In this tutorial, we are going to learn to add breadcrumbs in GeneratePress Theme. GeneratePress is a highly rated theme and bloggers are loving it due to its simplicity. It is built focusing the speed and performance.
The free version of GeneratePress is installed over 2,00,000+ while writing this tutorial. In this WP Logout blog, I am using the premium version of GeneratePress that includes features like Elements, Site library, typography, sections with lots of features.
If you want to more about GeneratePress Theme then you can read our review.

In this GeneratePress Breadcrumbs tutorial, we are going to learn
- What is Breadcrumb?
- How does Breadcrumb help in SEO?
- How to easily add Breadcrumbs in GeneratePress using Yoast SEO and Rank Math plugin?
- How to style Breadcrumb using CSS?
- How to add Breadcrumb in Free GeneratePress Theme?
Adding Breadcrumbs in GeneratePress Theme
In this tutorial, I am using GeneratePress Premium Theme. so if you are using free GeneratePress from wordpress.org then you have to create a child theme and try to manually to implement the code using functions.php and style.css.
Learn on how to create a GP child theme
or, you can use the Code Snippets plugin to insert a breadcrumb code in the free Generatepress Theme.
For Yoast, Go to Code Snippets > Add New > Add a Title and Copy and Paste the following breadcrumb code. Also, use the CSS code from down below to style breadcrumb.
add_action( 'generate_before_entry_title', function() {
if ( function_exists('yoast_breadcrumb') && !is_front_page() ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
} );For this method, you need to enable Elements Module in Premium GeneratePress Theme Settings.
Appearance > GeneratePress > Modules > Elements > Activate
We are going to try two methods to implement breadcrumbs. The first method is using the Yoast SEO plugin. The second method is using Rank Math Plugin.
You can use one of the methods to implement on your website.
So, Let’s get started.
What is Breadcrumb?
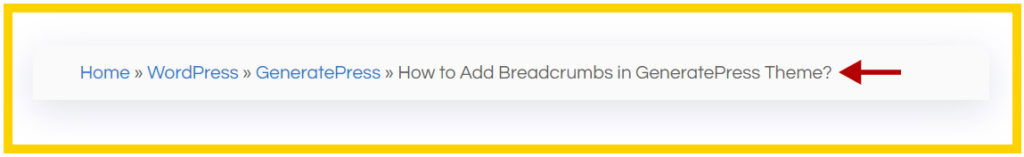
Breadcrumb is a path placed at the top of the post that helps to navigate location on a website or webpage.

The breadcrumbs term was named after the famous story of Hansel and Gretel who track the trail to get their home location using the pieces of bread.
How does Breadcrumb help in SEO?
Breadcrumb is an important part of SEO. It is a text that helps to navigate to the homepage from the pages you are visiting. Breadcrumb improves the dwell time and also helps to decrease the bounce rate of a website.

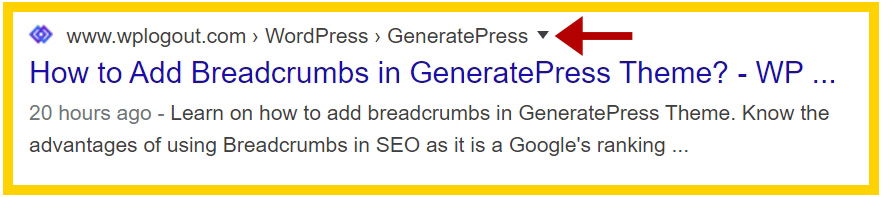
Among 200+ ranking factors, Google listed Breadcrumb as a ranking factor. Also, Google snippet our website breadcrumb in Search Engine Result Pages (SERPs).
Breadcrumb helps in internal linking structure as internal links are vital from Google’s perspective.
Also Try: Host Google Fonts Locally in WordPress
How to Add Breadcrumbs in GeneratePress using Yoast SEO plugin?
If you are using Yoast SEO plugin then that’s a great choice. I have been using the free version of Yoast SEO and I am pretty happy with it. I have personally used this method in my blog. so let’s learn to add breadcrumbs in the GPP theme using Yoast Plugin.
