In this tutorial, we are going to add cookie notice in WordPress without a plugin. Basically, you can find lots of plugins in the WordPress repository with GDPR compliance to display cookie consent notifications.
But in this guide, we are going to show cookie notices without the help of any plugin.
In this guide, you will also learn more to
- Add JavaScript to accept the cookie policy
- Adding Cookie Consent notification on GeneratePress Theme
- Styling the Cookie Notifications

Here we are going to use the code developed by Xavi Esteve and furthermore style it according to our requirements.
Features of Cookie Consent Notice
- You can customize the whole code.
- JavaScript code is tiny ~1 KB in size.
- Easy to Implement.
- Works down to IE8.
- Cookie Notice is Responsive.
Add Cookie Notice in WordPress without a plugin
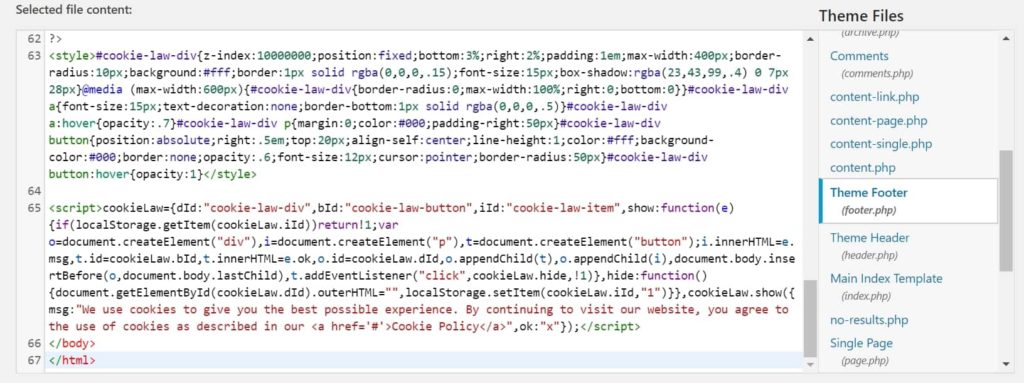
You can add a cookie notice simple script with CSS code directly to the footer by editing the footer.php from Theme Editor. If you are a pro user then you can edit footer.php directly.

Copy and Paste the following code in footer.php just before the body closing tag.
<style>#cookie-law-div{z-index:10000000;position:fixed;bottom:3%;right:2%;padding:1em;max-width:400px;border-radius:10px;background:#fff;border:1px solid rgba(0,0,0,.15);font-size:15px;box-shadow:rgba(23,43,99,.4) 0 7px 28px}@media (max-width:600px){#cookie-law-div{border-radius:0;max-width:100%;right:0;bottom:0}}#cookie-law-div a{font-size:15px;text-decoration:none;border-bottom:1px solid rgba(0,0,0,.5)}#cookie-law-div a:hover{opacity:.7}#cookie-law-div p{margin:0;color:#000;padding-right:50px}#cookie-law-div button{position:absolute;right:.5em;top:20px;align-self:center;line-height:1;color:#fff;background-color:#000;border:none;opacity:.6;font-size:12px;cursor:pointer;border-radius:50px}#cookie-law-div button:hover{opacity:1}</style>
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>This above step is a little risky and in case you don’t want to mess with a core file then you can try the alternative methods listed below.
Let’s go with an easy process to display cookie notifications in WordPress.
- Go to Plugins > Add New.
- Search Insert Headers and Footers plugin
- Install and Activate the plugin.
- After activating, go to Settings > Insert Headers and Footers.
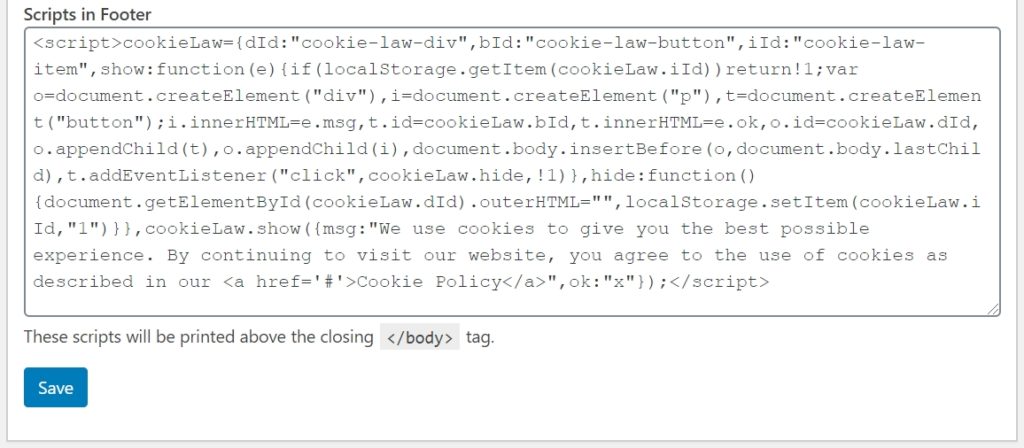
- Copy and Paste the JavaScript code in the footer section (Scripts in Body)
- Finally, Hit the Save button.

