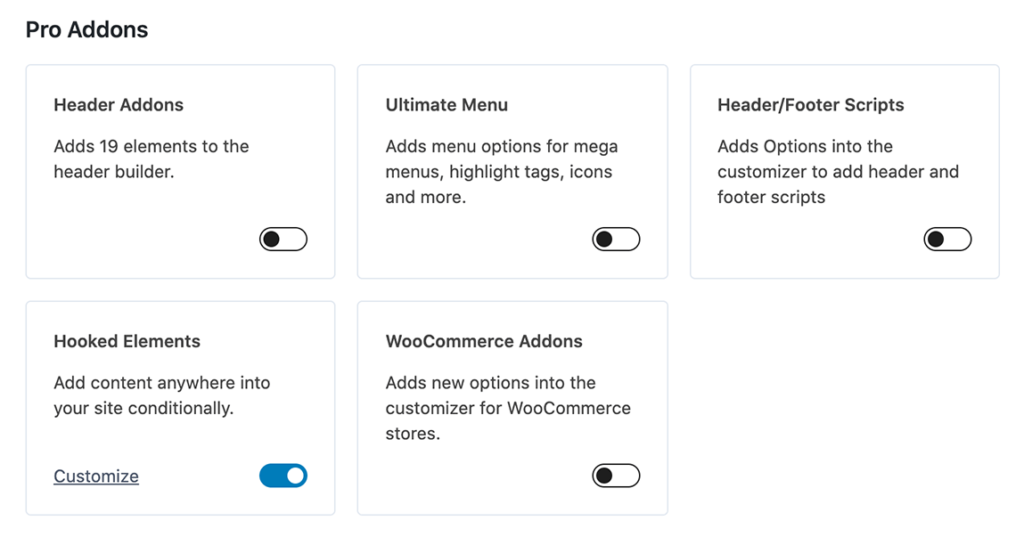
1. Activate the Hooked Elements Module
We need to add code via Hooks in Kadence Theme to insert JavaScript code on our website. so, let’s activate the Hooked Elements Module.
Go to Appearance > Kadence > Pro Addons > Hooked Elements > Activate

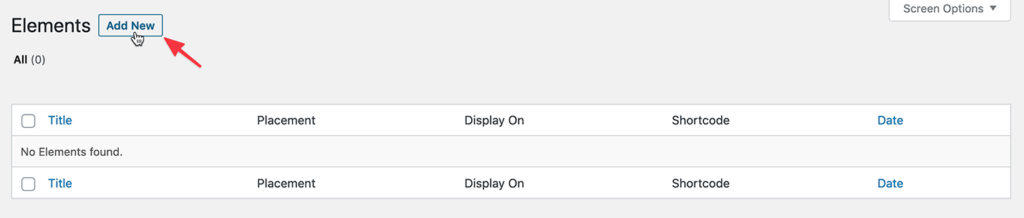
2. Add New Elements

- Go to
Appearance > Kadence > Elements > Add New - Now, select Element Type as HTML Editor.
- Add Element Title.
Here we are going to add simple JavaScript code to add two numbers from the input form.
<script>
function add() {
var a, b, c;
a = Number(document.getElementById("first_number").value);
b = Number(document.getElementById("second_number").value);
c = a + b;
document.getElementById("answer").value = c;
}
</script>3. Adjust Custom Element Hook Settings for JS Code
Now go to the sidebar to adjust Elements settings. i.e. choosing the necessary settings where you want to load your script.
- Under Placement, Select Footer – Before </body> close tag.
- Leave Priority as it is.
- Under Display Settings, Choose Show on > Entire Website.
- Under User Settings, Choose Visible to > All Users.
- For other settings leave blank.
- Finally, Hit Publish Button.
4. Create Forms in a Post/Page
Create a new post/page to display the result of the JavaScript code.
Here I have created a post named Sum of Two Numbers.
Now it’s time to create input forms to add two numbers and also display the results.
- In the Sum of Two Numbers post.
- Select Custom HTML block in the content area.
- Insert the following form code.
- Hit Publish button.
Enter the first number : <input id="first_number" type="number"><br><br>
Enter the second number: <input id="second_number" type="number"><br><br>
<button onclick="add()">Add</button><br><br>
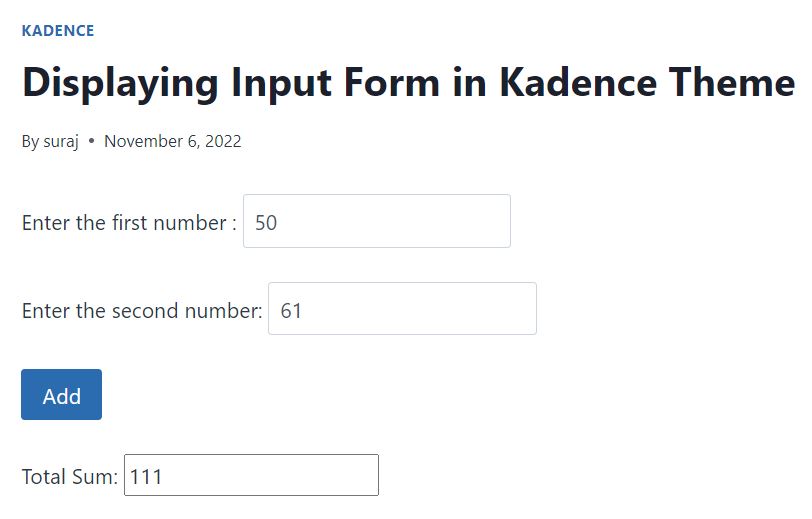
Total Sum: <input id="answer" readonly>5. Result
Here is the result of adding two numbers in the Kadence WordPress Theme.

How to Add JavaScript to Specific Posts & Pages in Kadence Theme?
- In the WordPress admin, go to the post or page where you want to add JavaScript.
- Under Placement, Select Footer – Before </body> close tag.
- Leave Priority as it is.
- Under Display Settings, Choose Show on > Single Posts/Single Pages.
- Again, Under SELECT POST BY, Choose Individually Option.
- Click on Select Items.
- Now, select the post/page where you want to load the Custom JavaScript code.
- Under User Settings, Choose Visible to > All Users.
- For other settings leave blank.
- Finally, Hit Publish Button.
That’s it! You’ve successfully added JavaScript to a specific post or page in the Kadence Theme.
Related Reading
- How to Add Google Analytics to Kadence Theme?
- How to Remove WordPress Theme by Kadence WP Copyright Text?
- How to Make Sidebar Sticky in Kadence Theme?
Wrapping Up
If you’re looking to add JavaScript in Kadence theme then there are a few methods you can use.
But the above-mentioned method is the most efficient way to add custom JavaScript code where you can define rules to display the result of it.
If you have any questions or concerns, please feel free to comment below!
Nice write-up. Thank you