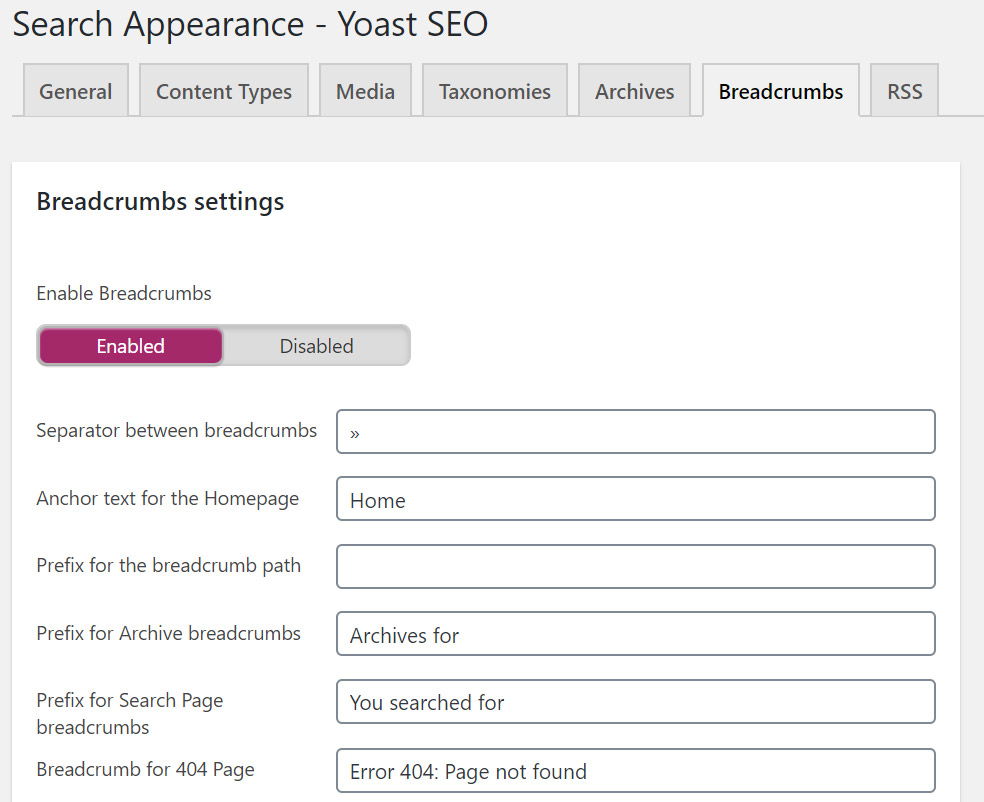
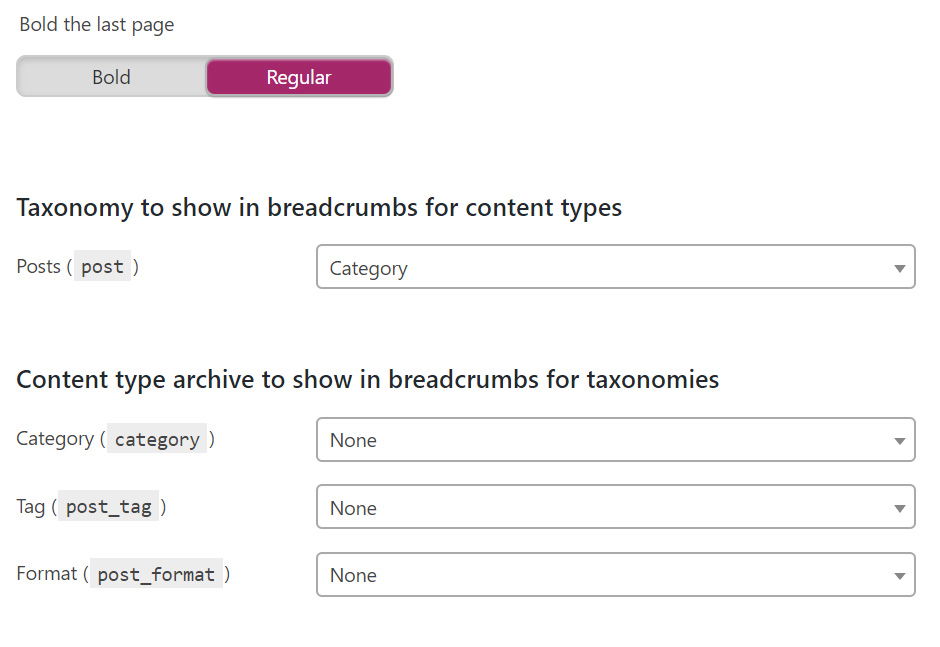
First of all, Enable Breadcrumb in Yoast Setting.
Go to Yoast SEO > Search Appearance > Breadcrumbs > Enable Breadcrumbs

Choose the Posts to show in Breadcrumbs as a category and leave others as it is as in the screenshot.

Now it’s time to implement the code in GeneratePress Theme.