Here in this code in the last line, you can edit/change the cookie message and also don’t forget to link to your cookie policy page.
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>2. Style Cookie Notice using CSS code
Now, you need to style the Cookie Consent Notice using the following CSS code.
- Go to Appearance > Customize > Additional CSS.
- Copy and Paste the following Cookie Notice CSS.
- Hit the Publish button.
#cookie-law-div {
z-index: 10000000;
position: fixed;
bottom: 3%;
right: 2%;
padding: 1em;
max-width: 400px;
border-radius: 10px;
background: #fff;
border: 1px solid rgba(0, 0, 0, .15);
font-size: 15px;
box-shadow: rgba(23, 43, 99, .4) 0 7px 28px;
}
@media (max-width: 600px) {
#cookie-law-div {
border-radius: 0;
max-width: 100%;
right: 0;
bottom: 0;
}
}
#cookie-law-div a {
font-size: 15px;
text-decoration: none;
border-bottom: 1px solid rgba(0, 0, 0, .5);
}
#cookie-law-div a:hover {
opacity: .7;
}
#cookie-law-div p {
margin: 0;
color: #000;
padding-right: 50px;
}
#cookie-law-div button {
position: absolute;
right: .5em;
top: 20px;
align-self: center;
line-height: 1;
color: #fff;
background-color: #000;
border: none;
opacity: .60;
font-size: 12px;
cursor: pointer;
border-radius: 50px;
}
#cookie-law-div button:hover {
opacity: 1;
}How to Display the Cookie Consent Notification in GeneratePress without a plugin?
Here, we are going to display cookie consent notifications in GeneratePress Theme using Elements Module.
1. Add Cookie Law JavaScript using Elements Module
Elements Module is only available in the Premium Version of GeneratePress Theme so, if you haven’t activated the module yet.
Also Read: GeneratePress Review
Go to Appearance > GeneratePress > Activate Elements Module
Moreover,
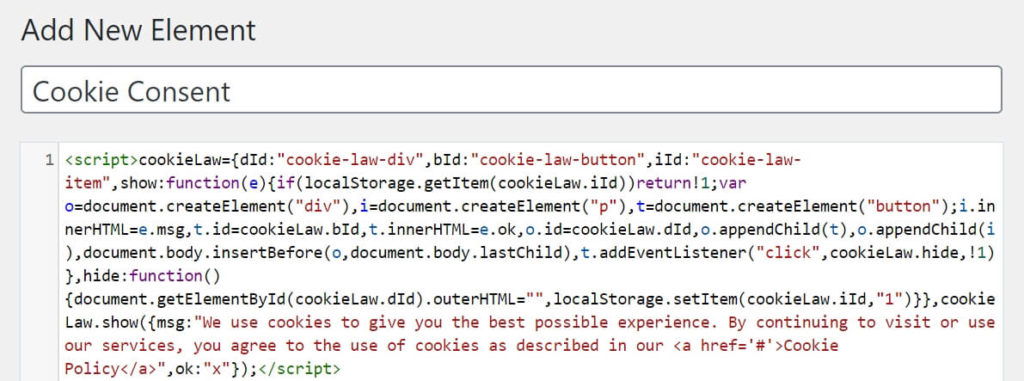
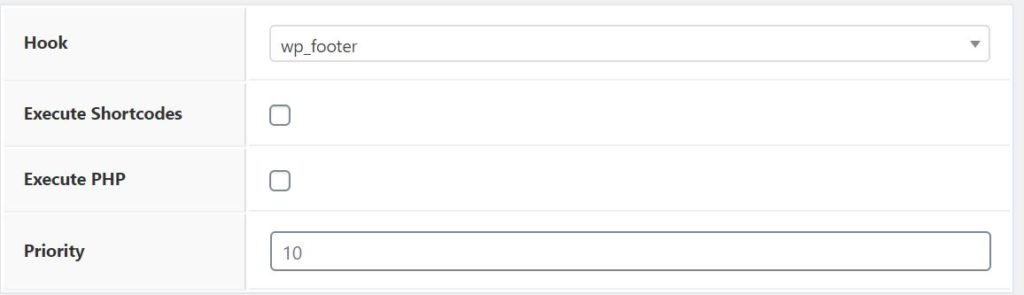
- Go to Appearance > Elements > Click on Add New.
- Choose Element Type as Hook.
- Give a Cookie Consent Title.
- Copy and Paste the Cookie Notice JS code.

