Are you looking for a way to add Google Analytics to Kadence Theme? If you are a newbie to the kadence theme and also new to Google Analytics and don’t know how to create a Google Analytics Account.
Here is the process to add Google Analytics tracking code to your WordPress website theme.
I will present you with two simple ways to help you achieve this goal and let you keep track of how people interact with your website.
I assume you know about Google Analytics by now and have already set up your tracking code.
Here we are using the code of the latest Google Analytics version i.e. Google Analytics version 4 aka GA4.
If not then here is a quick way to get a tracking code.
- Go to analytics. gooogle.com.
- Go to Admin Menu > Property Panel.
- Under Property, go to Data Streams.
- You will see your site name, Click on it.
- Now, go to View tag instructions.
- Click on Install Manually.
- Now, you will get a Google tag (gtag.js) tracking code.
Add Google Analytics to Kadence Theme

Today, I’m going to show you how to add Google Analytics to the Kadence theme.
If you are looking for a one-stop resource without tons of complicated steps, then this post is for you.
This tutorial will help you learn how to add Google Analytics to your Kadence Powered sites in 2 steps
Implement only one of them.
This is a tutorial for the Kadence user who is using the Premium version of this theme.
For the free version of Kadence users, you can try any plugin you love to use in your blog.
Before starting,
- First Install the Kadence Pro Addons Plugin.
- Go to Appearance > Kadence.
- Go to the Pro Addons section.
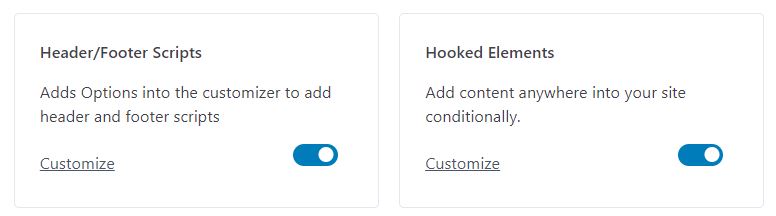
- Enable both Header/Footer Scripts and Hooked Elements Module.

Now after enabling the Header and Footer Scripts module.
- Go to Appearance > Customize.
- Go to the bottom of Customizer.
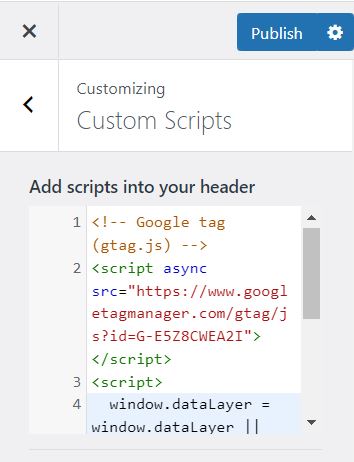
- You will see the Custom Scripts section.
- Now, copy and paste your Google Analytics code to Add scripts into your header box.
- Finally, Hit Publish Button.

2. Hooked Elements

- After enabling the Hooked Elements Module.
- Go to Appearance > Kadence > Elements > Add New.
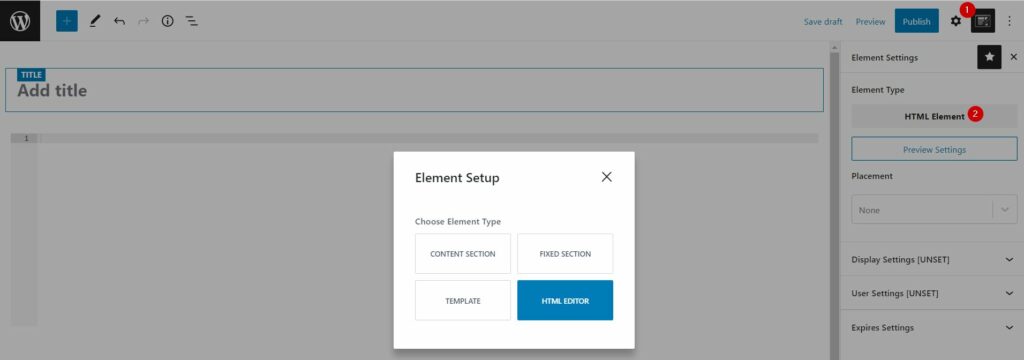
- Now, select Element Type as HTML Editor.
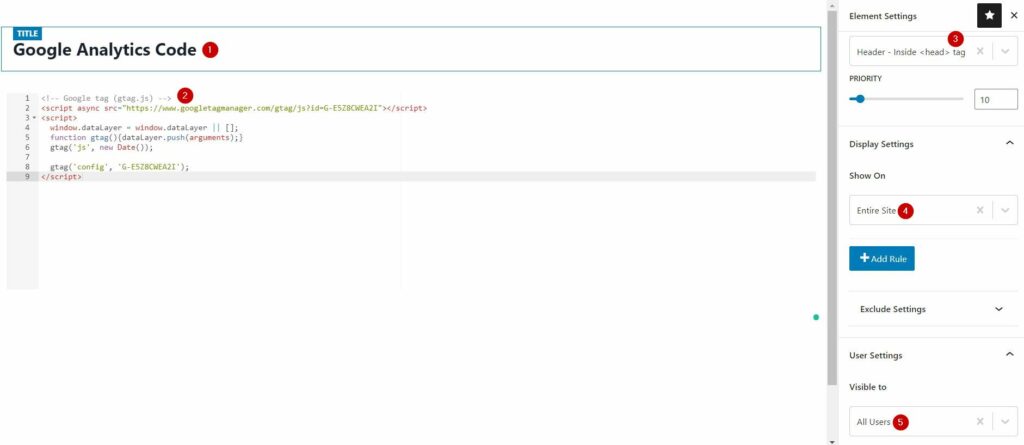
- Add Element Title.
- Copy and Paste your Google Analytics code.
- Now go to Element Settings on the sidebar.
- Choose Placement as Header – Inside <head> tag.
- Under Display Settings, Choose Show on > Entire Site.
- Under User Settings, Choose Visible to > All Users.
- Finally, Hit the Publish Button.

Also Read:
- How to Add JavaScript in Kadence Theme?
- How to Remove WordPress Theme by Kadence WP Copyright Text?
- How to Make Sidebar Sticky in Kadence Theme?
Wrapping Up
Adding Google Analytics is easy to do with the Kadence Pro Addons which comes with multiple features enabled.
Just install the plugin and enable all the required features like Header/Footer Scripts, Hooked Elements, etc.
Which process are you going to try?
Are you going with the Header/Footer scripts method?
I find the first method easier but I have implemented various scripts/code via the Hooked Elements Module too.
Let me know in the comment section below.
This wording creates a terribly confusing article… It should be made WAY more clear that you only need to do ONE of these things… not both. But the instructions make it sound like you need to do both (aka step 1 step 2… not method 1 method 2….)
Hi Ryan,
What’s confusing here?
I have mentioned somewhere in the article that you should only implement one method if you read properly.
Thanks