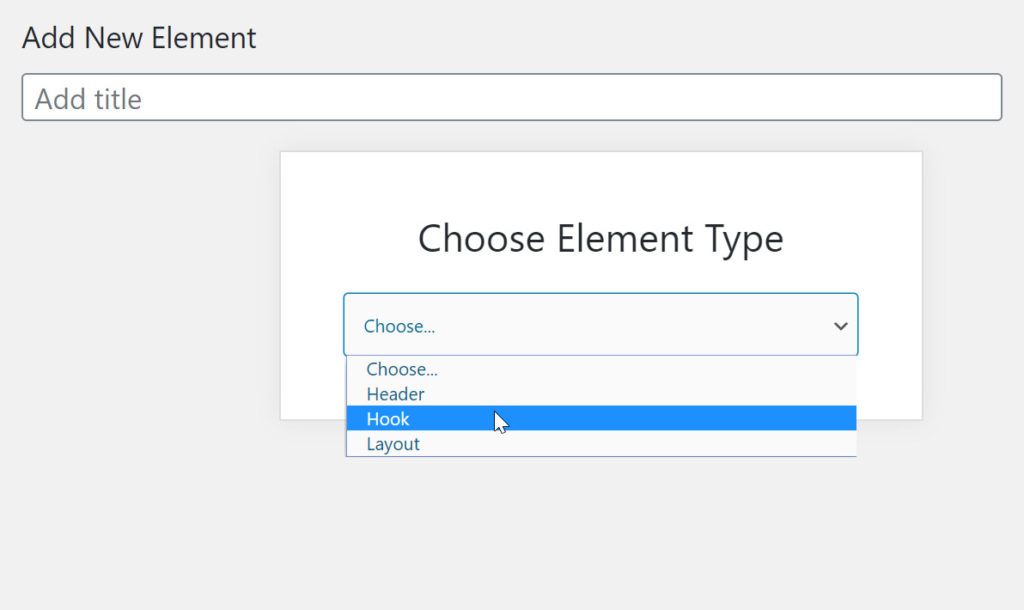
- Go to
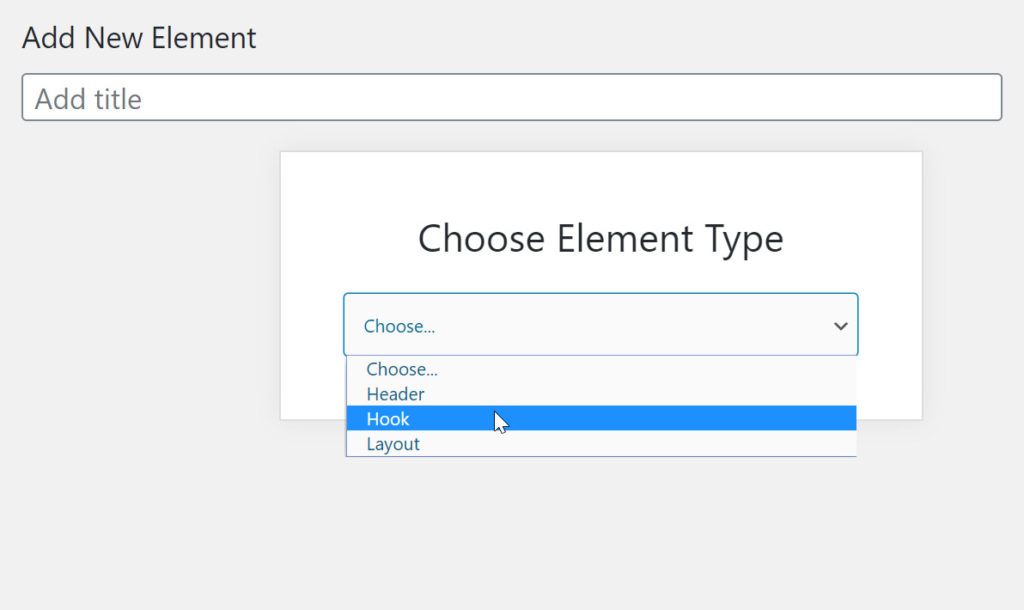
Appearance > Elements > Add New Element > Choose Element Type as Hook - Name the Hook.
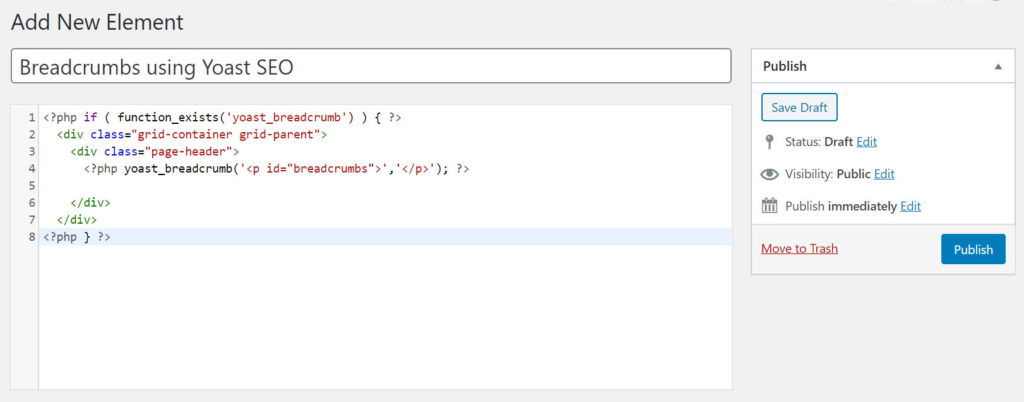
- Use the Yoast SEO Breadcrumbs Code as below.
<?php if ( function_exists('yoast_breadcrumb') ) { ?>
<div class="grid-container grid-parent">
<div class="page-header">
<?php yoast_breadcrumb('<p id="breadcrumbs">','</p>'); ?>
</div>
</div>
<?php } ?>Note: Use the below code, if you are using a static homepage. It helps to disable breadcrumbs on the homepage only.