The Cookie Law JavaScript code is lightweight and minified.
Here in this code in the last line, you can edit/change the cookie message and also don’t forget to link to your cookie policy page.
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>Now, Go to the Hook Settings Choose Hook Location as wp_footer.

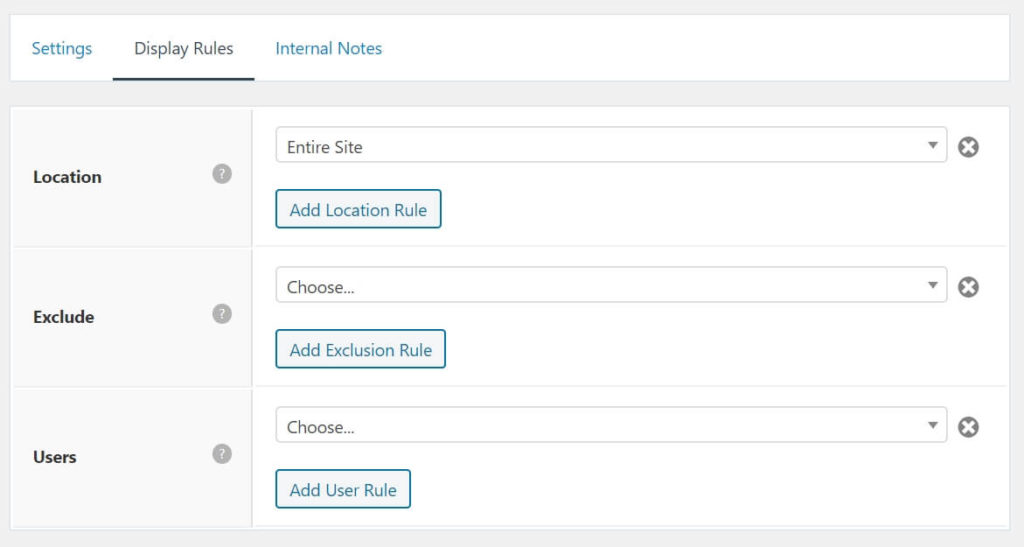
Furthermore, Go to Display Rules and Choose Location as Entire Site.

Finally, Hit a Publish Button.
2. Style Cookie Notification using CSS code
Now, you need to style the Cookie Consent Notice using the following CSS code.
- Go to Appearance > Customize > Additional CSS.
- Copy and Paste the following Cookie Law CSS.
- Hit Publish button
#cookie-law-div {
z-index: 10000000;
position: fixed;
bottom: 3%;
right: 2%;
padding: 1em;
max-width: 400px;
border-radius: 10px;
background: #fff;
border: 1px solid rgba(0, 0, 0, .15);
font-size: 15px;
box-shadow: rgba(23, 43, 99, .4) 0 7px 28px;
}
@media (max-width: 600px) {
#cookie-law-div {
border-radius: 0;
max-width: 100%;
right: 0;
bottom: 0;
}
}
#cookie-law-div a {
font-size: 15px;
text-decoration: none;
border-bottom: 1px solid rgba(0, 0, 0, .5);
}
#cookie-law-div a:hover {
opacity: .7;
}
#cookie-law-div p {
margin: 0;
color: #000;
padding-right: 50px;
}
#cookie-law-div button {
position: absolute;
right: .5em;
top: 20px;
align-self: center;
line-height: 1;
color: #fff;
background-color: #000;
border: none;
opacity: .60;
font-size: 12px;
cursor: pointer;
border-radius: 50px;
}
#cookie-law-div button:hover {
opacity: 1;
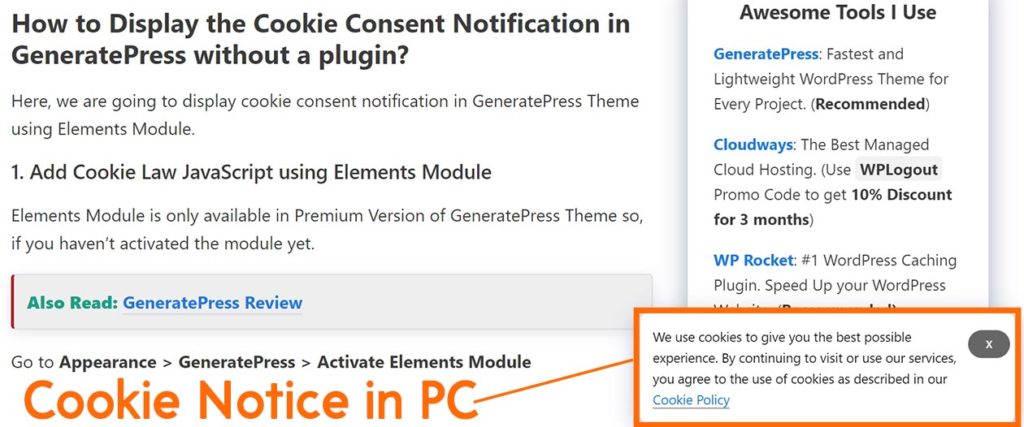
}Result
The cookie consent notice in pc looks like the below screenshot