<?php if ( function_exists('yoast_breadcrumb') && !is_front_page() ) : ?>
<div class="grid-container grid-parent">
<div class="page-header">
<?php yoast_breadcrumb('<p id="breadcrumbs">','</p>'); ?>
</div>
</div>
<?php endif; ?>


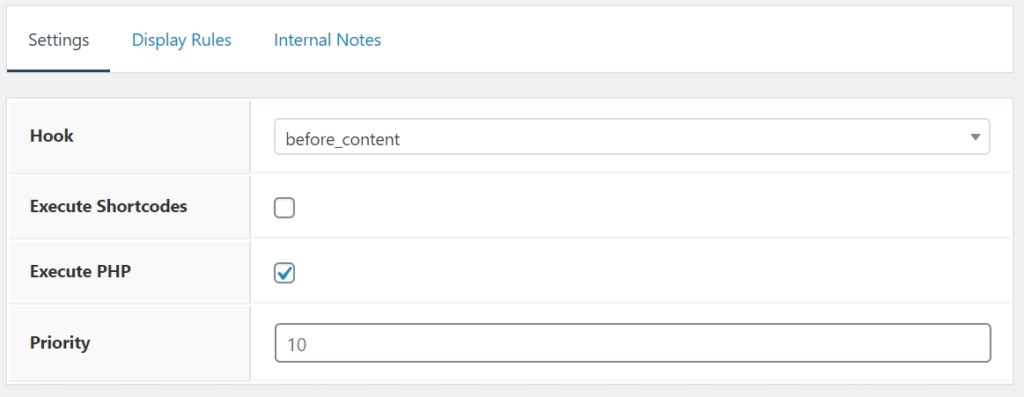
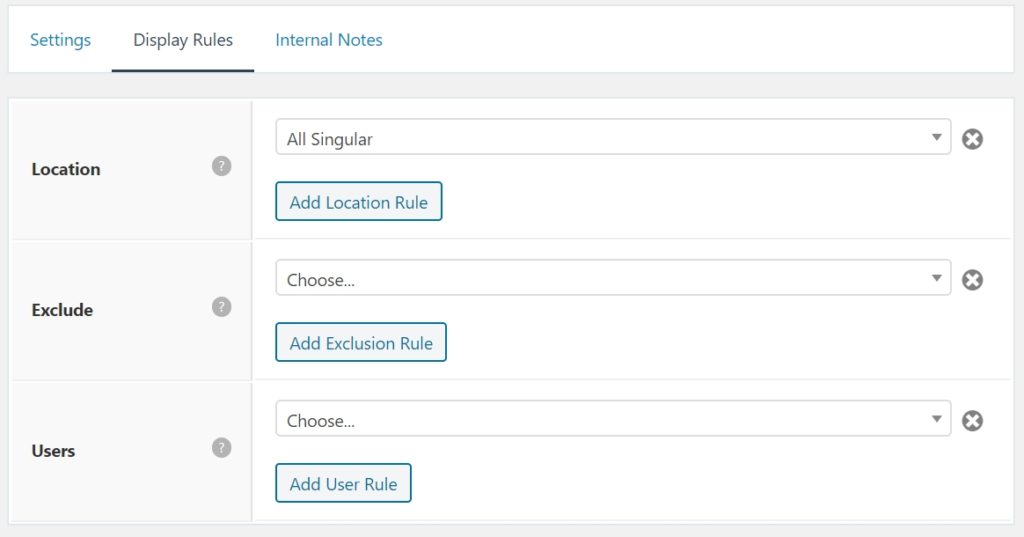
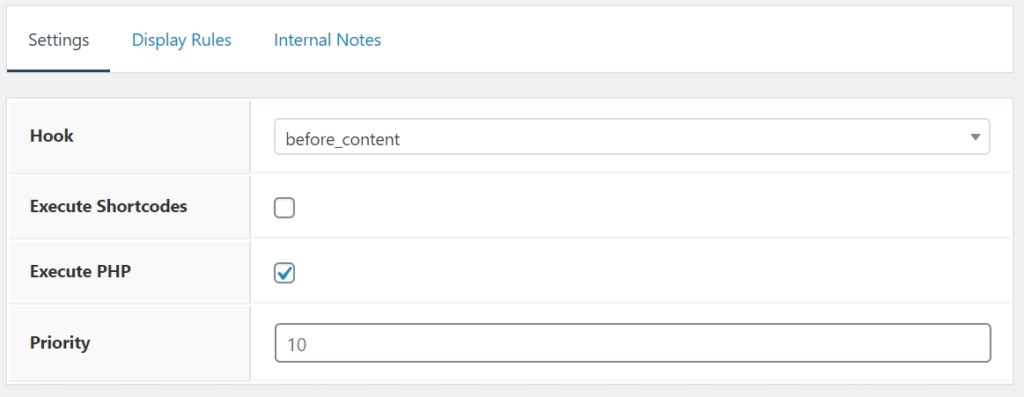
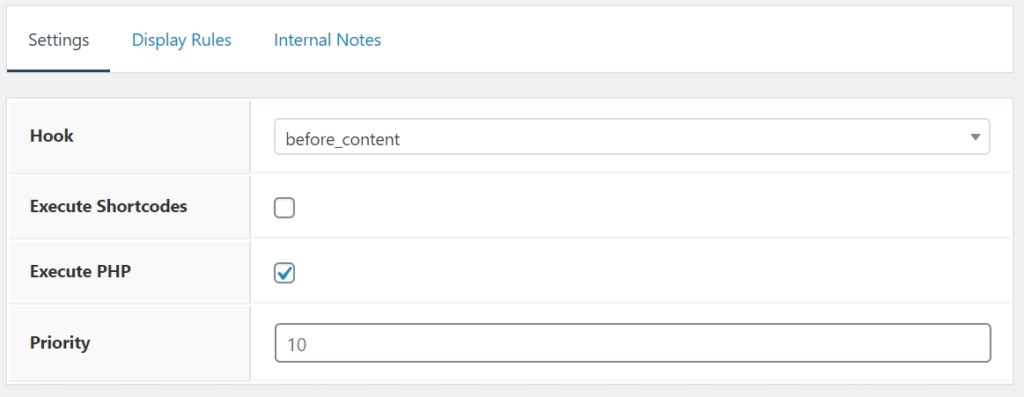
- Go to Hook Settings and choose Hook to be displayed before_content.
- Check the Execute PHP.
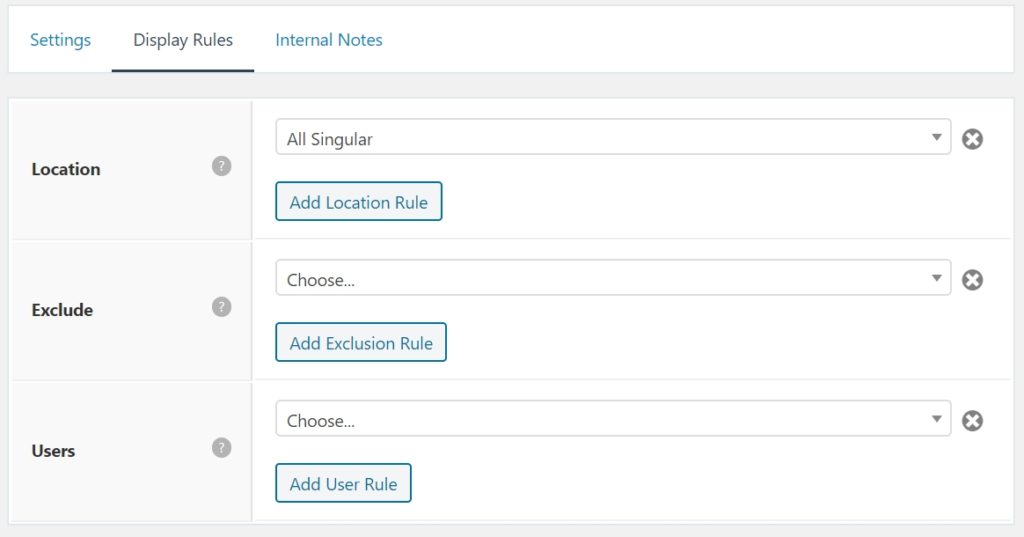
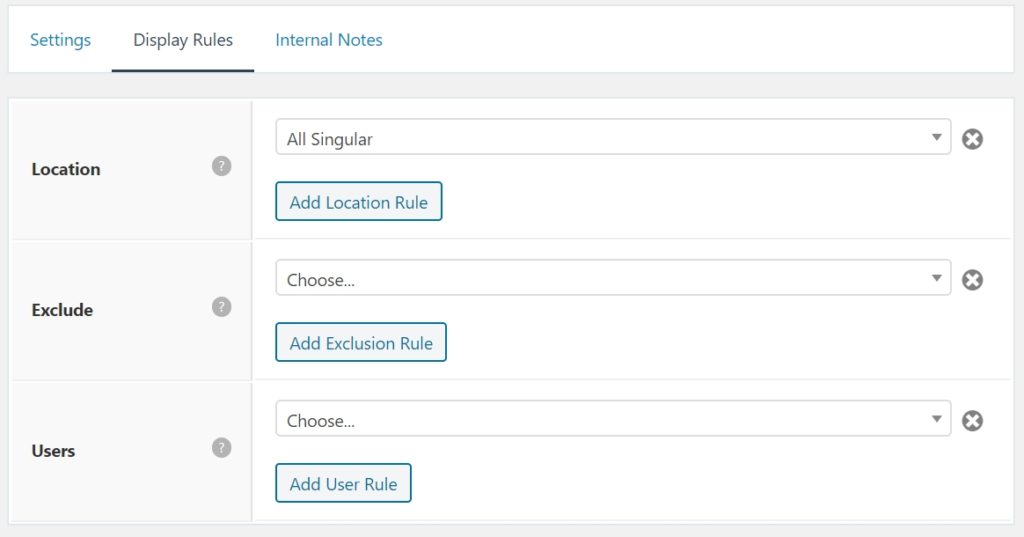
- And Go to Display Rules and choose Location to be displayed in All Singular.
- Hit Publish Button.
How to Add Breadcrumbs in GeneratePress using Rank Math Plugin?
If you are using Rank Math plugin then you are getting most of Yoast premium features for free. There are plenty of settings you need to configure for the first time and I think you will love Rank Math SEO plugin in WordPress.
- Go to
Rank Math > General Settings > Breadcrumbs - Enable Breadcrumbs function.
- Copy the Breadcrumbs code or shortcode provided by Rank Math.

- Go to
Appearance > Elements > Add New Element > Choose Element Type as Hook - Name the Hook.