At the End
This is how you can Add Cookie Notice in WordPress without a plugin. Also, you can also use plugins too that are available in the WordPress repository for GDPR compliance.
Moreover, this is one of the easiest methods to add cookie consent notifications to your website. Overall, the code is tiny and it doesn’t impact the site’s performance.
Moreover, if you have any queries/feedback, please feel free to comment below.
Nice post as always. Can you publish a post on how to display Author Avatar in the meta post? I tried several methods and codes but I wasn’t able to show Author Gravatar photo in the Meta, Only the name of the author was displaying after making changes.
Hi Vijay, you can find the solution in GeneratePress Documentation or Google GeneratePress Entry Meta Style
Thanks
Joke. You starting with the text “without a plugin” and the first thing you asking is to install another plugin! Seriously!
Hi Dariusz, Thank you for your comment.
I have mentioned in my article that you can directly insert code into footer.php i.e. it can be done without any plugin.
If you want to insert whole code then go to Appearance > Theme Editor > footer.php and paste just before the closing body tag.
But keep in mind that when you change your theme then the whole code will get removed.
Mainly I focus my article for beginners and I mention some alternative steps and furthermore without a plugin in this article means without a cookie consent plugin.
Thanks
But where is the Ok button to confirm and agree for the visitors?
Hi Subodh, You can change ‘x’ cross button into Ok Button.
Thanks
Thanks for this tutorial.
I feel happy add cookie consent without a plugin.
You rock.
Thank You
Hello Sir This Is Nice, Please Change Someting On Function And Time After x Time Disappre
Hi! Could you please give a hit, how to make language versions of this notice, according to current language version of the website?
And why the code does not work in Chrome?
Hi Katarzyna,
It’s working at my end. Please check the code and the process step by step. Also, see if any extension is blocking it.
Thanks
Hello, thank you a lot of this tutorial (I am using GeneratePress so it was all the more helpful).
I noticed that if a user lands on a page, and doesn’t click on the ‘x’ button, and then moves to another page, the popup doesn’t show up again. I would like to have it keep showing up on all pages till the user acknowledges it and closes it. Is this possible with javascript? Thank you.
Hi Ghadir,
I will look after it. Let’s see what I can do anything.
Thanks
nice!!
the manual one works fine and looks pretty!!
thank you
Thank You
Sir I want to display a sticky footer adsense ad with close button but i don’t know how to add this type ads
ad inserter is also providing this feature, but it is paid, so please help me
Cookie consent is the permission granted by users to the website for letting it activate its trackers and cookies, which are used in the processing of personal data.
Thanks Suraj,
This was another easy tutorial with great results!
Hi, can i add the css code into style.min.css and the java script code into js.min.js file on my site instead of footer.
Hi Sergio,
It’s better to use the mentioned method.
Thanks
Hi, thanks for the great plugin, I wanted to use this one but I need help with addition option
I need when a user click on “X” button, and the cookie process done, in addition to be redirected to same page with ?ok=3
how can I do so?
Thank you so much!
I like the valuable information you provide in your articles. I’ll bookmark your blog and check again here regularly. I am quite sure I’ll learn many new stuff right here! Good luck for the next!
Thanks Frank 🙂
Thanks for suraj bro.
please help, generate press themes main issue homepage h1 tags missing. please help me resolve this issue
Hi Sumon,
If you are using a static homepage then you can easily fix this issue by using Generateblocks.
Thanks
Please check screenshots – prnt.sc/JhRcPLom40ox
homepage h1 tags missing resolve tips, please
Hi, I have the same issue, as it is normal when you show the latest posts as blog posts.
Thanks
I want to show the linkedIn feeds after accepting the marketing cookies. Could you please show me how to do that
Very useful, thank you.
Was wondering if it is too much to ask you to add the js to create a decline or accept buttons that block access or accept access to website? Been looking around but cannot find anything that allows me to add to my child theme without using an online generator which requires a back link. Is this something you could do?
Hi Paul,
I will look into it when got free.
Thanks
Thank you sir. I will compensate you if you wish.