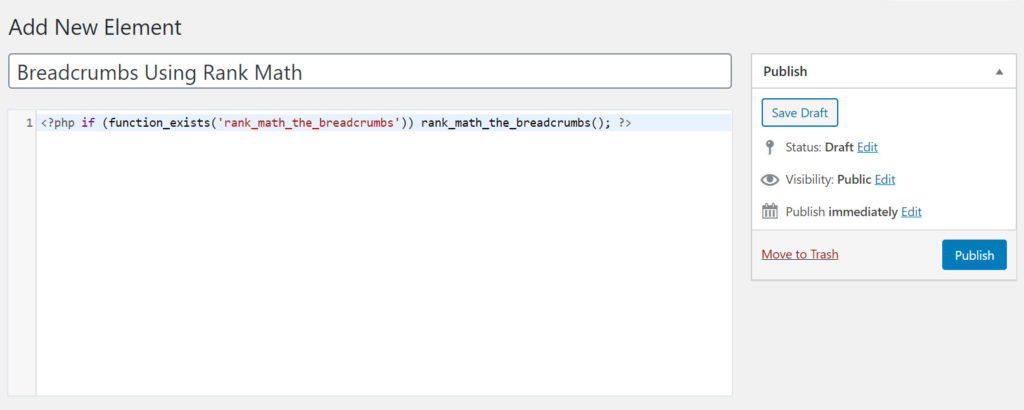
- Use the Rank Math Breadcrumbs Code as below.

<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>


- Go to Hook Settings and choose Hook to be displayed before_content.
- Check the Execute PHP.
- And Go to Display Rules and choose Location to be displayed in All Singular.
- Hit Publish Button.
How to Add Breadcrumbs in GeneratePress using All in One SEO pack plugin?
Here I am using free All in One SEO pack plugin to test the breadcrumbs and there isn’t any visible breadcrumb enabled by default in the plugin. For this, you need to install another plugin called Breadcrumb NavXT
- Go to Plugins > Add New.
- Search Breadcrumb NavXT plugin.
- Install and Activate the plugin.
After installing the plugin, follow the method
- Go to
Appearance > Elements > Add New Element > Select Element Type as Hook - Give a Hook Title.
- Copy and Paste the All in One SEO Breadcrumbs Code as below.

<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>

- Go to Hook Settings and choose Hook to be displayed before_content.
- Check the Execute PHP.
- And Go to Display Rules and choose Location to be displayed in All Singular.
- Hit Publish Button.
Furthermore, by default, the main title for breadcrumb is the site name that is written in Settings > General so we can change the Site Title name in breadcrumbs to Home by using the following code. For this, you need to install the Code Snippets Plugin.
- Go to Plugins > Add New.
- Search Code Snippets plugin.
- Install and Activate the plugin.
- Now go to Snippets > Add New.
- Copy and Paste the following code
- Hit Activate button.
add_filter('bcn_breadcrumb_title', 'my_breadcrumb_title_swapper', 3, 10);
function my_breadcrumb_title_swapper($title, $type, $id)
{
if(in_array('home', $type))
{
$title = __('Home');
}
return $title;
}How to Add Breadcrumbs in GeneratePress using Slim SEO plugin?
If you are using Slim SEO plugin in your WordPress site then you only have to copy the shortcode and insert the shortcode before the entry header.
- Go to
Appearance > Elements > Add New Element > Choose Element Type as Hook - Name the Hook.
- Copy and paste the Slim SEO shortcode [slim_seo_breadcrumbs] as below.


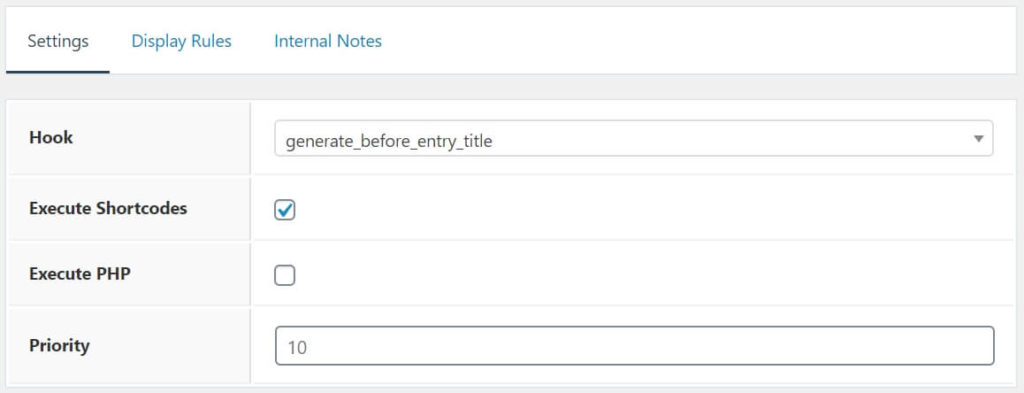
- Go to Hook Settings and choose Hook to be displayed generate_before_entry_title.
- Check the Execute Shortcodes.
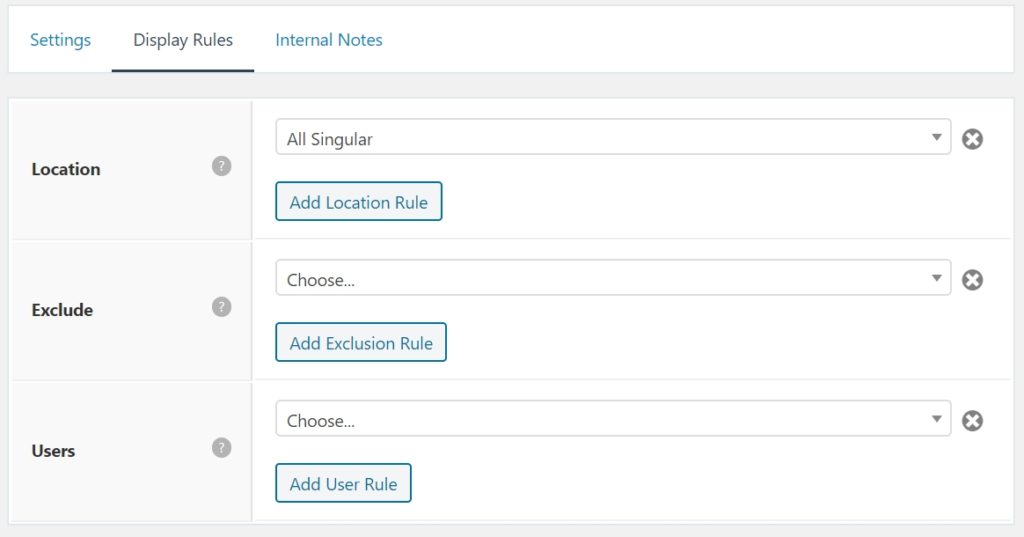
- And Go to Display Rules and choose Location to be displayed in All Singular.
- Hit Publish Button.

Also Read: Slim SEO Review & Guide
How to style Breadcrumb using CSS?
So the final step of this tutorial is to style the breadcrumb. You can tweak the code according to your needs.
If you are using Yoast SEO method then
- Go to
Appearance > Customize > Additional CSS - Copy and Paste the following code.
#breadcrumbs {
padding: 10px 10px 10px 35px;
margin-left: -30px;
background: #fafafa;
color: #5f5f5f;
font-size: 14px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}If you are using Rank Math Plugin method then use the following CSS code.
- Go to
Appearance > Customize > Additional CSS - Copy and Paste the following code.
.rank-math-breadcrumb p {
padding: 10px 10px 10px 35px;
margin-left: -30px;
background: #fafafa;
color: #5f5f5f;
font-size: 14px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}If you are using All in One SEO Pack plugin the use the following CSS code to style breadcrumbs
- Go to
Appearance > Customize > Additional CSS - Copy and Paste the following code.
.breadcrumbs {
padding: 10px 10px 10px 35px;
background: #fafafa;
color: #5f5f5f;
font-size: 14px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}if you are using Slim SEO then use the following code to style the breadcrumbs
- Go to
Appearance > Customize > Additional CSS - Copy and Paste the following code.
.breadcrumbs {
padding: 10px 10px 10px 35px;
margin-bottom: 15px;
background: #fafafa;
color: #5f5f5f;
font-size: 14px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px;
}Conclusion
so, Which SEO plugin are you using on your website?
If you are not using Yoast SEO or Rank Math plugin then you may find a similar method to add breadcrumb in the theme. Also, check out GeneratePress Tutorials for more.
And, I think you liked these methods to add breadcrumbs in GeneratePress Theme.
If you love this then don’t forget to comment and share this blog post.
very nice. I love your site bro. The special thing about generatepress.
Keep Growing….Keep Sharing….
Thank You, Pradip for your nice words. It inspires me to write more tutorials. Keep Visiting my site.
I have added CSS using Yoast Seo the 1st Method.
but it is not working.
Hi Sachin, I can see breadcrumbs on your site, but about CSS code, I think you have pasted it. Are you using Cloudflare? If so don’t forget to clear the cache. It will solve the problem. In most cases, you need to purge the cache if you are using caching plugin and also on Cloudflare too.
Thank You.
I have cleared cache from Cloudflare too, but this is also not working.
Have you pasted both codes? If you are unable then contact using my email.
Thanks
I have pasted both the codes & where I can find your email id?
Here is the link to contact
Thank u so much, my dear friend. U really helped me a lot.
Great to be of help. Check your code again, you have some curly bracket missing in the code.
Thanks
Hi Suraj, if we already have All in One SEO pack installed (with Schema enabled), can we use use the Rank Math plugin method to display breadcrumbs? All In One SEO pack does not offer breadcrumb navigation, but they have touched upon the subject here – semperplugins.com/documentation/adding-schema-org-markup-for-rich-snippets/
I wish to for users to see Home -> Category -> Post Title above the post title and even in the Google search listing (URL -> Category -> Page Link). Would be grateful if you could guide me to get there.
Hi Shrawan, I suggest to use only one SEO Plugin. so use either All in One SEO Pack or Rank Math. To enable Breadcrumbs by using Rank Math, I have already written a tutorial but I haven’t tried with All in One SEO Pack. so for this, you need to install Breadcrumb NavXT plugin to enable breadcrumbs in your site. Give it a try and also update us.
Thank You
Hi, I have updated the tutorial, please check it for All in One SEO Pack.
Thank You
Hi Suraj, you have such a lovely resource here on WPLogout for Generatepress users, thank you for taking my question.
I’d like to know what i need to do for my Google search listing to change from Site -> URL to Site -> Category -> Title?
Would just using your code get Google to update this for me?
I think the above code should work for your requirement. I haven’t tested the All in One SEO Pack plugin on the live site, so implement and test it, please.
Thank You
Hey Suraj,
Thanks for the tutorial, it helped but the problem is I am able to see the Home breadcrumb in my custom page, which I am using as static home page. How to disable on that page and let it be enabled for all other posts.
Hi Srihari, I have added one additional code in the above article. Please check it.
Thanks
Thank you. Your tutorial is very helpful for everyone using generatepress theme and WordPress. Am using Rank Math and have follow your instruction to install breadcrumbs. Keep adding more tutorial. Thanks, ones again.
Welcome Olabanji!!!
Hi, Nice post.
What if I am using the free generatepress theme without the premium plugin?
Hi Ammanulah,
I have updated the tutorial to insert breadcrumb in free generatepress theme, please check it again.
Thanks
hello
Hi Roushan, How can I help you?
Just search how to show breadcrumbs in generate press and got an answer.
Hi Suraj,
How to add this code from the breadcrumb of SEOPress: if(function_exists(“seopress_display_breadcrumbs”)) { seopress_display_breadcrumbs(); }
instead of the Yoast code:
<?php yoast_breadcrumb('’,”); ?>
I need to keep the DIVs:
Could you give me the exact code keeping the exact same DIVs but with the breadcrumb code of SEOPress please? I cant happen i have php error every time i have to miss the markup somewhere.
Thanks in advance Suraj 🙂
Hi Sam,
To enable breadcrumbs you need the premium version of SEOPress and I don’t have access to the premium version to test it.
If you are a premium user then you can ask the support at their forum.
Thanks
Hello Suraj kya aap mujhe bta sakte ho ki yoast generated breadcrumbs mein se keval Postnam/ post title kaise remove karen???
I used your explanation and it worked very well.
However, breadcrumbs are being displayed on the category pages. How do I not display on the category pages? I want to show only in posts.
Hi Adriano,
In Display Rules, Choose Location in Posts > All Posts only.
Thanks
I mean the free version of generatepress.
Anyway, I found the solution, changed the code to:
add_action( ‘generate_before_entry_title’, function() {
if ( function_exists(‘yoast_breadcrumb’) && is_single() ) {
yoast_breadcrumb( ”,” );
}
} );
ok 🙂
Hey Buddy
I have an issue. The styling that you have provided in the example actually does not give me the styling that you have got in the wplogout. That is color in category and home, and no color in current title.
How can i mirror your breadcrumb color pattern?
Hi Amit,
The color is from the theme itself, Go to Appearance > Customize > Colors and play with it.
Thanks
Is there a way to ellipse the title in breadcrumb?
Hi,
I haven’t tried yet the truncate code, but you can find the code for Yoast SEO. Also, you can ask in the forum for Rank Math.
Thanks
Hey Suraj thanks for sharing your knowledge to us. I’ve just pasted both code still breadcrumbs are not showing in any post. Can you tell what mistake I making ?
Hi Hemant,
Which plugin are you using?
Are you following every step correctly?
I am using one of the same methods in my blog. Please try again without missing any steps.
Thanks
here it is. thanks now its showing above h1.
Hello Suraj,
I would like to know some things to know from you:
1) When I scroll your post, only one widget is scrolling and it is sticky. How you did it?
2) Your mostly widget are seeing a little bit upward from surface(I am sorry, I am unable to find a suitable word for this). How you did it? Can you please share CSS code or documentation about this?
3) Which size of featured image you are using? Because you are using a perfect size of image. I would like to know too. 🙂
I am awaiting for your reply. Thanks
Hi Krishna,
1. I have a tutorial regarding the Sticky widget in GeneratePress
2. Are you talking about Box Shadow, If Yes then you can search for Box Shadow CSS code.
3. I generally upload 720 px * 450 px
Thanks
What if we are not using yoast and rank math.
Hi Syed,
You can try by using Breadcrumb NavXT plugin.
Thanks
Hi Suraj.
Great blog here.
It loads quickly and is smooth scrolling.
I have a few questions.
1. How to include social media icons – CSS or plugin?
2. Your typography is great. How to use it in GP Premium?
3. Post scrolls very smooth. how to do it?
Thanks.
Palla
Hi Palla,
1. Where do you want Social Media Icons?
2. I am using System Stack font. Under customizer > Typography you can select that option.
3. I am using the default smooth scroll provided by GP Theme.
Thanks
@Suraj. Just like in your case.
1. Sticky social media on left and below post content.
2. Also, how did you do the author box. it looks great.
Hi,
1. That’s the floating social sharing button in GeneratePress
2. I too have a tutorial related to the Author box in GeneratePress but also you can try it new approach using GenerateBlocks.
Thanks
@Suraj. Thanks for the help. Your support was great.
Kindly give me the stylish bar code of SEOPress.
Hello Suraj, how can I get the breadcrumbs like you I mean shadow and box? can you give me the CSS
Hi Vivek,
You can inspect it and copy it. Learn to inspect, you can use any browser.
Thanks
hello i am using free version for genericpress how can i add breacrumbs in free version because there is no module